1) 브러시 기능(이어서)
- 브러시 등록하기
- 브러시를 등록 할 때는 '검정색'이 기준이 되고
'흰색'이었던 부분은 투명하게 처리된다.
외부 사진을 브러시로 등록해 보겠다.

외부 사진을 포토샵에 넣어본다

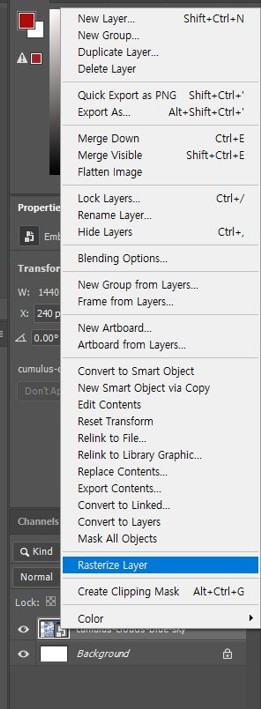
이미지에 수정을 해야하니
레스터라이즈화 해주고

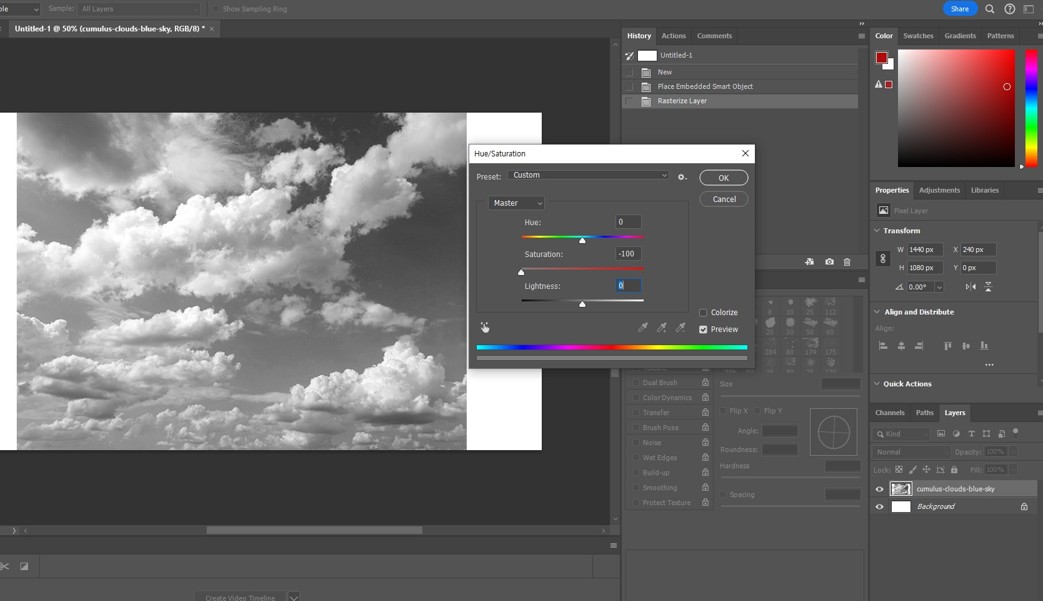
브러시 등록 기준인
'검정색'과 '흰색'으로 만들어야 하니
채도(Saturation)를 없애준다

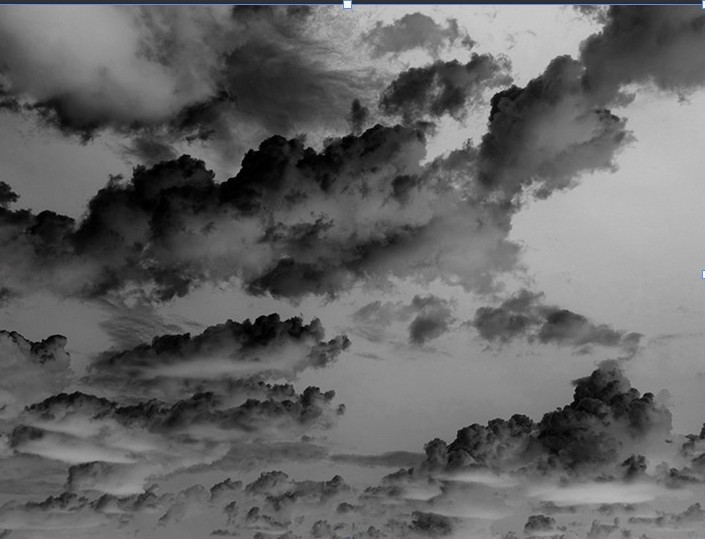
그럼 이렇게 변하게 되는데

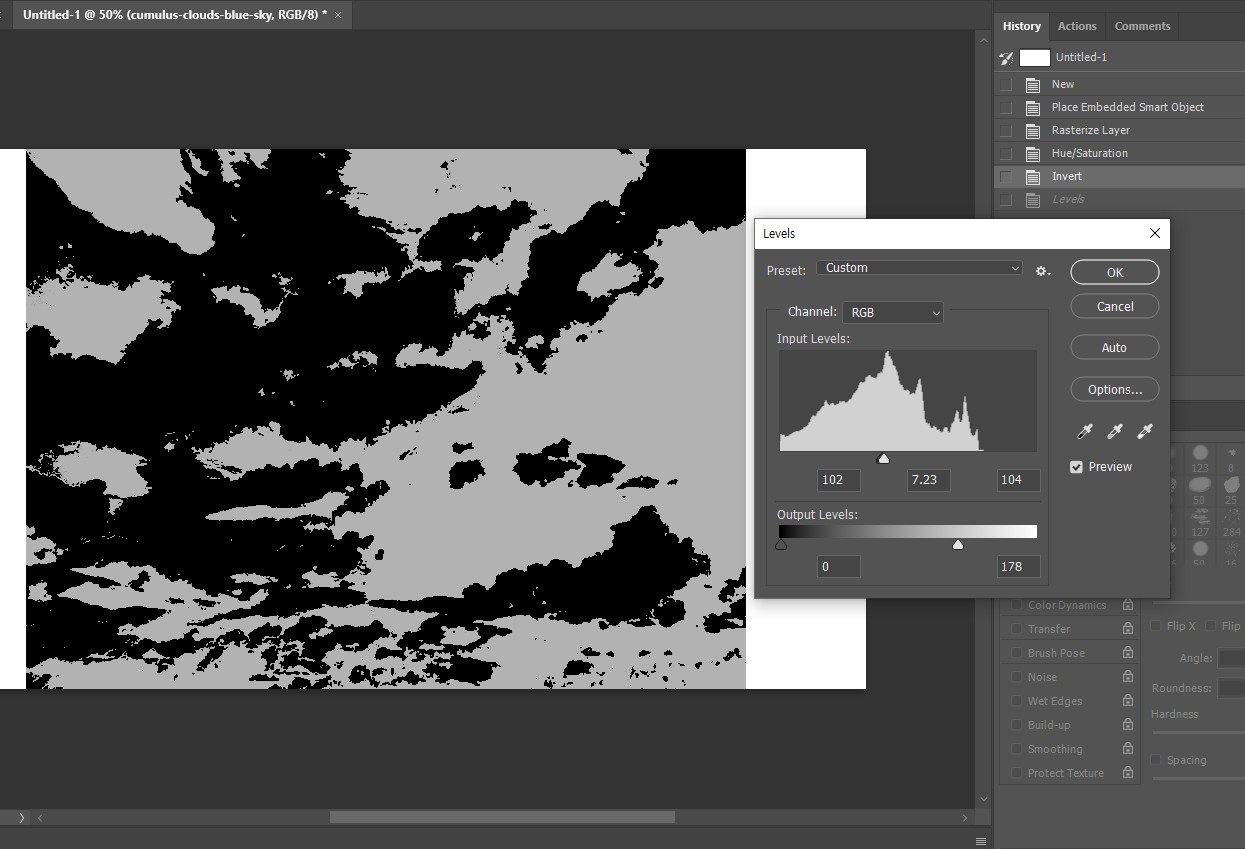
레벨을 조정하여
검정색과 흰색만을 남긴 후
(아웃풋이 아닌 인풋 레벨을
가운데 쪽으로 모이게 하면 쉽다)

