1) 키잉
> 영상을 배경과 분리 or 알파 영역을 생성
> 영상 합성을 하기 위함
★ 키잉의 종류
1. 마스크 : 출력되는 영역을 직접 선택
2. 트랙매트 : 출력되는 영역을 매트 레이어가 결정하는 방식
> 출력되는 레이어와 매트(영역)레이어가 세트로 필요함


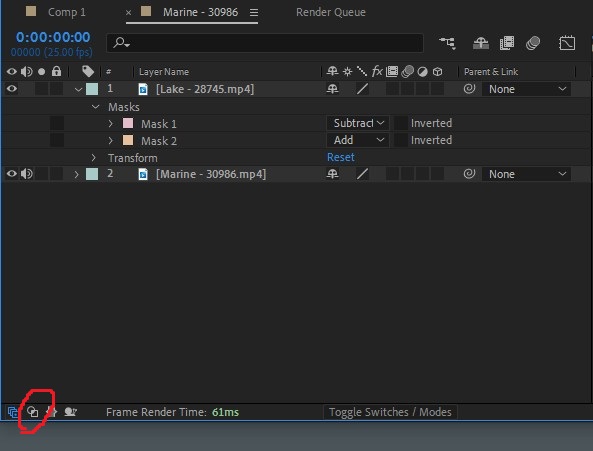
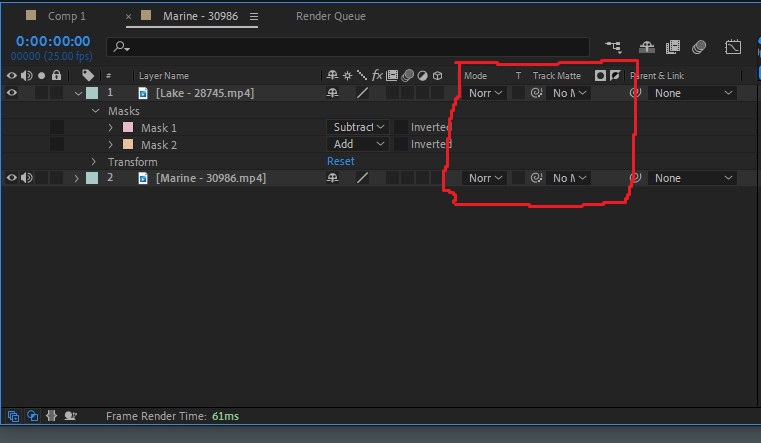
> 좌측하단 매트 패널을 켜면
아이콘이 활성화 되면서
타임라인에 Track Matte가
추가된다.
'출력되는 레이어' 에서 '매트 레이어'로 드래그 하여 지정
> 출력되는 레이어에서 매트 레이어를 지정한다.
* 트랙매트에는 알파매트와 루마매트가 있음
2-1. 알파매트 : 포토샵의 클리핑 마스크와 똑같음
= 매트의 모양에 따라 결정
2-2. 루마매트 : 포토샵의 레이어 마스크와 똑같음
= 매트 레이어의 밝기(명도)에 따라 결정
3. 스크린 키 : 제거되는 영역을 색상으로 지정하는 방식
* 배경 레이어와 오브젝트 레이어가 나뉘어져 있어야 함
2) 키잉 _ 마스크
1 마린 컴프생성 레이크를 그 위에 배치
2 엘립스 툴을 이용해서 오브젝트 생성
3 Lake 영역 선택을 유지하고 원을 그리면 마스크 생성
** 마스크 Path를 복사해서 Shape의 Path에 붙여넣을 수 있음.
** 혹시라도 실수라도 Layer를 선택하고 Shape를 그렸다면 옮길 수 있음
* 마스크 path를 선택하고 꼭지점을 움직이면 이동
* 마스크 path를 선택하지 않고 꼭지점을 움직이면 크기가 조정
- 마스크 옵션
Add, Subtract, Intersect 3개만 알면 됨
2-1) 실습_ 키잉 _ 마스크
> 도로
실습 _ 도로 (파일 날아감 다시 해볼 것)
다시 할 시간이 없다 칵테일 실습, UI UX가 끝나고
5월 6일에 시간이 남으면 업데이트 할 듯
1. 도로.mp4 삽입, 컴포지션에 삽입, 작업 영역 설정(5-7초)
2. Ctrl D로 레이어 복사
3. 자동차에 펜툴로 마스크 씌우기 (본체, 그림자)
(자동차 본체 + 자동차 앞 그림자 _ 그림자는 opacity를 조절하여)
Object가 누끼 따기 좋은 온전한 위치로 왔을 때로 영상을 재생하고
해당 위치에서 Ctrl D로 복제하고 펜툴로 누끼따서 마스크 씌우기)
4. 누끼따고 마스크 속성에 페더값 주기
(배경 영상이 오브젝트와 경계가 불분명한 경우는 페더 주는게 좋음)
* 레이어를 선택하고 움직이면 ‘영상’ 자체가 움직이게 됨
(움직일 때 선택영역을 확인할 것)
5. 포지션 키프레임 지정하여 이동하게 지정
6. 유턴표시 넣고 색깔, 스케일, 오퍼시티 등 조절
(유턴표시는 이미지라 옵션이 별로 없으면 이펙트를 적용함)
7. 원형 스트로크만 넣어 동그라미 만들고 텍스트 삽입하여(80) 넣고 돌리기
스케일, 로테이션 등 설정하여 느낌 맞추기
Shape도 스트로크 색상을 변경하여 느낌/질감에 맞추기
* Effects & Presets에서 검색
(레벨, Hue, Saturation 등을 조절_우측 기타패널에 있음.
해당 기타 패널을 레이어 안에 있는 그림으로 드래그 앤 드랍하면 됨.)
* Gaussian Blur를 사용할 수도 있음 (Shape와 Text에도 적용 가능)
(Object Size에 따라 수치를 다르게 봐가면서 넣어줘야 한다.)
* CC Powerpin 기능(레이어로 끌어다 놓고 사용)으로 왜곡 가능
2-2) 실습 _ 키잉 _ 마스크
> 축구공
* 배경이 아닌 Object에 직접 마스크를 씌워야 할 때도 있음
1. 축구공 영상 삽입, 컴포지션 지정(드래그 앤 드랍)
2. 텍스트 삽입, 크기/색 등 조정
3. 마스크 삽입 (Object 누끼)
- 온전한 축구공 누끼를 딸만한 영상 위치로 이동하여 누끼 따기
- 원형 툴로 축구공 크기에 맞게 삽입
4. 축구공이 보일듯한 처음 시작지점에서 Mask Path에 키프레임 지정
- 따둔 누끼는 시작지점으로 이동 (크기가 맞지 않는다면 조정해줌)
5. 마지막 축구공이 사라지는 지점으로 이동
6. 축구공 이동 후 마스크(원형 누끼딴 것)도 이동
7. 혹시 싱크가 안맞는지 10프레임 단위 정도로 확인 후 맞지 않는다면
중간 중간에 마스크 영역(누끼)을 조정해준다.
여기까지 하면 공이 글자 아래로 부드럽게 지나가게 된다.
삽입한 텍스트를 지워내거나 생기게 하고 싶다면
추가로 마스크를 삽입해야 한다.
8. 렉탱글로 사각형 하나를 삽입하고 Mask Path에 키프레임 지정
(Object의 시작부분에 걸치게 영역 선택하여 삽입)
(텍스트를 선택하고 삽입해야 Mask로 그려짐. 선택하지 않고 그리면 Shape로 인식됨)
8. 레이어 상에서 렉탱글의 위치를 원형보다 높게 바꿔주고
원래 원형 Object의 집합 옵션을 Subtract로 지정해준다. (공의 노출이 깔끔해짐)
여기까지 진행하면 공이 지나가며 글씨를 지우게 되고,
Inverted를 체크하면 공이 지나온 자리에 글씨가 써지게 된다.


