1) 그래프 기능
Easy Ease 기능, 디멘션 분리, 레이어 자르기
기본적인 도형들을 이용하여 실습
- 디멘션 분리하기
- 레이어 영역 조절( Alt + [,] )
- 키프레임 넣기 + Easy Ease 적용
- 그래프 조절하여 가감 변화주기
이렇게 크게 4가지를 배웠다.

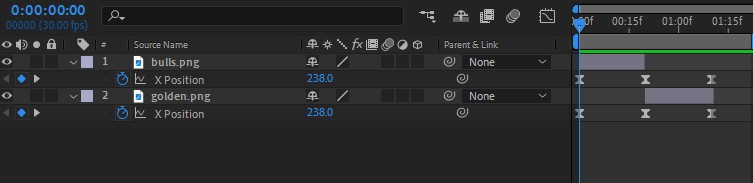
도형 두개를 만들어준다

좌에서 우로 이동하는 도형으로 실습할 것이니
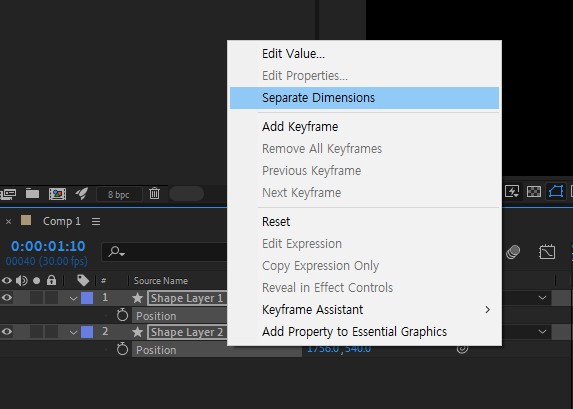
P를 눌러 Position Option을 띄우고 우클릭,
Separate Dimensions로 X,Y축을 분리해준다

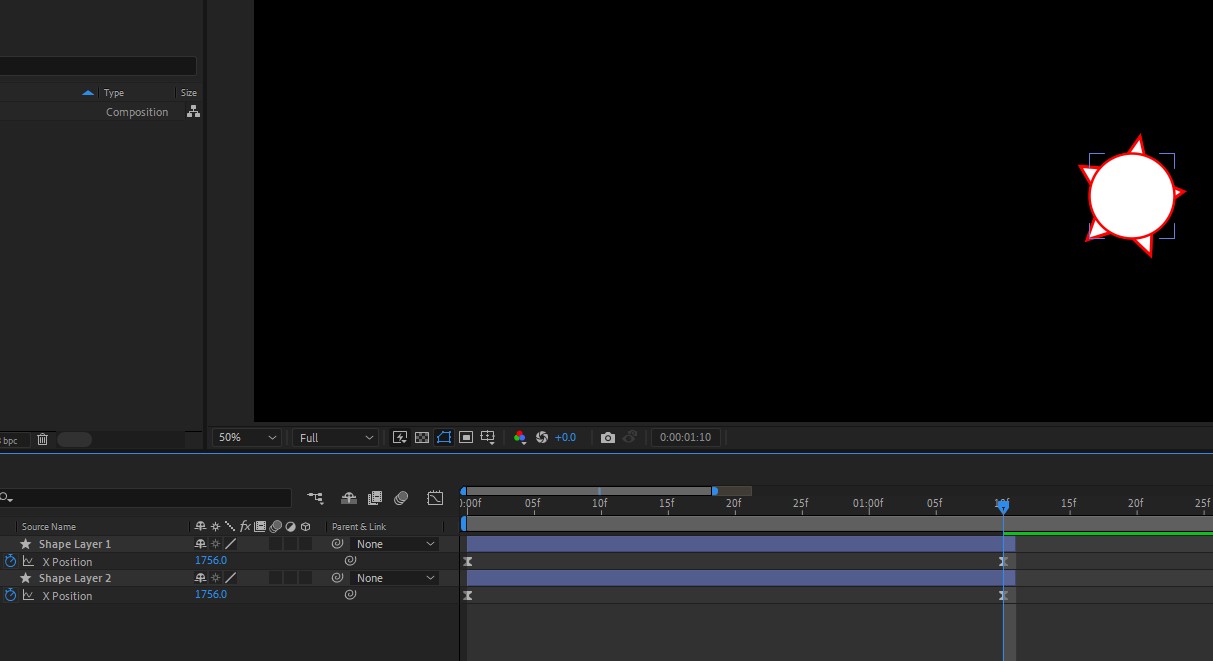
시작지점에서 X축 포지션 키프레임을 활성화 하고
1분 10프레임으로 타임라인 인디케이터를 옮긴 후
2개의 도형을 우측으로 이동시켜 준다.
(마우스로 드래그 해도 되고, 좌표값을 입력해도 됨)
이동이 완료되면 키프레임은 자동으로 생성된다.
키프레임을 생성하고 나면,
각각 키프레임에 또는
Position을 클릭하고(해당 키프레임 전체선택)
F9를 눌러 Easy Ease를 적용해준다.
(키프레임 아이콘 변경 확인)