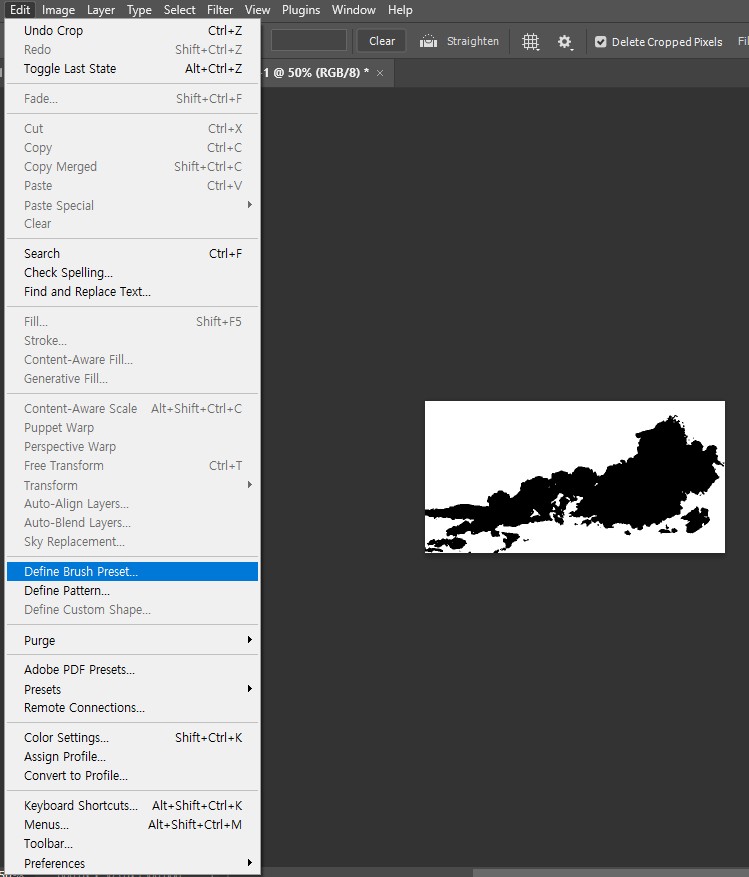
내가 원하는 부분을 크롭(C)하고
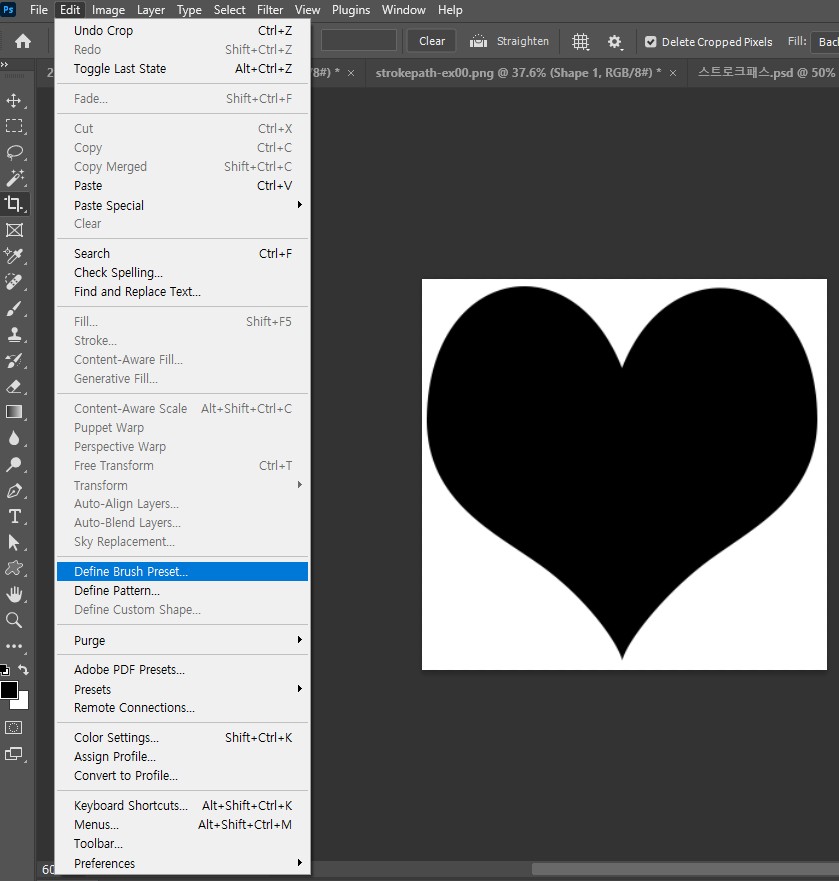
좌측 하단 Edit - Define Brush Preset으로
브러시를 등록해준다

이렇게 내가 원하는 부분을
브러시로 등록할 수 있다.
2) 브러시 기능 실습

이 사진을

이렇게 만들어보는 실습

더 밝아진 중앙부분을
마퀴 툴로 선택하여
레벨조정으로 밝게 해준다





무지개는 새로운 문서를 ㅁ나들어
마퀴 툴로 직사각형을 넣고, 색채우고, 복사하면
빨주노초파남보 색상을 넣고 크기를 줄여주면
쉽게 만들 수 있다.