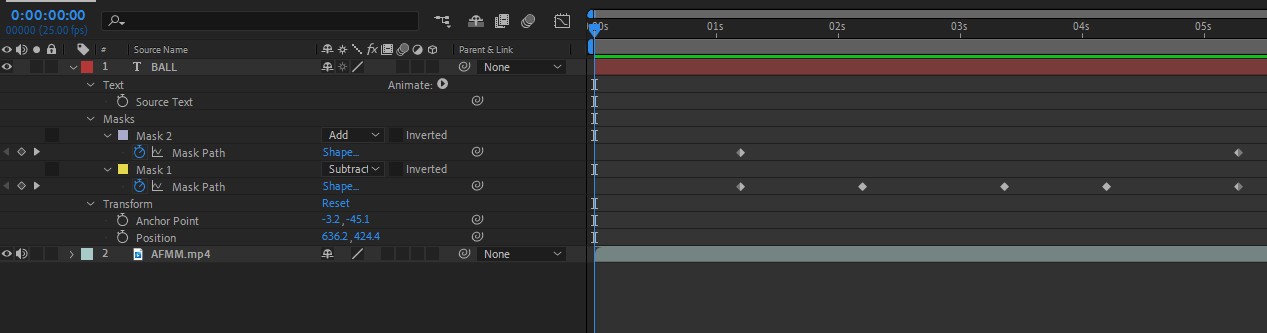
최종 타임라인과 결과물
(렉탱글 넣어서 진행)
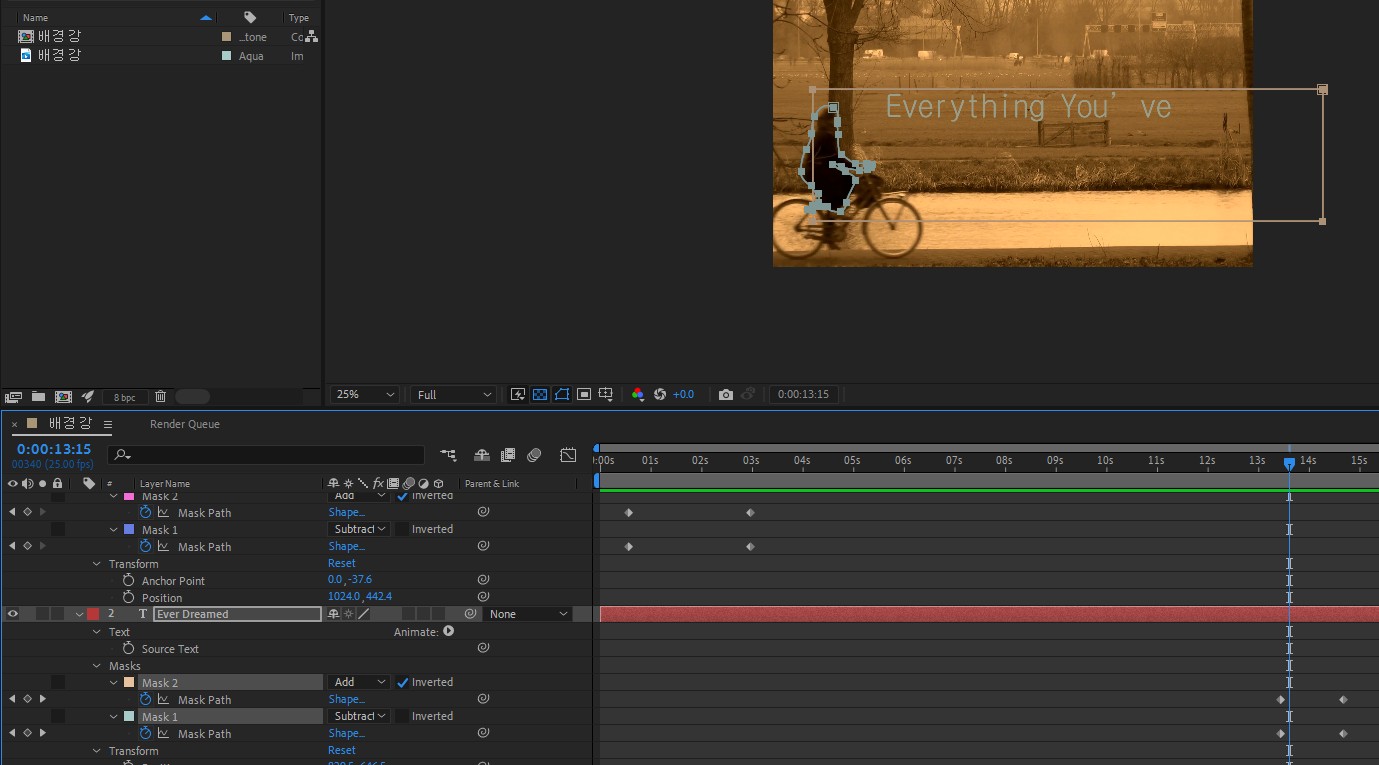
2-3) 실습 _ 키잉 _ 마스크
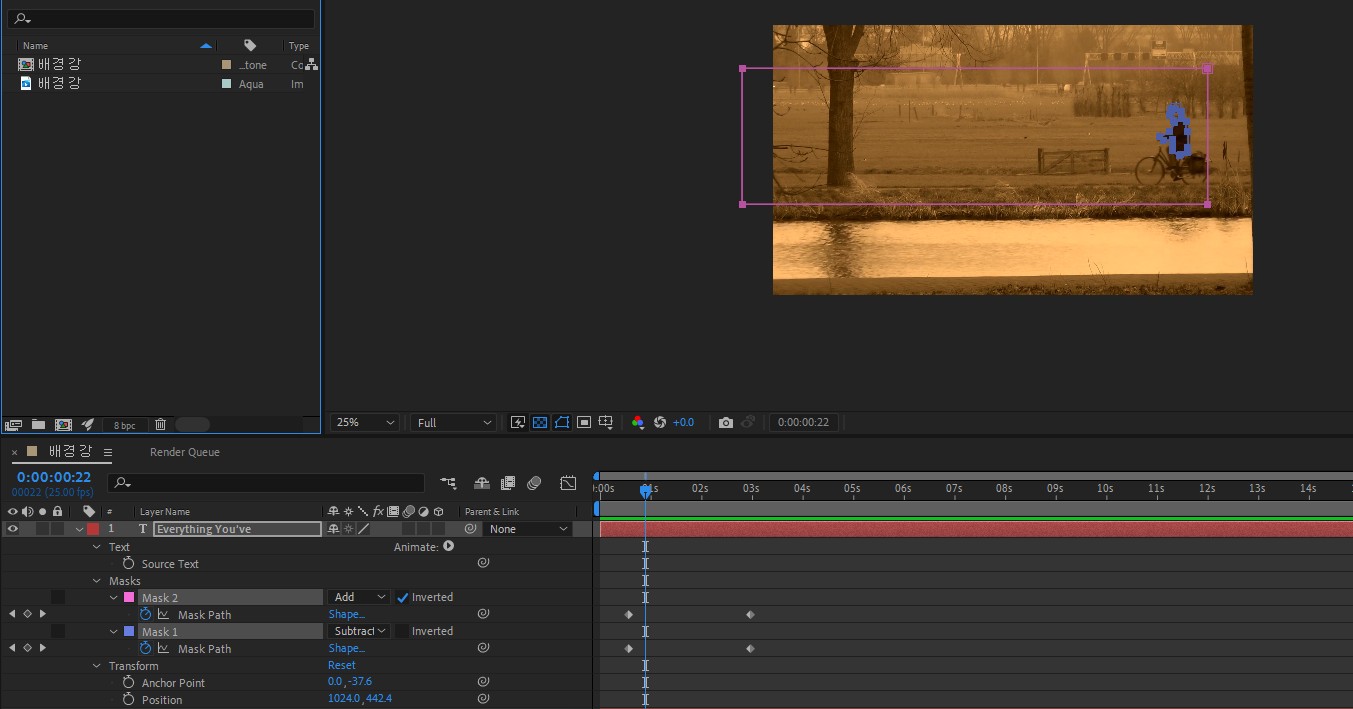
> 자전거 타는 사람
자전거를 타는 사람이 지나가면 글씨가 지워지게 하고,
지나오면 글씨가 써지게 하는 종합 실습
(실습 진행 과정은 위 축구공과 매우 비슷함)