중간에서 별은 사라지고
처음에 없던 원이 나타나서
우측 끝까지 진행하도록 하려면
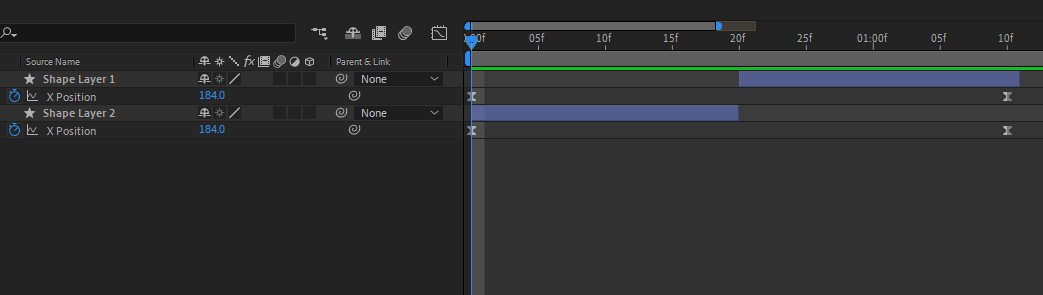
우선 중간부분인 20프레임으로 와서
(인디케이터를 이동)
사라져야 하는 레이어(쉐이프 2번 별)를
클릭한 후 Alt + ] 를 실행한다. 아래쪽 레이어임
'현재의 이 지점에서 레이어를 끝낸다'는 기능으로
그렇게 하면 위 사진처럼 파란색 레이어 라인이
20프레임을 기준으로 그 이후는 잘려나간다.
그럼 해당 레이어는 20프레임 이후 나타나지 않는다.
마찬가지로, 나타나야 하는 레이어(쉐이프 1번 원)를
클릭 한 후 Alt + [ 를 실행하면, (위쪽 1번 레이어)
현재 지점부터 이 레이어를 등장시킨다는 의미이다.
그럼, 20프레임까지 별이 존재하다가, 별은 사라지고
원이 나타나 40프레임 마지막까지 오른쪽으로 이동하는
키프레임이 완성된다.
여기까지 하면 아래와 같이 실행된다.

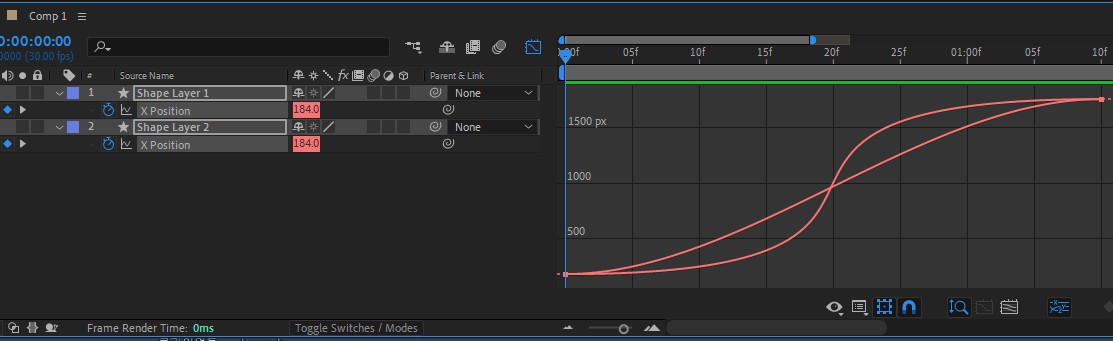
아래를 보면 같은 프레임(같은 시간)이고
같이 Easy-Ease가 지정되어 있는데
훨씬 더 가속, 감속이 심하다.