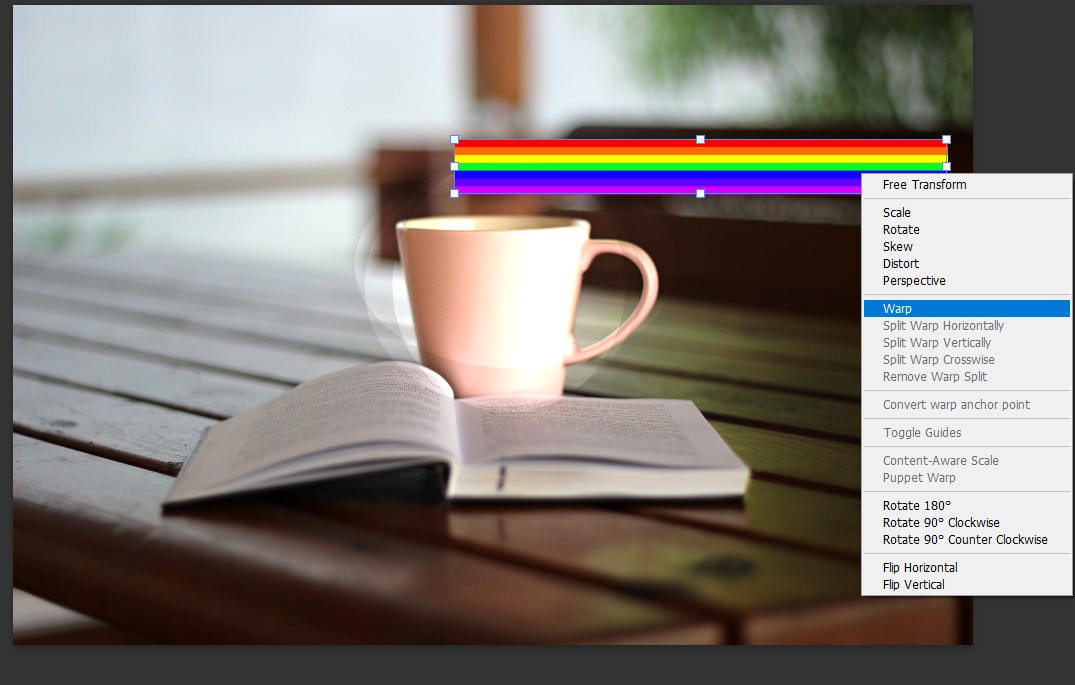
원래 편집중이던 문서로 복사 후,

Ctrl T로 선택 후 우클릭 Warp
상단 메뉴에서 Arc 또는 Arch로
변형시킬 수 있다.

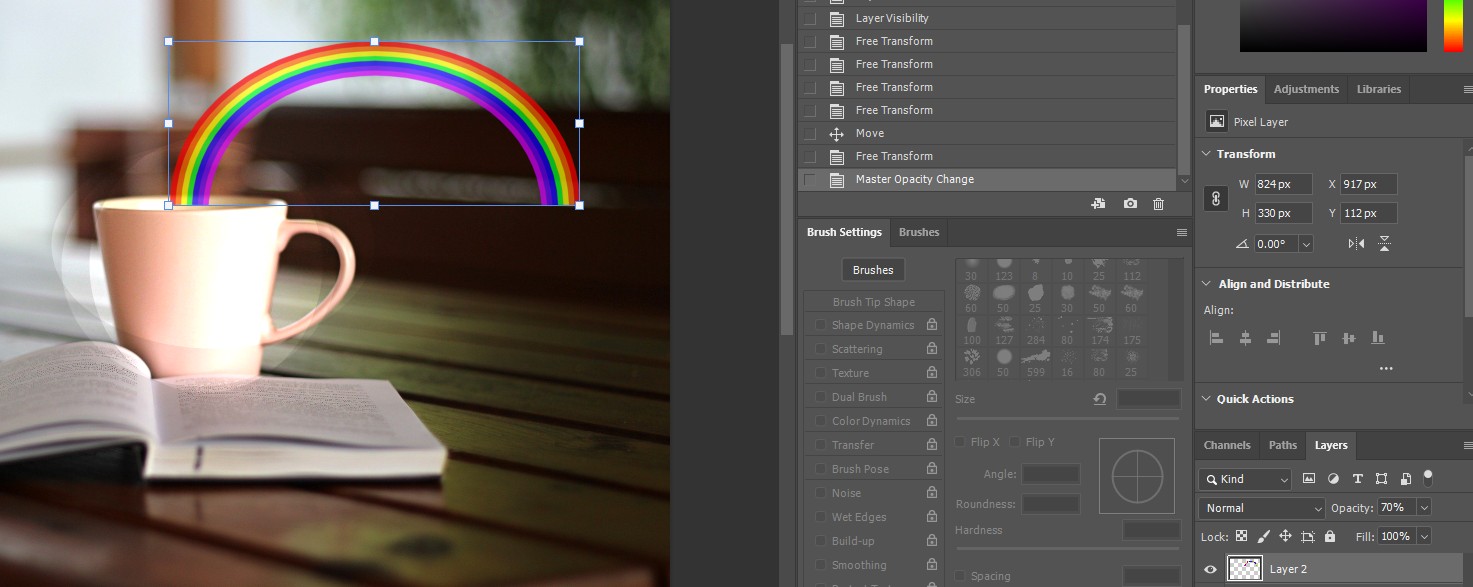
모양을 변형해주고

만들어둔 브러시툴로 칠해주면 완성
** 무지개와 구름은
모두 레이어 탭에 Opacity를 이용하여
투명도를 조절해주면 된다.
3) 스트로크 패스
설정되어 있는 '브러시'가
내가 그린 '패스'대로 그려지는
기능이다.
브러시로 곡선 또는 표현하기
힘든 선을 표현해야 할 때
유용한 기능이다.