Object와 함께 다른 Object(위 사진은 텍스트)를
위치시키거나 나오게 하거나 없앨 때
사용하는 추가 마스크 영역 예시
(위 사진은 렉탱글_사각형 마스크로 글씨를 쓰게 함)
움직이는 Object는 마스크 위치를
레이어 내 최상단에 위치하게 하고
마스크 옵션을 Subtract로 바꿔주기.


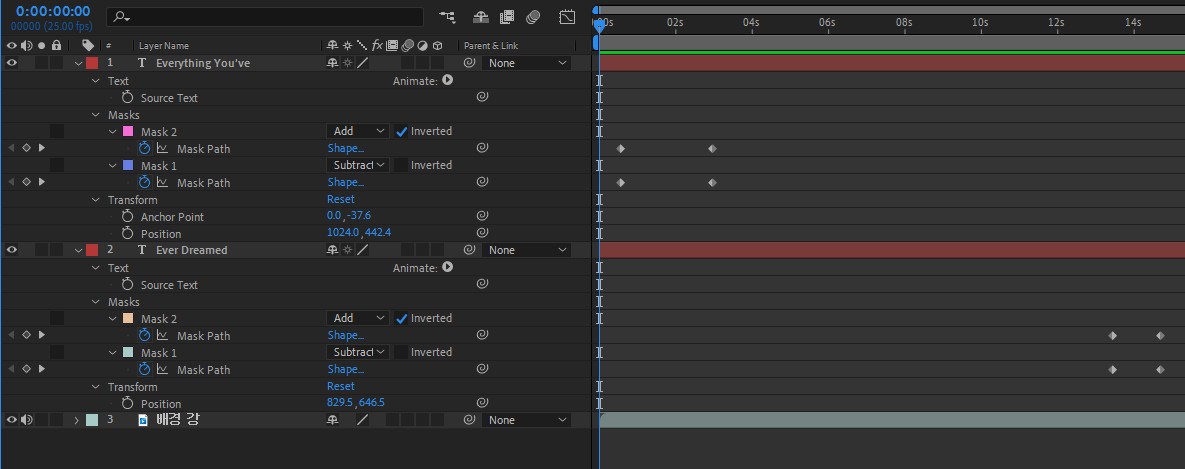
최종 타임라인과 결과물
업로드 제한이 4MB라 품질이 낮음
3) 키잉 _ 트랙 매트
** 트랙매트 : 출력되는 영역을 매트 레이어가 결정하는 방식
> 출력되는 레이어와 매트(영역)레이어가 세트로 필요함
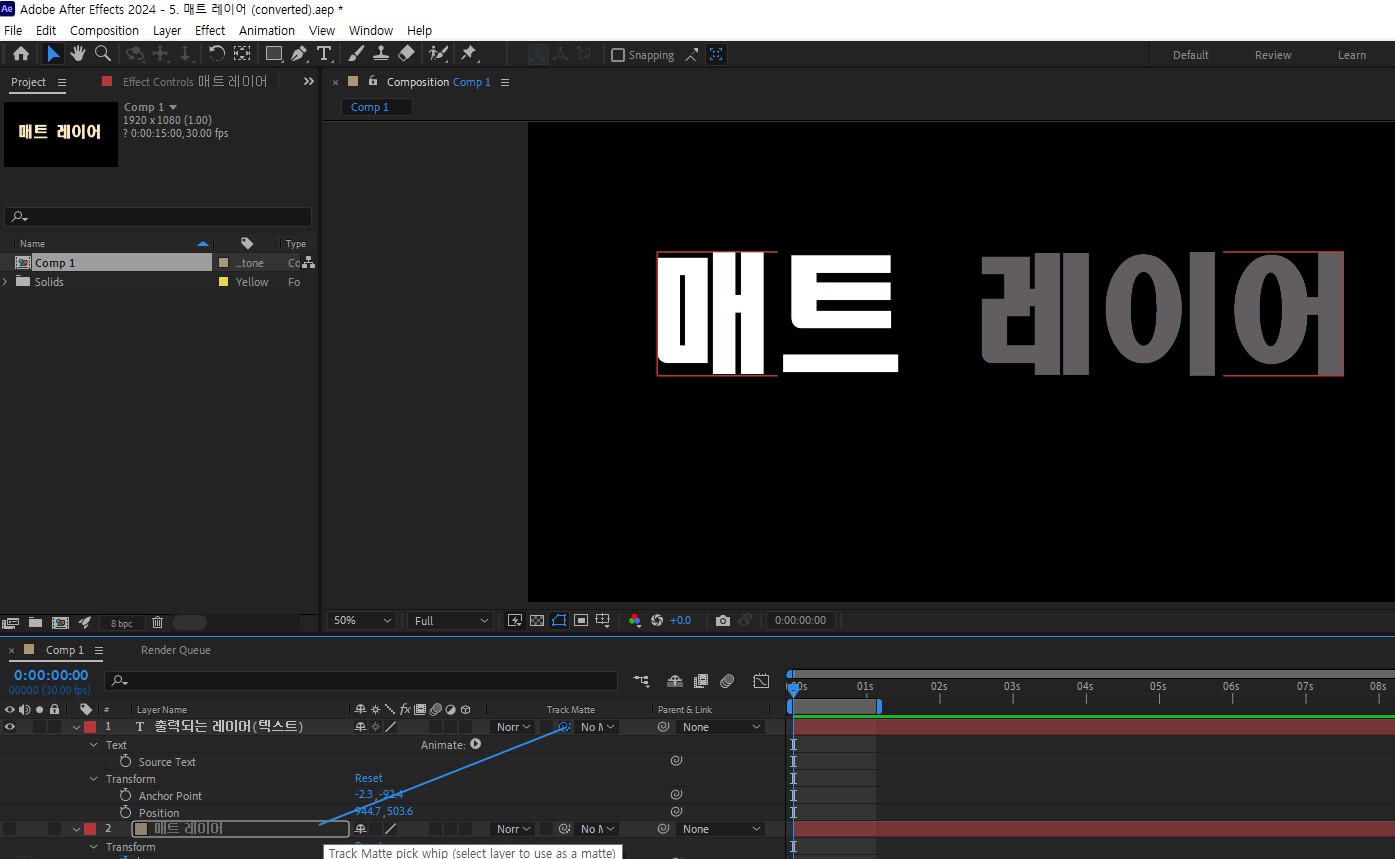
'출력되는 레이어' 에서 '매트 레이어'로 드래그 하여 지정
1. 텍스트 삽입
2. 솔리드 레이어 삽입
3. 트랙 매트 옵션 켜기(타임라인 좌측 최하단부)
4. 패런트 지정하듯이 ‘출력되는 레이어=솔리드 레이어’
5. 매트 레이어의 포지션을 변경해보기