그래프를 활용하여 적용할 수 있다.

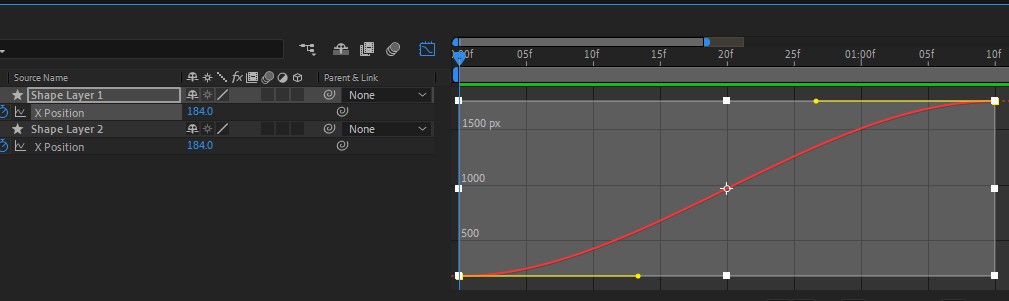
그냥 Easy Ease만 적용하면
위 사진처럼 원만한 곡선 형태로 바뀐다
천천히 진행하다 천천히 진행하는 것
상/하단에 베지어가 있는데
이 베지어를 조절하여 가/감속의 정도를
조절해줄 수 있다.
> 그래프 옵션 들어가서 해당 옵션
(Position 등)을 클릭, F9을 누르면
Easy Ease 옵션이 보이고 베지어 조정 가능

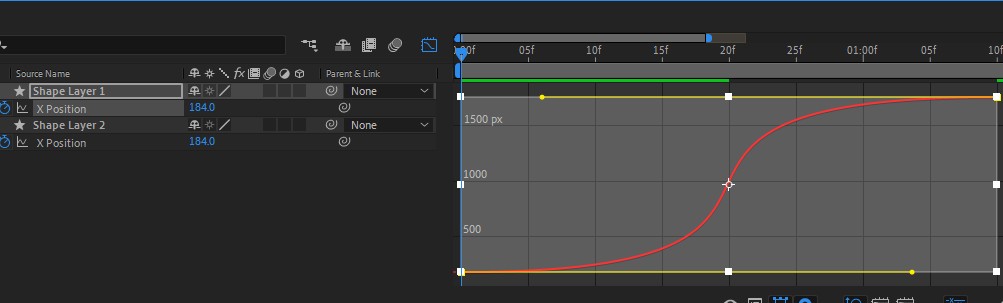
베지어를 좌, 우로 잡아당겨 곡률을 늘리면
S자처럼 휘게 되는데, 그렇게 하면
위 GIF처럼 빠르게 가속했다가
빠르게 감속하게 처리되는 것이다.

둘 다 Easy Ease가 적용되었지만
곡률에 따라 어떻게 표현되는지는
차이가 많이 난다고 할 수 있다.
2) 사진으로 실습 + Rotation 추가

도형이 아닌 사진으로 실습
원리는 위 도형과 같다.

위치가 이동했으니 Position 키프레임을 사용.

Position이 아닌 Scale 값에 키프레임을 준다면
이렇게 표현할 수 있다.

Scale(크기) 키프레임을 사용하며
각 4개의 키프레임이 있고 값은 0,50,50,0이다.
50에서 50으로 크기가 유지되는 시간이 있어야
유지시간이 있다(수동으로 키프레임 생성해야 함)
만약 키프레임을 0,50,100,50
세번째 키프레임을 100으로 바꿔보면

이렇게 커졌다 작아졌다 사라지게 된다
여기서 조금 더 응용하면
이동하면서(Position), 회전하면서(Rotation) 을
추가할 수 있다.