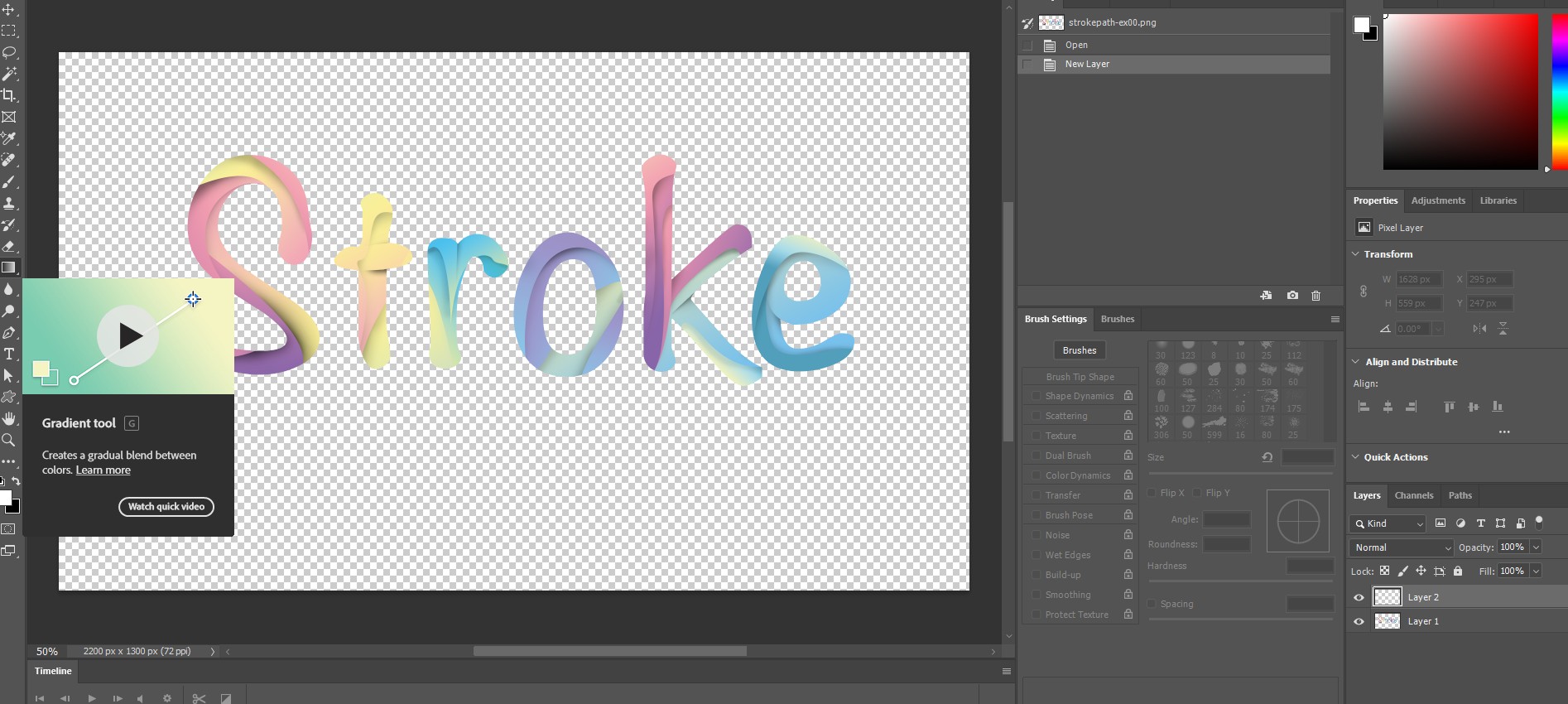
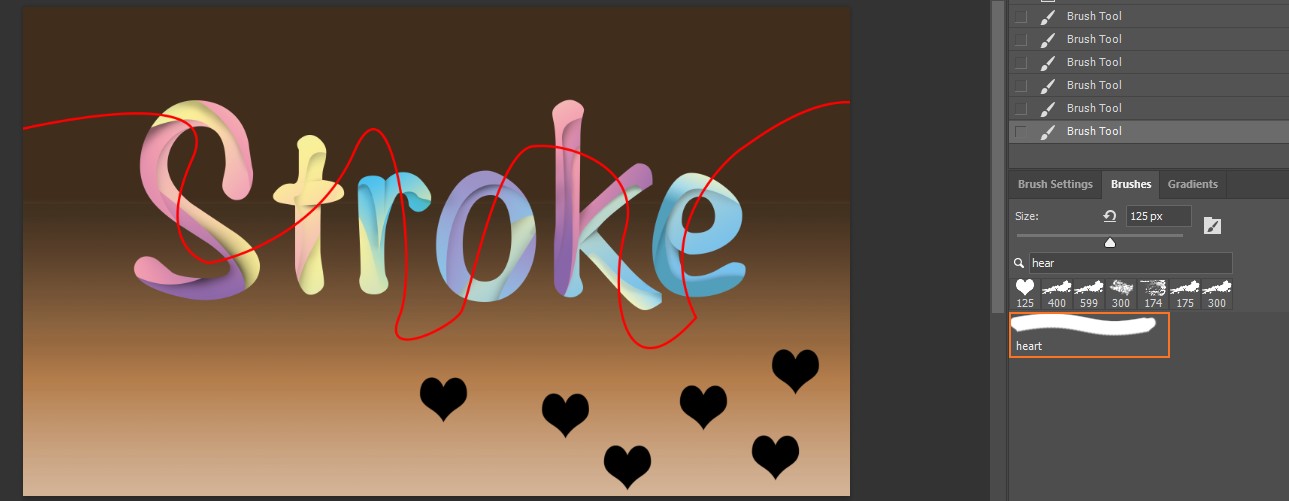
이 글씨를