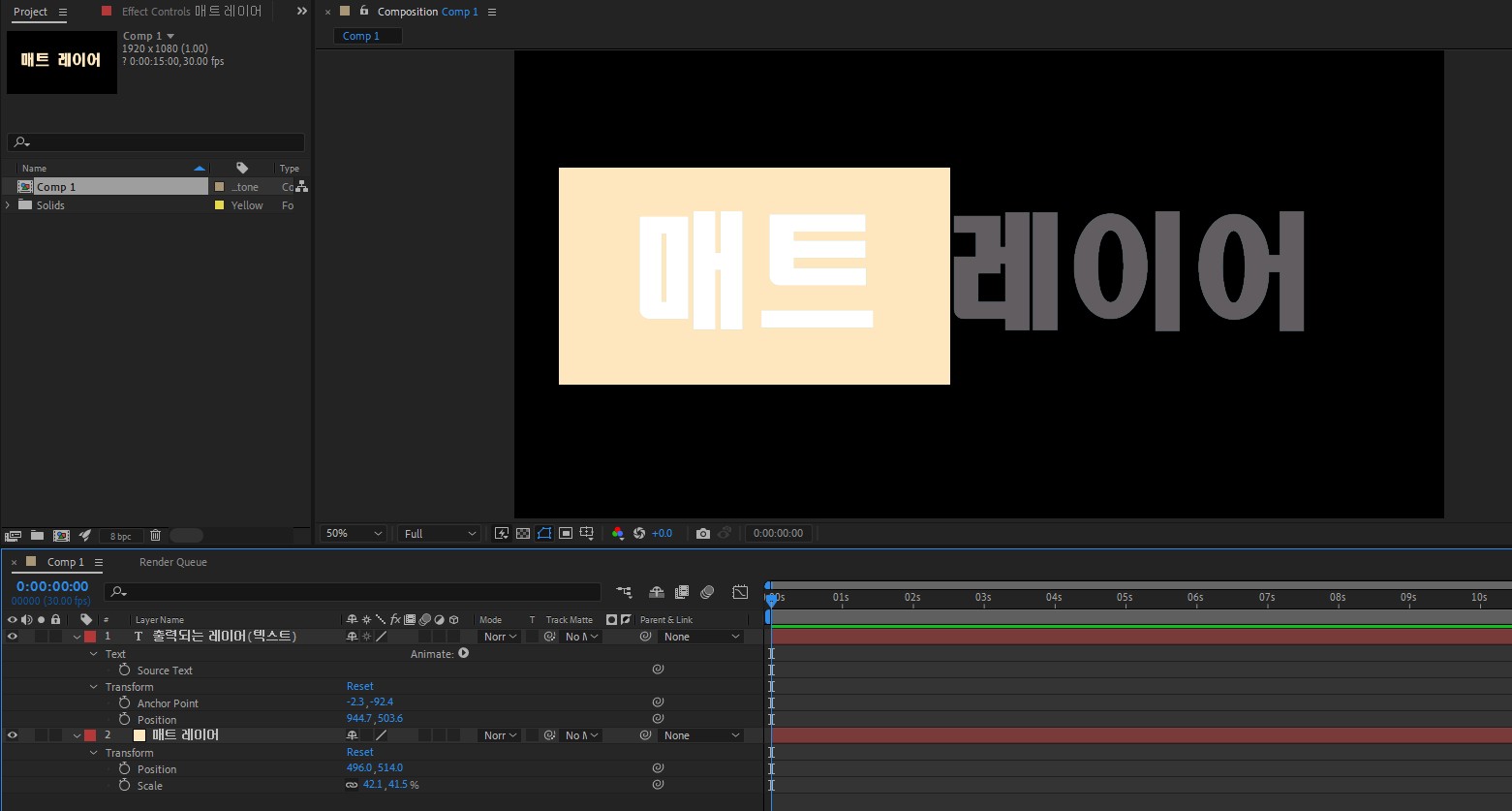
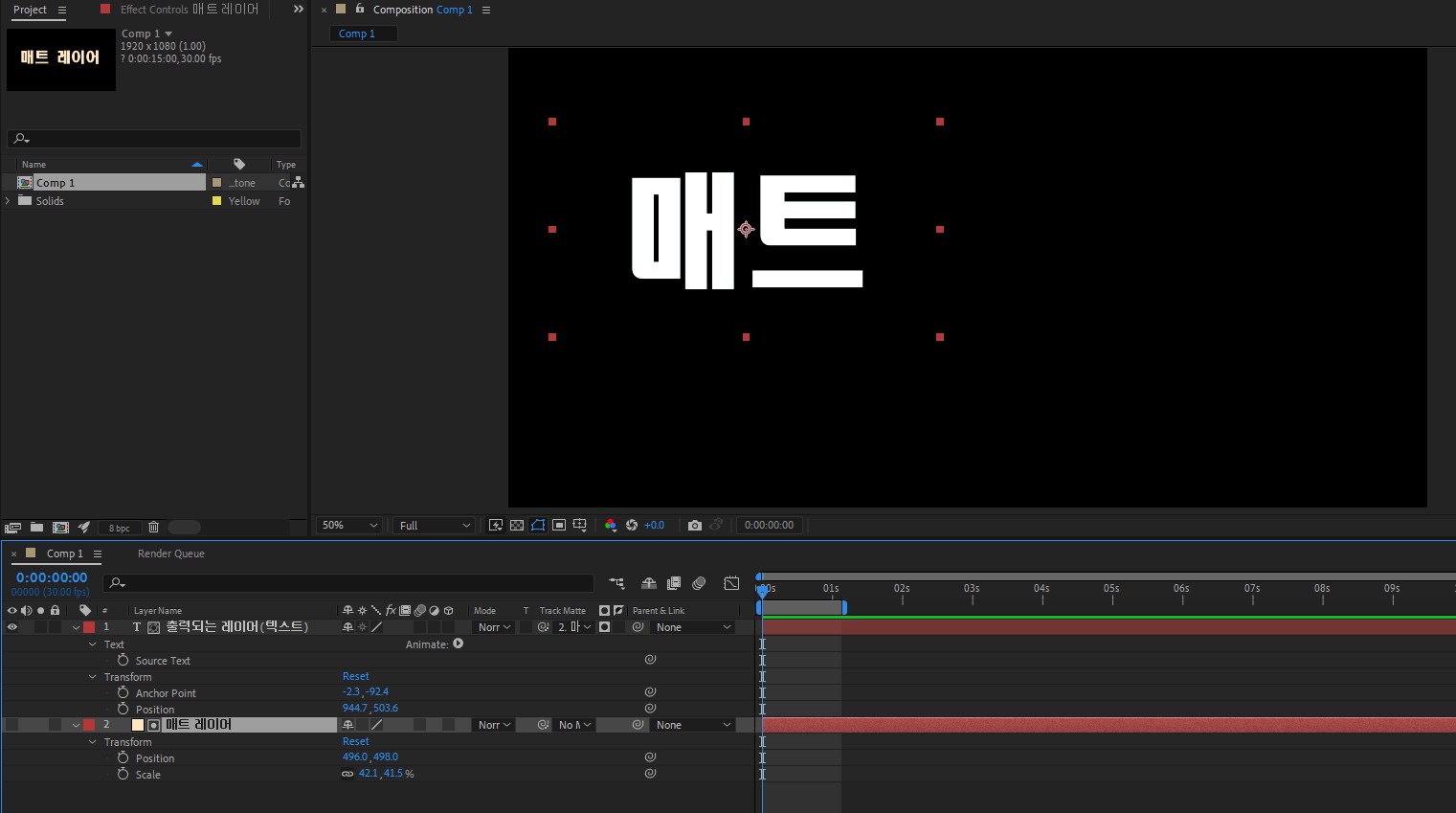
'매트 레이어' 라는 흰색 글씨와
살색 사각형 쉐이프를 삽입