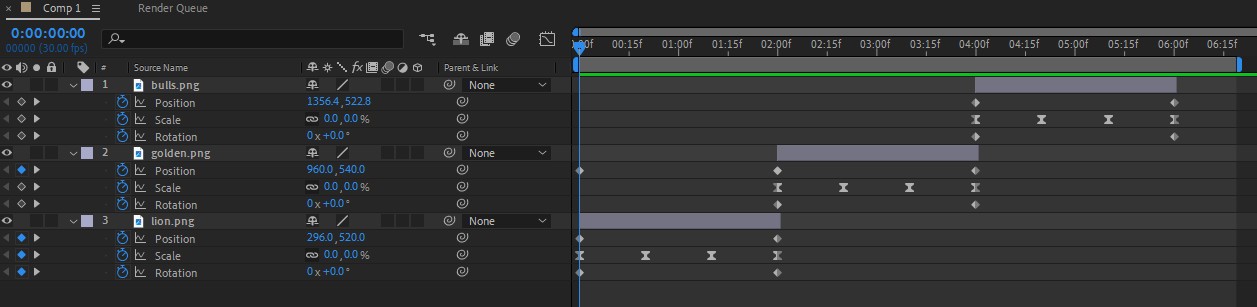
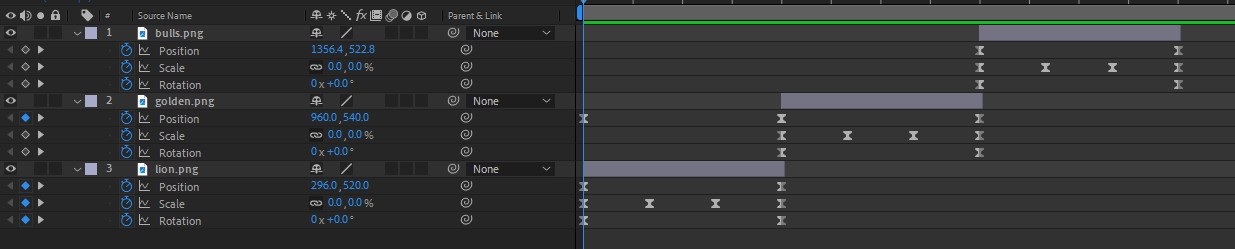
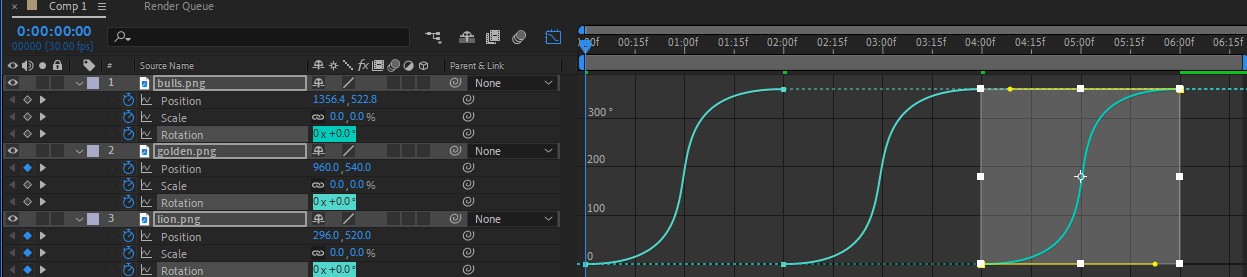
위와 같이 Position과 Rotation을 추가해봤다
Position은 이미지를 우측으로 이동시켰고
Rotation은 1바퀴(360도)를 설정했다
첫 번쨰 키프레임에 0도, 두 번째 키프레임에
360을 입력하면 알아서 돌아간다
(직접 어느 프레임에 얼마만큼 돌건지를 조정하려면
키프레임을 추가하면 된다.)