아래처럼 만들어본다


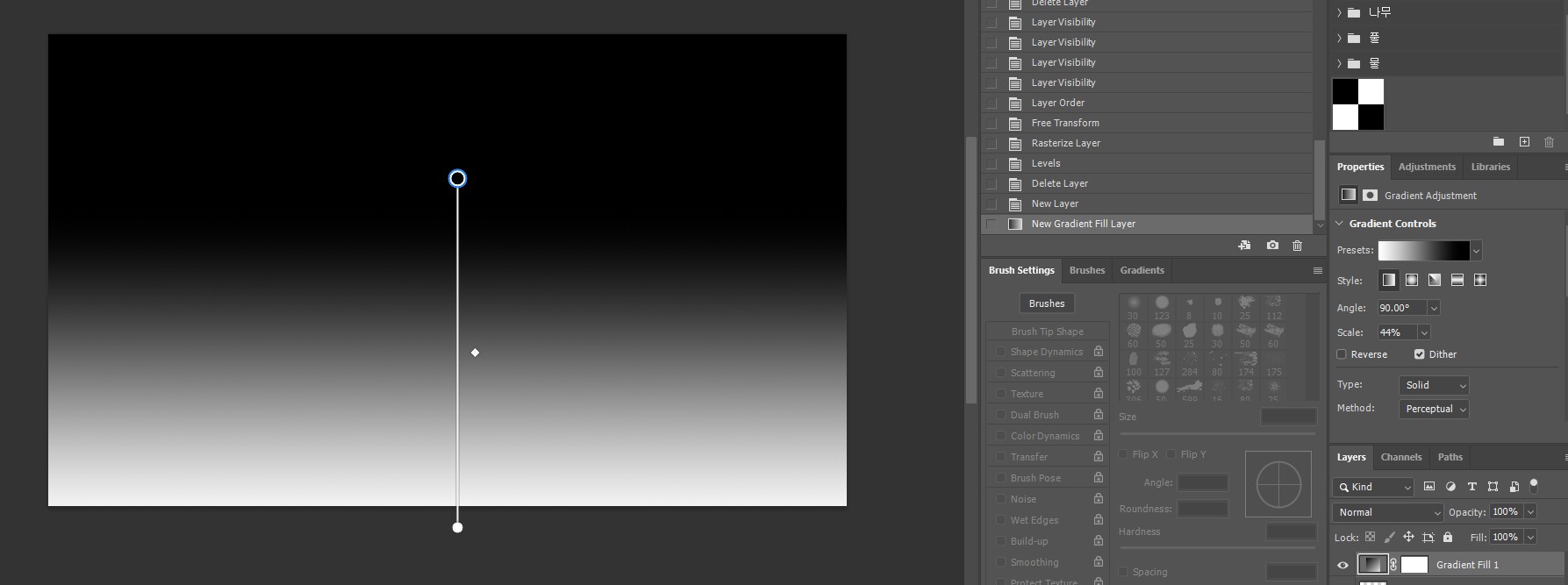
그라디언트 툴로
그라디언트를 넣어준다(절반)

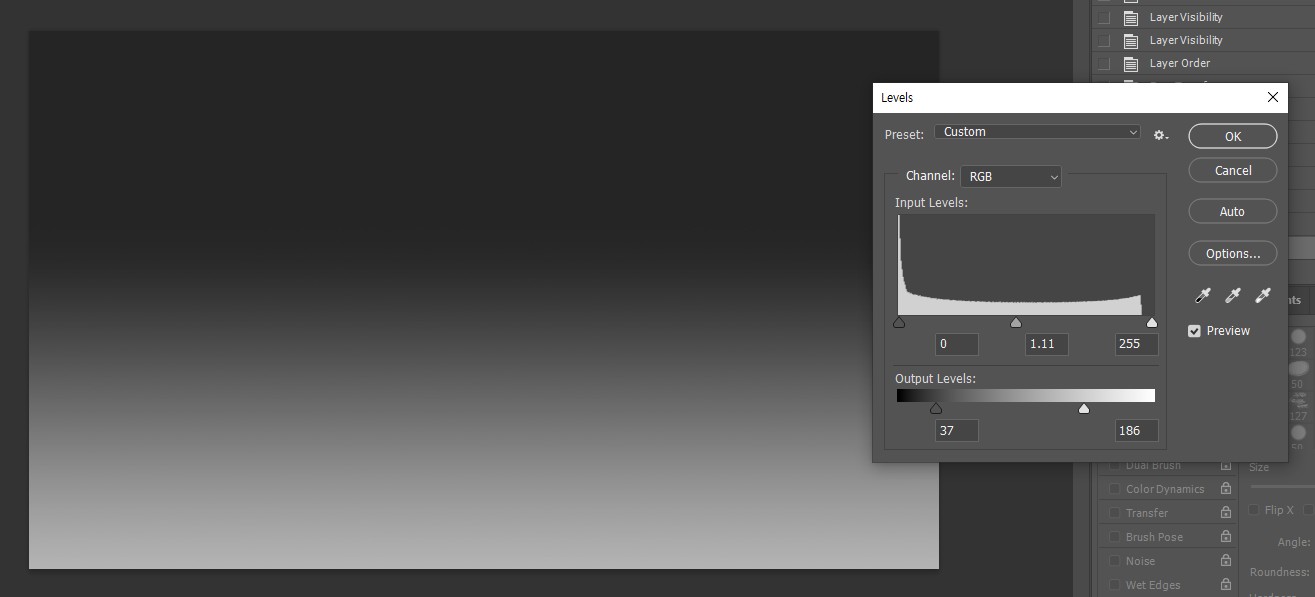
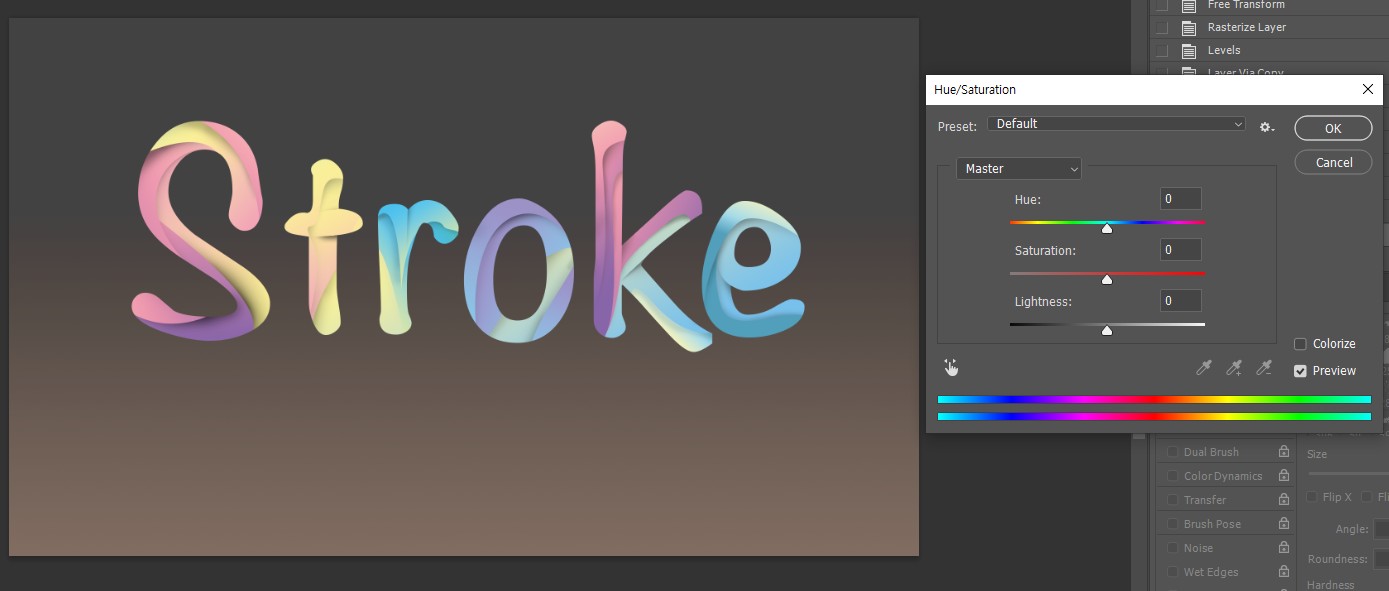
레벨을 조정해주고