매트 레이어를 적용해 본다.
'출력되는 레이어' 에서 '매트 레이어'로 드래그 하여 지정
꼭꼭꼭 기억
매트레이어의 '움직임'에 따라 '텍스트'가 출력되어야 하니
텍스트에서 드래그 하여 매트레이어로 지정한다.

현재 매트 레이어(렉탱글)가
'매트' 글자 위에 위치하고 있다 보니
'매트 레이어' 중 '매트' 글자만 보인다.
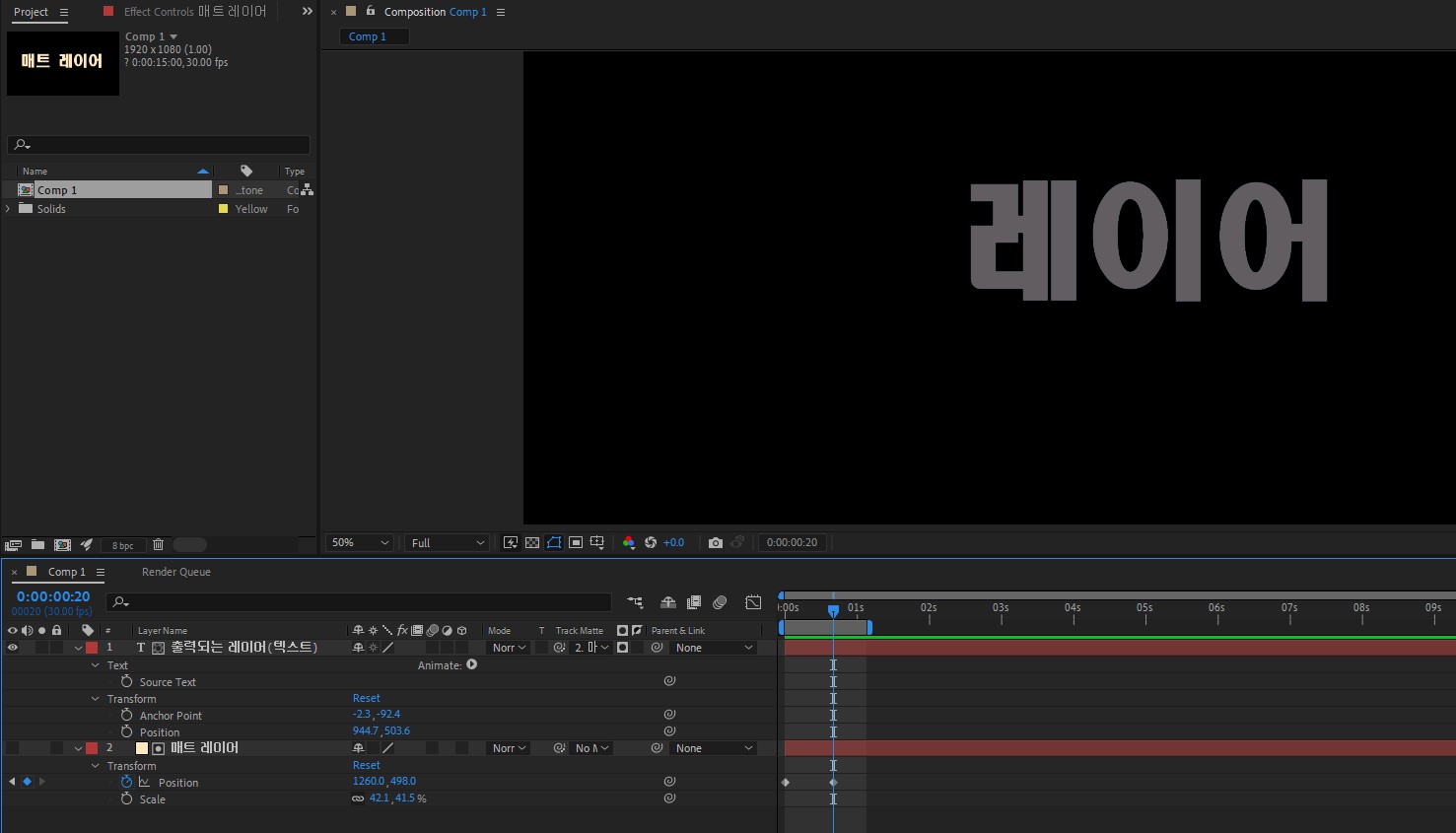
포지션 키프레임을 적용하여 이동시켜보면,

매트 레이어가 이동함에 따라
'매트' 글씨가 안보이고 '레이어'만 보이게 된다.