결과는 이렇게 나온다
이동하는데_Position
커졌다 작아졌다_Scale
돌면서_Rotation

위 결과물에는 Scale 옵션을 제외하고
Easy Ease 항목이 활성화 되어있지 않아
모두 활성화 해봤다

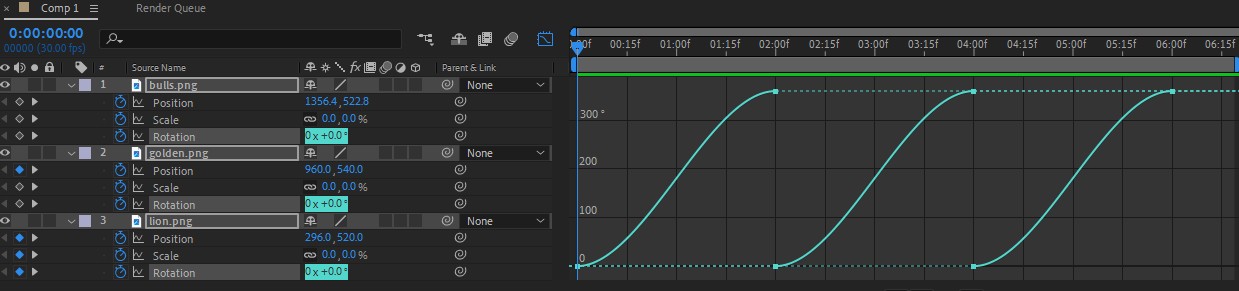
그래프로 들어가면 이렇게 완만한
곡선을 이루고 있는데

베지어를 조정하여
굴곡을 강하게 조정하면

이렇게 된다
가속/감속이 빨라져서
더욱 리얼함
3) 종합실습
Transform 장면전환 기법
앞서 배우고 활용했던 기법들을
사진에 적용하는 것이며
앞 내용을 다 이해했다면 어렵진 않다.
(Scale, Rotation, Position 등 키프레임
설정과 Easy Ease + 그래프 메뉴+베지어 설정)

키프레임을 잘못 찍어 올렸는데
랜더링하고 GIF로 바꾸는데만 5분걸린다..;
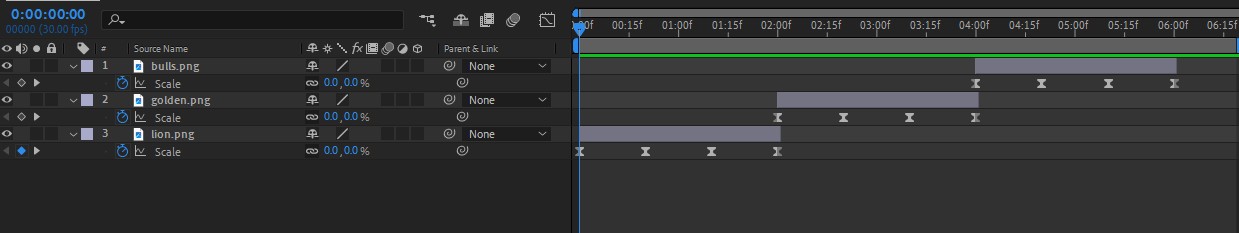
주요 실습 내용은 위 학습내용과 같고,
(Scale과 Rotation 키프레임 삽입)
** 화면 Rotation의 경우, 시작 키프레임이
-90, -180 처럼 미리 거꾸로 돌려진 상태에서
시작하는게 좋다.
그래야 마지막 부분에서 제자리로 오는게 되니
추후 수정이나 추가 작업면에서 용이하다.
Shape나 일반 Object(사진 등)이 아닌
영상에 Rotation 효과 등을 주면
빈 부분(검정색)이 생기는데,
돌아가면서 컴포지션의 빈 부분이 노출되니까,
이 부분은 나중에 effect를 이용하여 채울 수 있다.