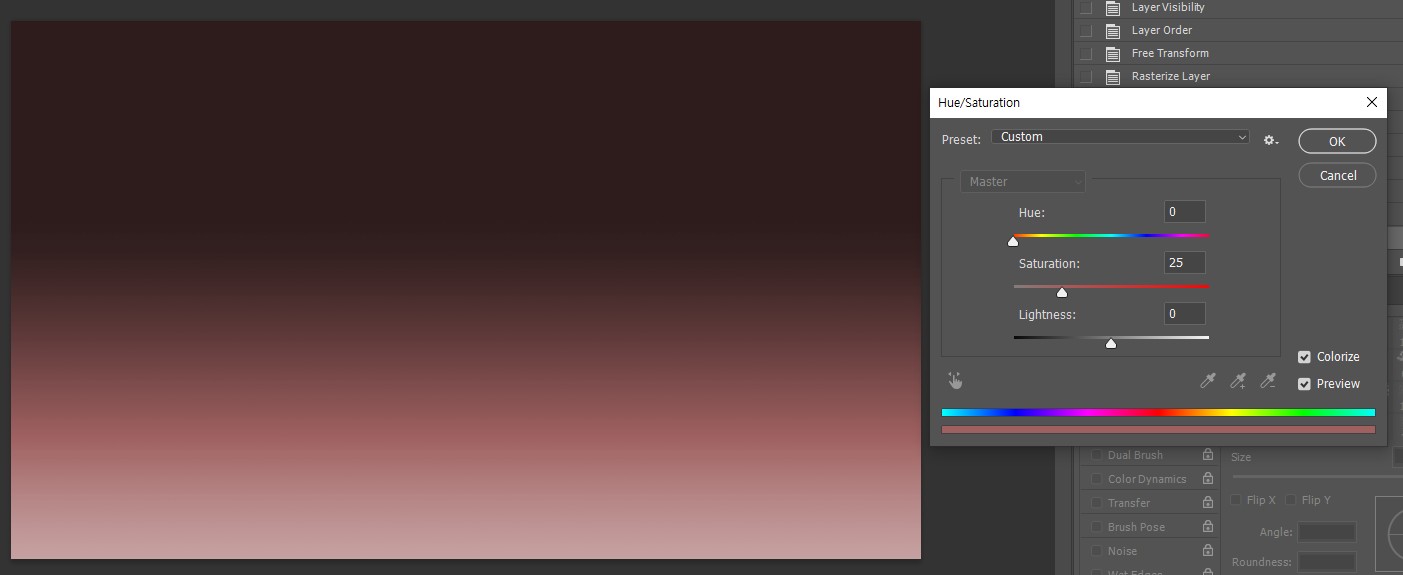
색도도 조절해준다
(Colorize 선택하면 색감 입혀짐)

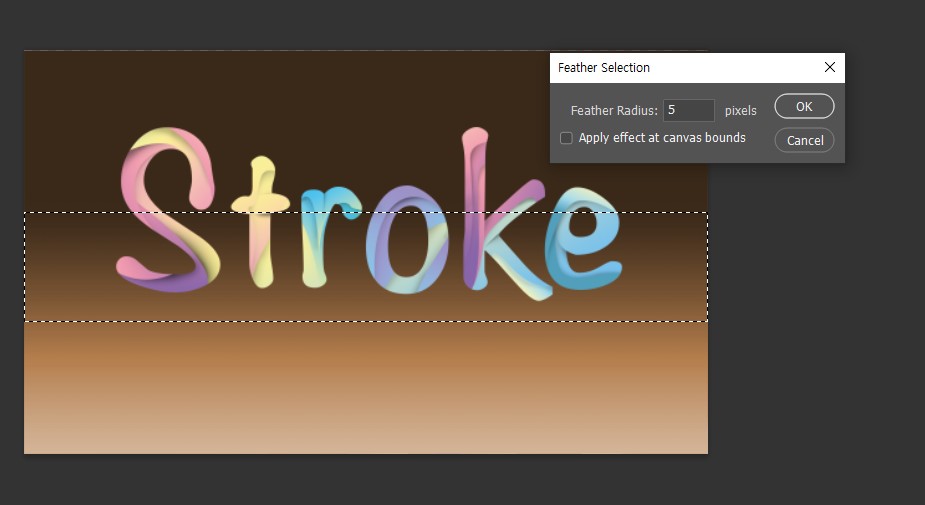
중간에 밝아야 하는 부분은
별도로 영역을 선택하여
페더값을 넣어주고
필요하면 해당영역 선택을
유지한채로 Ctrl L 레벨조절을 해준다