이렇게 매트 레이어를 통해
특정 레이어의 출력 위치를
정해줄 수 있다.
3-1) 실습 _ 키잉 _ 트랙매트
> Olhao, Dawn
1. 소스 삽입
background, dawn, eye, Olhao, rusty
2. dawn 컴포지션 지정
3. rusty, eye 삽입
4. eye 사이즈 키우기
5. 러스티에서 eye를 매트로 지정
6. 쉐이프 레이어 별 삽입하고 알파매트 지정 변경해보기
(기본은 알파매트이니 모양에 따라 출력 영역이 결정된다)
텍스트 넣고 Align 패널에서 가운데 정렬 해주기
+ 앵커포인트 중앙 정렬도


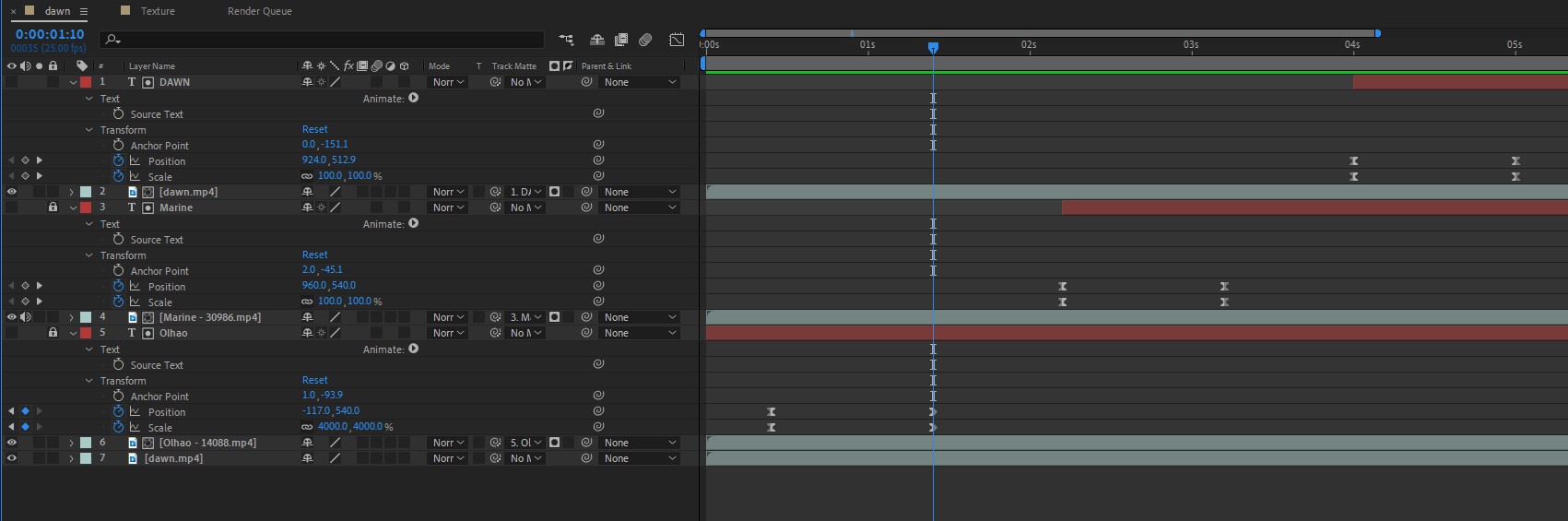
최종 타임라인과 결과물
스케일을 4,000%까지 확대하여
글씨가 커지면서 트랙매트로
화면전환 하도록 설정
영상을 텍스트에 트랙매트를 걸고
텍스트를 전체 화면으로 크게
(텍스트의 위치가 영상의 상영 위치를
결정하게 되므로_트랙매트)
3-2) 실습 _ 키잉 _ 루마매트
> 설명 놓침 루마매트 할 때 졸았던듯..;
3-3) 실습 _ 키잉 _ 트랙매트
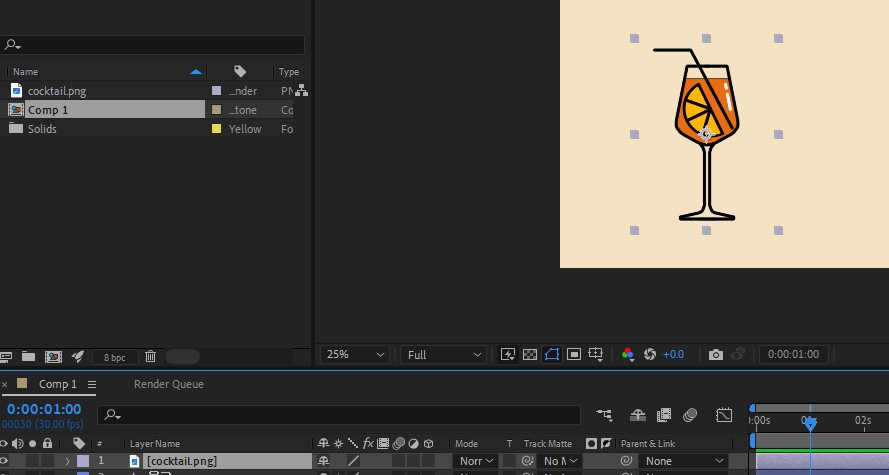
> 칵테일