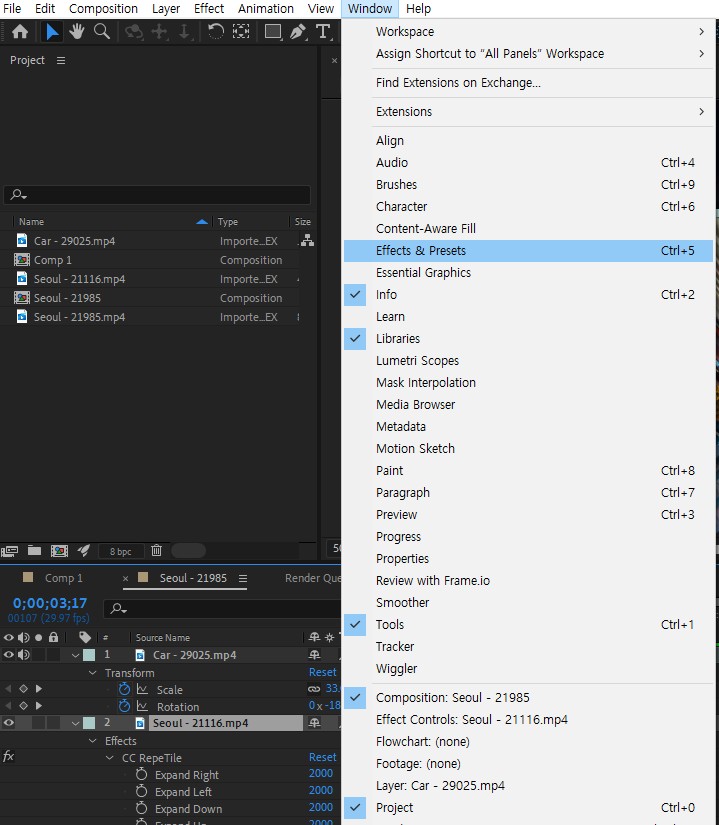
CC repetile 기능을 배웠는데,
상단 Window > Effects & Presets 창을 켜서>


CC repetile을 검색한 후 클릭해주면
좌측 프로젝트 패널에
CC Repetile 패널이 열린다.

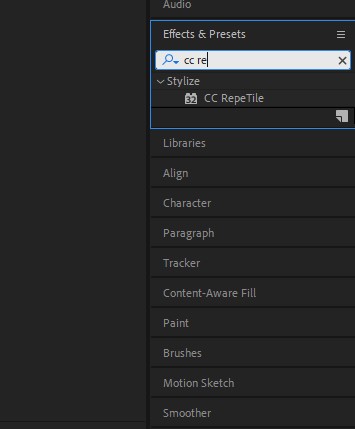
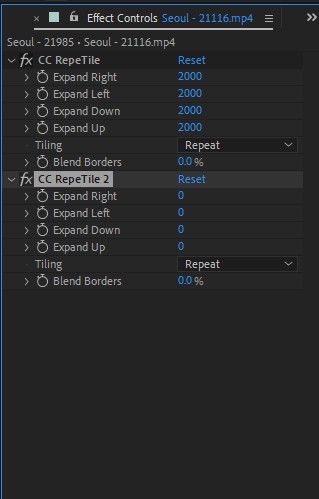
Expand 옵션을 볼 수 있는데,
비어있는 부분을 알아서 채워주는(영상에 맞게)
옵션이다. 우리는 Full HD 기준인
1920x1080을 쓰고 있으니 여유있게 모든 수치를
2000으로 해두면 편하다.
CC repetile은 레이어 단위로 적용되므로,
어떤 레이어에 적용할 지 레이어를 선택한 후
CC repetile 패널을 불러와야 한다.
[진행 순서]
1. 서울 21985 영상 컴프에 다운
2. 서울 21116 영상 삽입
3. 인디케이터 2초로 이동
4. 21985 닫고, 21116 열고 _ ALt ] , [ 만
>> 어느 영상이 먼저 나올것인지 정하는것
5. 20프레임 전으로 이동
6. 21985에 키프레임 (Scale)
7. 2초 이동, 스케일 키프레임 300%
8. 21116 33% 스케일 키프레임
9. 20프레임 뒤로 가서 21116 스케일 키프레임 100%%
>> Scale 키프레임은 33,100,100,300이다
최초 작은 화면에서 정상으로 와서, 일정기간 송출 후,
300으로 확대되며 사라짐(다음과 교체)
10. 키프레임 전부 선택 , F9, 그래프 입장, Alt Shift A 선택 해제
11. Scale 속성 클릭하여 소스 선택, 그래프 클릭하여 베지어 활성화
12. S자 모양으로 이어지게 만들기
>> 각 베지어가 S자 모양으로 예쁘게 이어져야
재생시 연결이 깔끔하다
** 애니메이션의 3가지 요소 **
1. 이지이즈
> 천천히 가속해서 나중에 감속된다
2. 예비동작
> '이제 나 움직일거야' 미리 알려줘야함
(보통 역방향으로 잠깐 움직임) : 그래프로 표현하면 쉬움
그래프 모양이 반대방향으로 움직여야함
(그래프가 살짝 내려갔다 올라오면 됨)
> 베지어를 아래로 당기면 됨
> 끝부분에서 딱 멈추는게 아니라
바운스를 주면 좋은데 아직 배우진 않음
3. 후속동작
> 모두 그래프로 표현이 된다.
> 모든 모션을 그래프로 완벽하게 다룰 줄 알아야함 마스터해야 함
4) 텍스트 애니메이션
텍스트 애니메이션은
주말 복습간 다시 해보고
완벽히 이해가 되면 업데이트
4/28 23:04 아직 이해 안됨