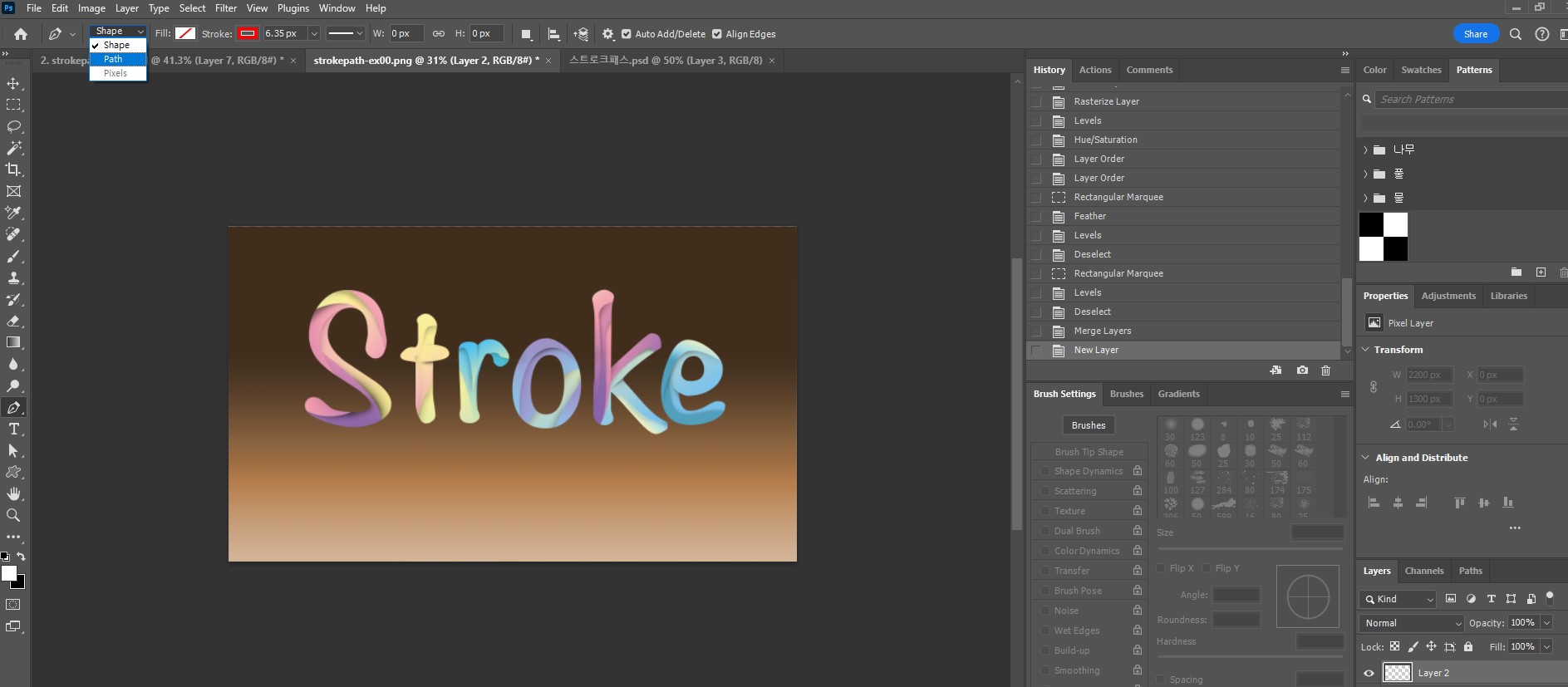
새로운 레이어를 생성하고,
내가 지나가고 싶은 영역을
펜툴로 지정한다
(Shape가 아닌 Path를 선택해서
펜툴로 작업해준다.)

이렇게 그려봤다.

브러시로 사용할 하트가 없다면
하트모양을 만들어
브러시로 등록해두면 된다.
(새로운 문서나 레이어를 만들어서 할 것)

브러시 등록여부 확인
그 다음, 스트로크 패스 기능을 이용하여
펜툴로 그린 Path 에 브러시로 하트를
그려줘야 하는데, 브러시 설정을 해두어야 한다.
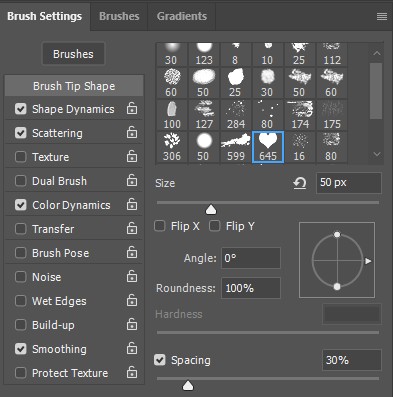
브러시 세팅(F5)에 들어가면
여러가지 메뉴가 나오는데,

Brush Tip Shape에 보면
하트가 선택되어 있다.
하단 Spacing을 30%로 체크해준다
얼마만큼의 간격을 두고
하트를 그릴거냐로 생각하면 됨

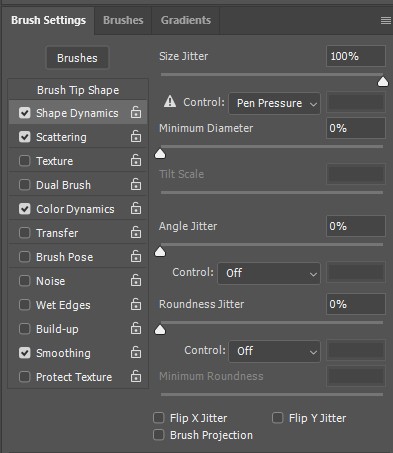
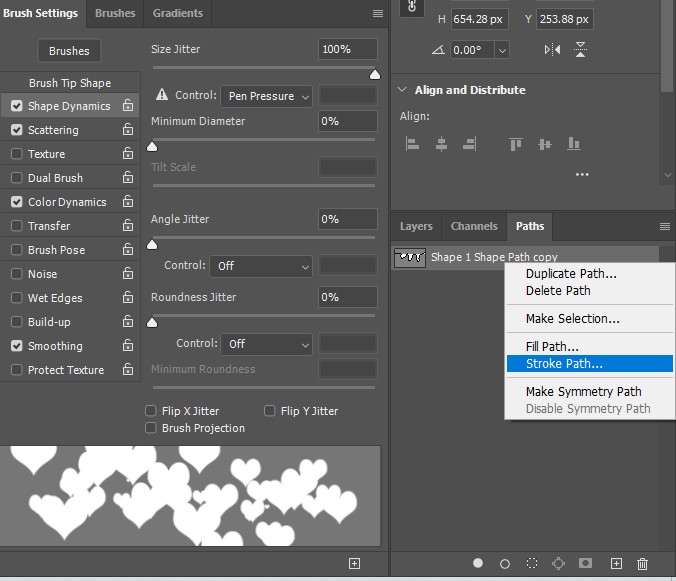
그 다음 Shape Dynamics에서
Control을 'Pen Pressure'로 설정,
(내가 그린 Pen에 따라 그릴건데,
시작지점은 얇게 중간부분은 굵게
진짜 펜으로 그린것과 같은 효과를 주기 위함)
Size Jitter를 100%로 해주고
(얼만큼의 크기로 하트를 그려낼거냐)