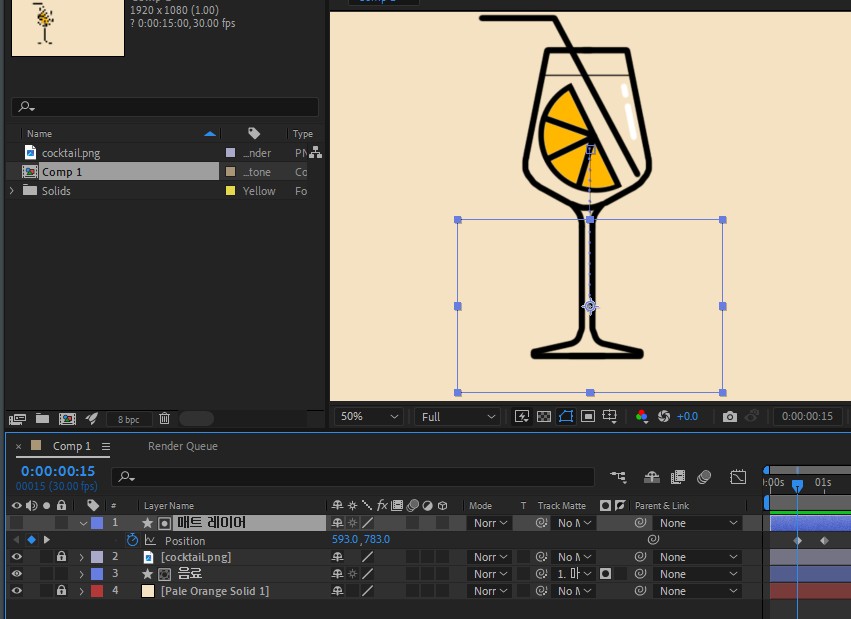
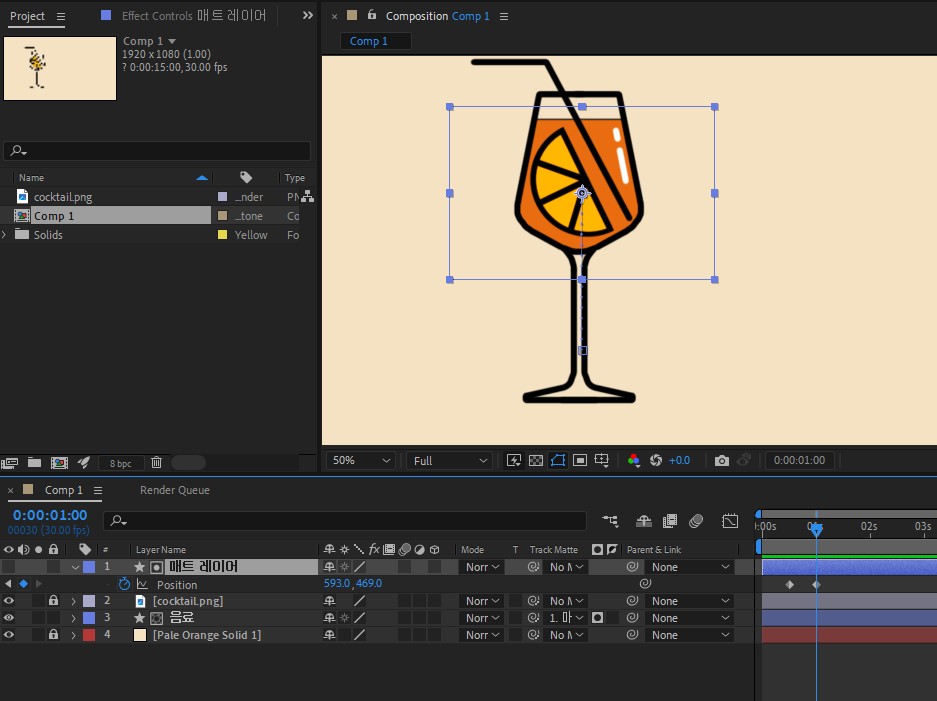
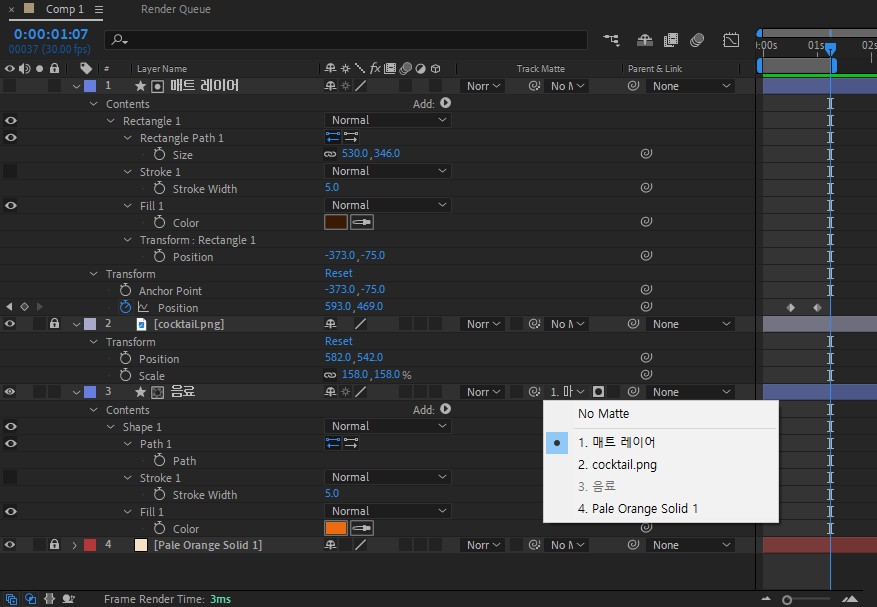
이미 채워져있는 칵테일잔(png파일)에
트랙매트를 이용하여 잔 채우기


트랙매트를 적용하여
위치를 이동시키면서
잔이 채워지는 것 같은 효과 내기


최종 타임라인과 결과물
3-4) 실습 _ 키잉 _ 트랙매트
> 텍스트 애니메이션
12일차에 진행했던
텍스트 애니메이션과 거의 같은 실습
매트레이어를 활용하여
등장하고 사라지는 컨트롤을 하는게 목적
(매트레이어가 비춰질 영역을 지정해주니)
- 매트레이어 밑줄 아래로 넣기
- Text – Animation – Position 으로 추가
- Position Y 값을 수정하여 매트 레이어 안으로 들어가게끔
- Advanced – Shape – Ramp Up
- Ramp up 설정 후 Offset 키프레임 찍지 말고
- 15프레임 이동 후 Offset 키프레임(-100), 15프레임 후 Offset 키프레임(+100)
- 텍스트 레이어를 준비해둔 매트 레이어에 Track Matte(드래그 앤 드랍)
- 있던 글자가 사라지는 모션이 되므로 Invert(매트/루마 매트 전환 버튼 옆 버튼)해주면 정상 작동