따라하면 결과물도 도출이 되고
아? 이렇게 넣는건가
이런 원리인가 싶다가도
혼자 설정하라고 하면 못할듯
(왜? 이렇게 설정하는지 이해를 못했으니)
끝.
이하 텍스트 애니메이션 부분
필기내용
주말 복습하면서 정리
++ 주말간 봐도 이해를 아직 못함
- 레터 하나하나 움직이고 싶을 때
> 레이어가 너무 많아짐
> 한 레이어 안에서 '텍스트만 별도'로
애니메이션 할 수 있는 기능이 있음 > 텍스트 애니메이션
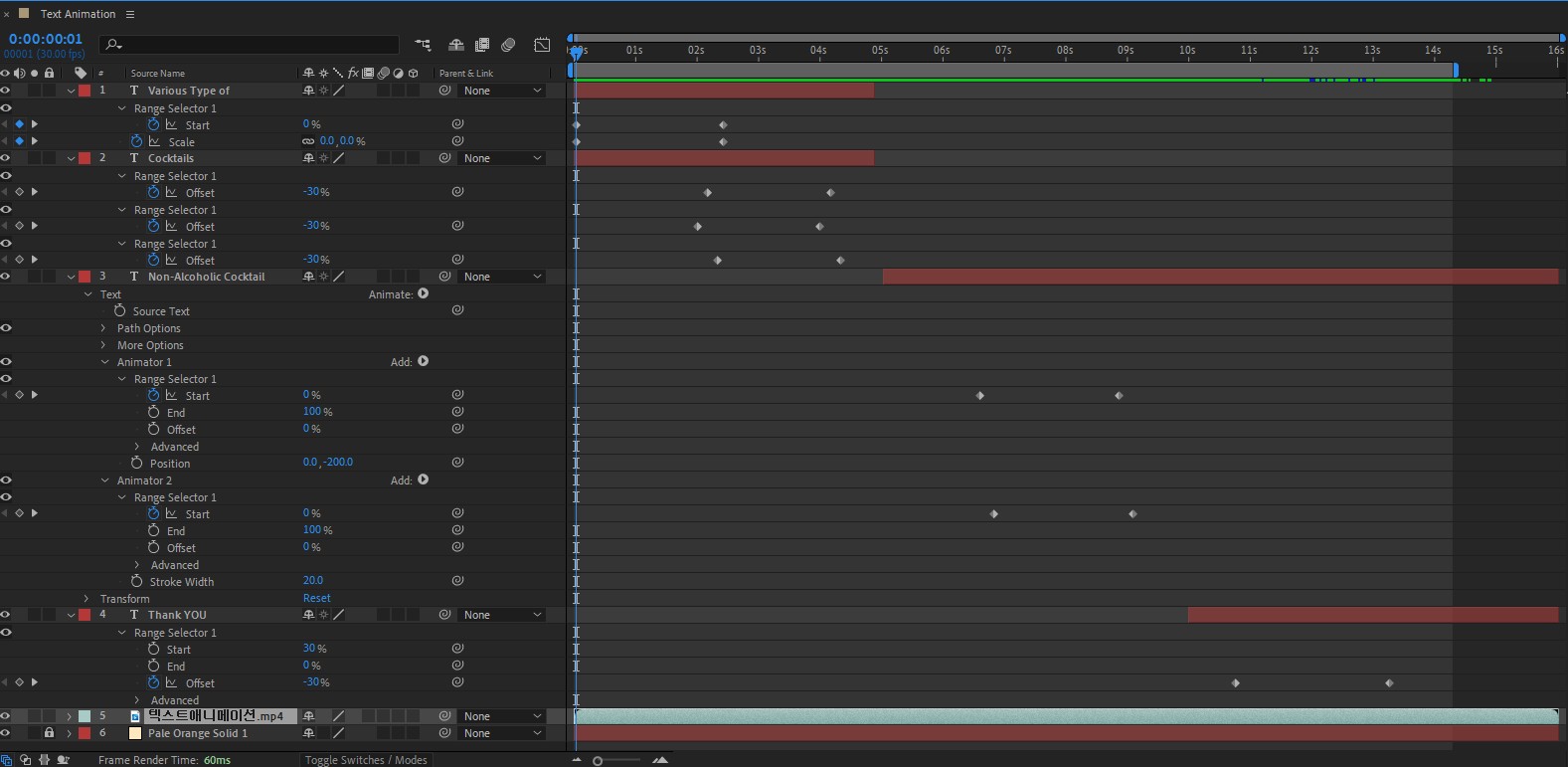
- 텍스트는 타임라인 레이어 부분에 ‘Animate’ 가 있음 (추가할 수 있음)
> Position 추가 _ 왼쪽 업 오른쪽 다운
> Range Selection _ Start, end, offset(start와 end를 들고 이동)
> 초기화 수치 : start 0 end 100 offset 0
start에 키프레임 찍고 0~100까지, 엔드에 키프레임 찍고 해보기
start와 end수치를 정해놓고 offset으로 키프레임을 찍으면 왔다갔다 함
레인지 셀렉터는 각 애니메이션마다 있음
(이미 지정된 영역에 애니메이션을 넣을거면 Add 기능 쓰면 됨)
Advanced
- Units – Index : 글자의 수(잘 사용X_내용이 바뀌면 계속 수정해줘야 해서)
- Based on : 기본값 사용
- Mode : 나중에 배움
레인지 셀렉터 추가하기
- Animator 1 > 우측 ‘Add’ > Range
애니메이터 – 필 컬러 : 색바꾸기
-----------------------------------------------------------------
- 혼자 정리해보기