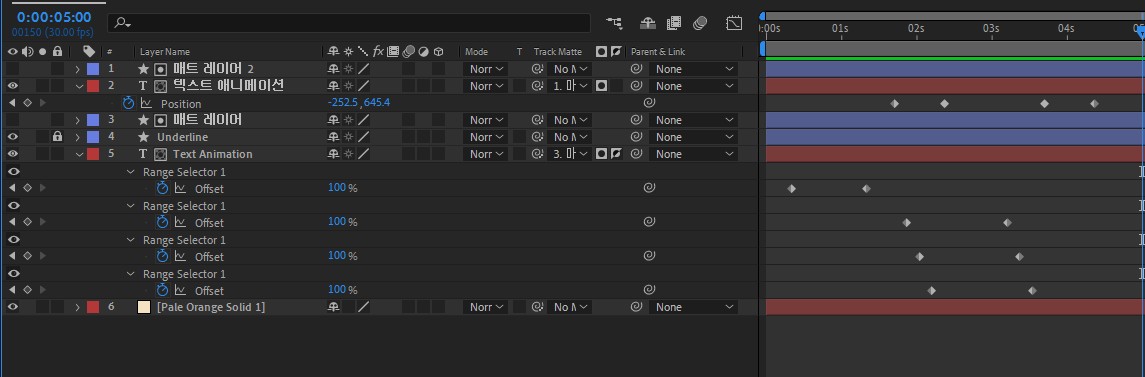
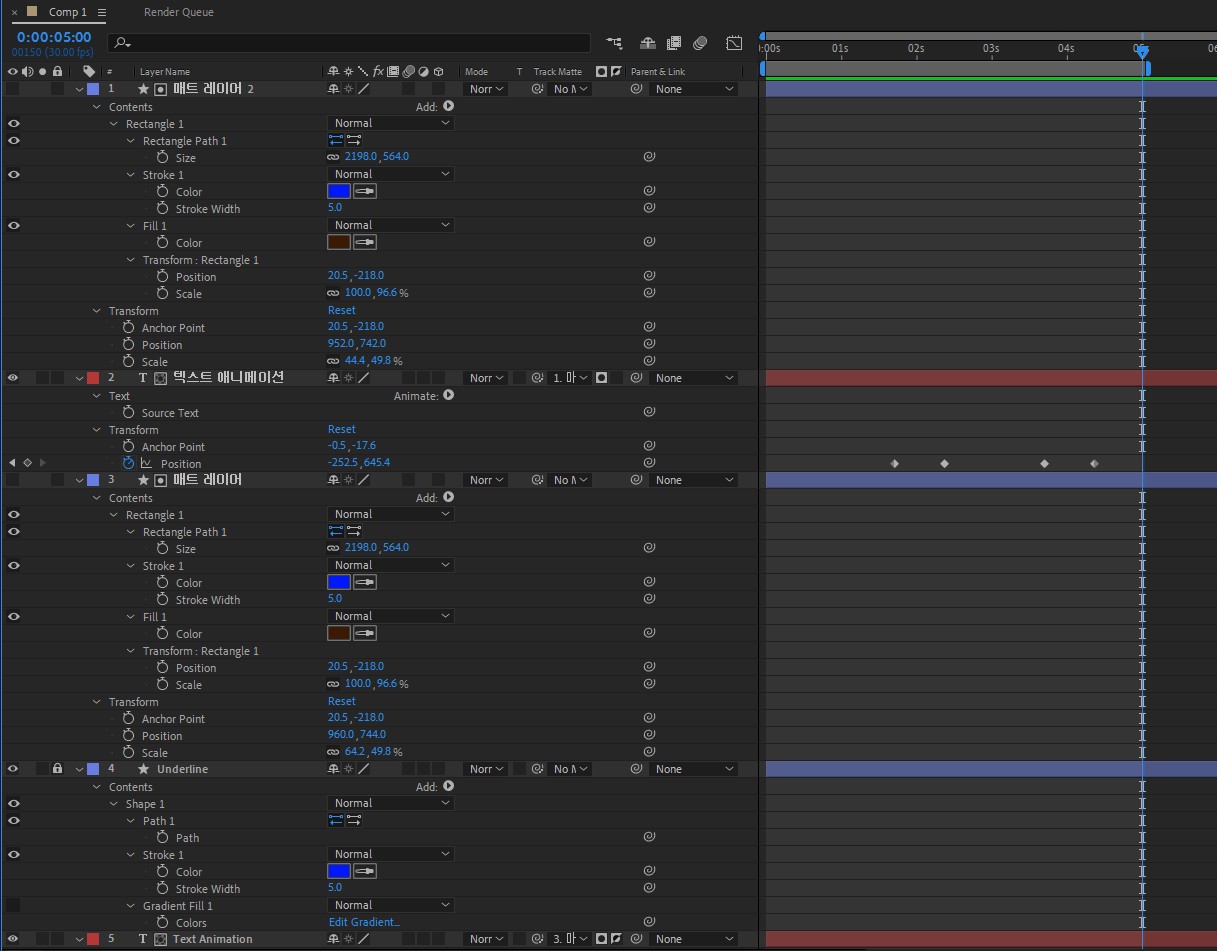
키프레임만 활성화(U) 한 전체 타임라인


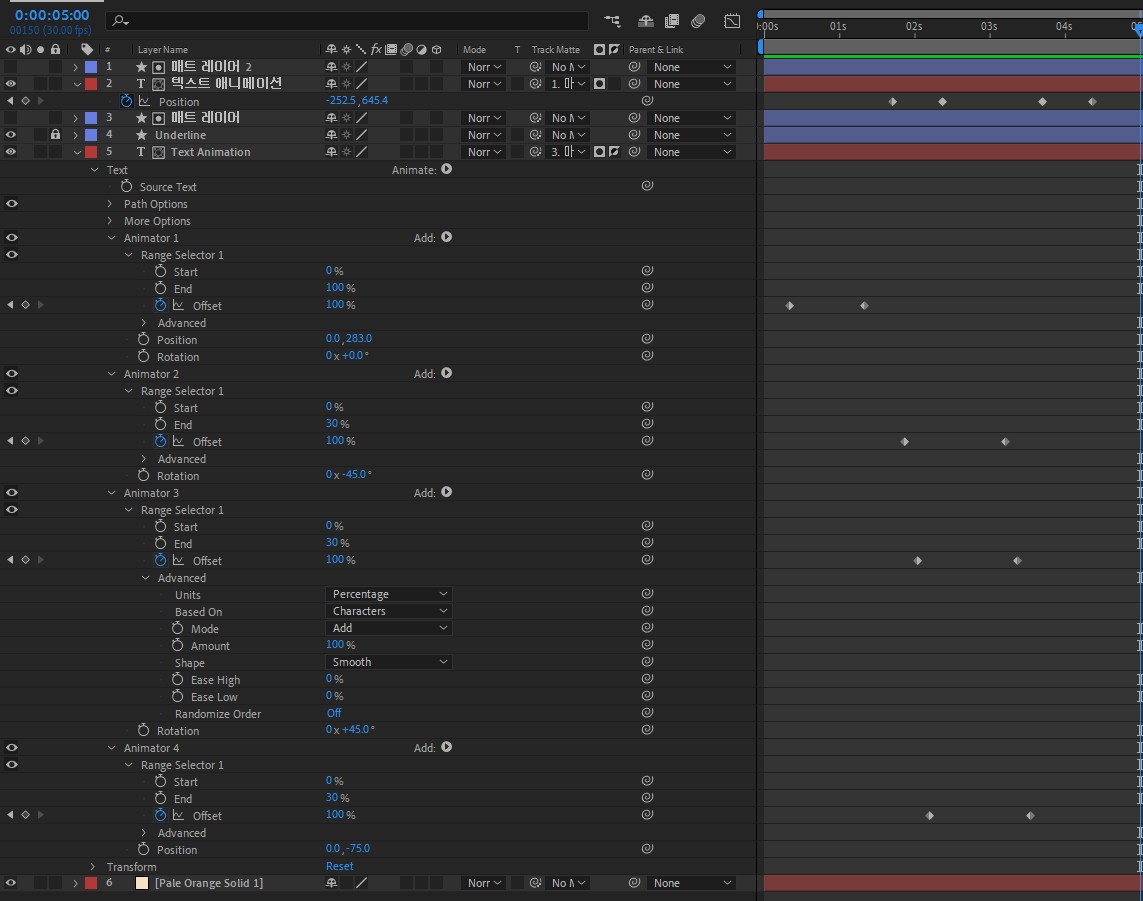
세부 설정 내역.
5번 레이어 'Text Animation'에
Animator 1~4까지 참고
(Offset 키프레임 수치는 -30~100(130))
** 매트 레이어를 추가하여
원하는 영역에서만 등장하거나
등장했다가 사라지게 하는게 주요 실습 목적

최종 결과물
끝.
금일 범죄도시4 보느라 포스팅이 어려웠음
수업시간에 복습을 최대한 해서
루마매트 빼고는 다 흡수한 것 같은데
내일 또는 주말에 보강할 예정
05/02 23:20
주말에도 보강하기 힘들듯
우선 타임라인과 결과물만 렌더링하여 올림
UX UI 작업이 안되어있음.

'일일 학습' 카테고리의 다른 글
| 2024.05.02, 18일차 (2) | 2024.05.03 |
|---|---|
| 2024.05.01, 17일차 (0) | 2024.05.02 |
| 2024.04.29, 15일차 (1) | 2024.04.30 |
| 2024.04.26, 14일차 (0) | 2024.04.29 |
| 2024.04.25, 13일차 (1) | 2024.04.26 |