Offset은 왔다갔다 하게 하는 기능인데
최초 키프레임 입력 수치(퍼센테이지)와
최후 키프레임 입력 수치(퍼센테이지)사이의
이동(변화) 진행값을 반영한다
= Offset 효과의 수치는 Varians를 반영한다 ??
어떤 Varians를 반영하는가? ↓
Offset Key Frame을 활성화한 Animator에
적용된 사항(Start, End, Position, Scale 등)이
얼마만큼 진행되었는지 각 프레임에 반영되며
그게 퍼센테이지로 표시됨??
Start 와 End는 Animate가 적용된 Object가
해당 Animate를 어디서 시작하여
어디서 끝낼지 위치를 지정해줌??
(기본은 Start 0, End 100, Offset 0임)
offset에 키프레임을 지정할 때
언제 시작해서 언제 끝날 지는 ‘Start’ or ‘End’에
값을 입력하여 결정한다??
(모두 수치가 0이면 offset에 키프레임을 줘도 아무 변화 없음)
Start 또는 End에 키프레임을 주면 어떻게 되는가??
시점을 반영하는 Range Selector 이므로 큰 변화가 없다??
어떤 ‘효과’를 반영할지는
어떤 기준으로 선정??
키프레임을 적용하지 않은 모든 수치??
다른 Animator에 키프레임을 적용했다면??
'일일 학습' 카테고리의 다른 글
| 2024.04.26, 14일차 (0) | 2024.04.29 |
|---|---|
| 2024.04.25, 13일차 (1) | 2024.04.26 |
| 2024.04.23, 11일차 (0) | 2024.04.24 |
| 2024.04.22, 10일차 (0) | 2024.04.24 |
| 2024.04.19, 9일차 (1) | 2024.04.21 |