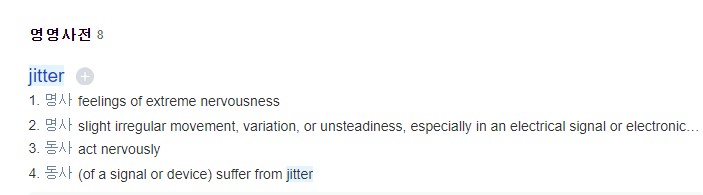
아래로도 Jitter라는 단어가 많이 나오는데
2번 'slight irregular movement'로 보는게 타당할듯
얼마만큼 랜덤하게 '무엇을' 그릴거냐로 이해하면 된다

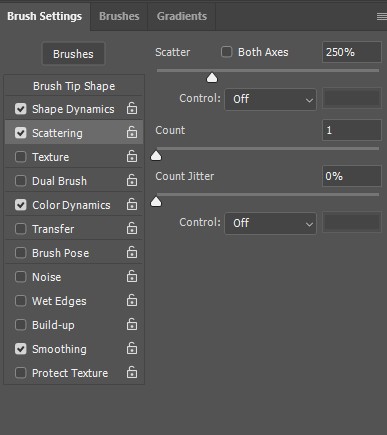
아래 Scattering에서
Scatter를 250%로 설정
(원 크기의 250% 만큼 360도 방향으로
흩뿌린다(Scatter) 하겠다는 뜻)

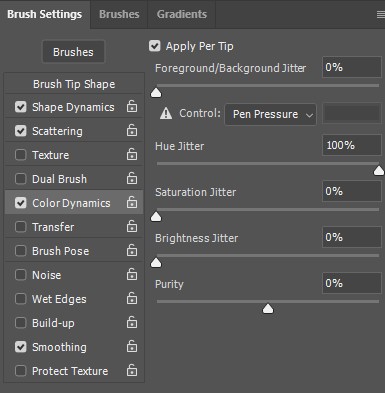
그 다음 Color Dynamics에서
Hue(색조) Jitter만 100%로 설정해준다
Saturation(채도), Brightness(밝기)는 0%로 설정
색상만 랜덤하게 하트를 그린다고 이해하면 됨

브러시 설정을 마치고 나면
우측 레이어 패널 부분에서
'Paths'로 이동해주고
내가 그린 Path를 우클릭 하고
Stroke Path를 실행한다

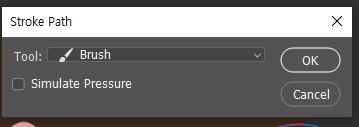
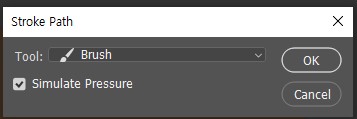
적용 전 위와 같은 창에 팝업되는데
Tool을 Brush로 선택해주고
Simulate Pressure를 체크해준다
(아까 Pen Pressure 설정과 같음)

만약 Simulate Pressure를 설정해주지 않으면
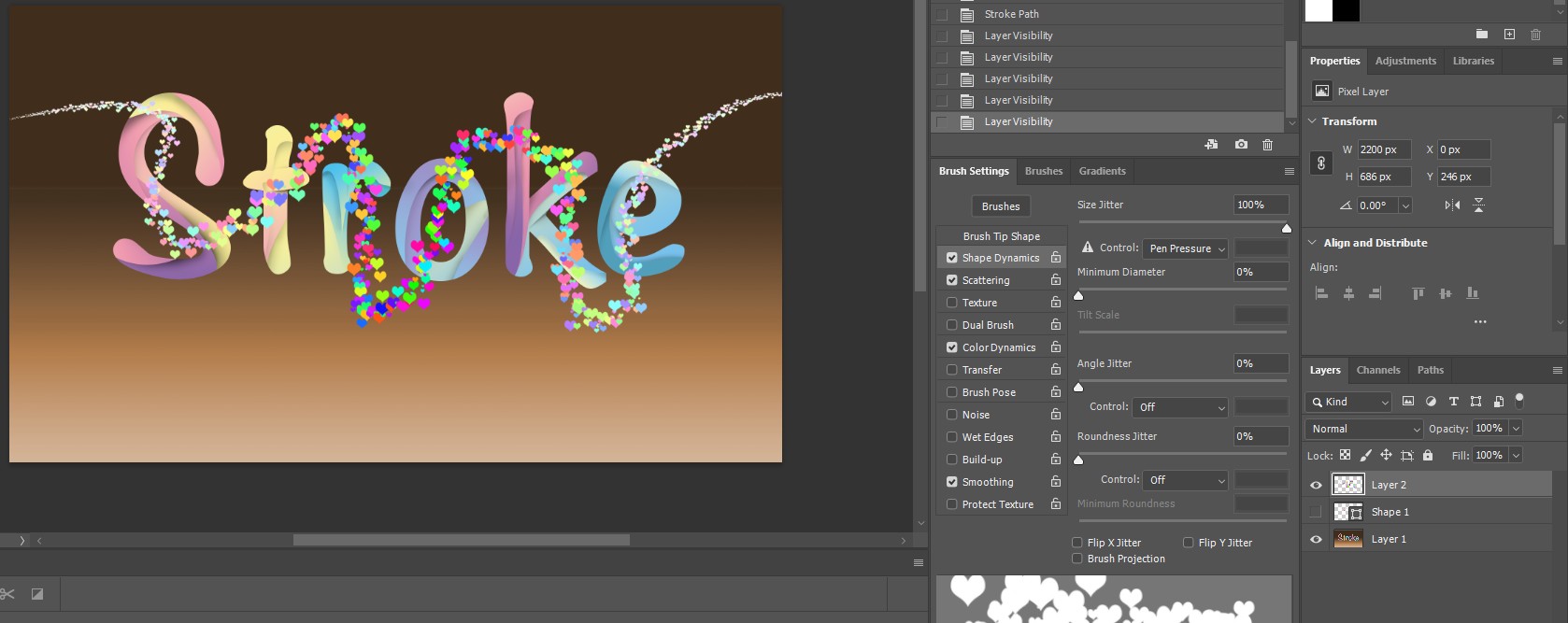
이렇게 균일하게 Stroke Path가 그려진다


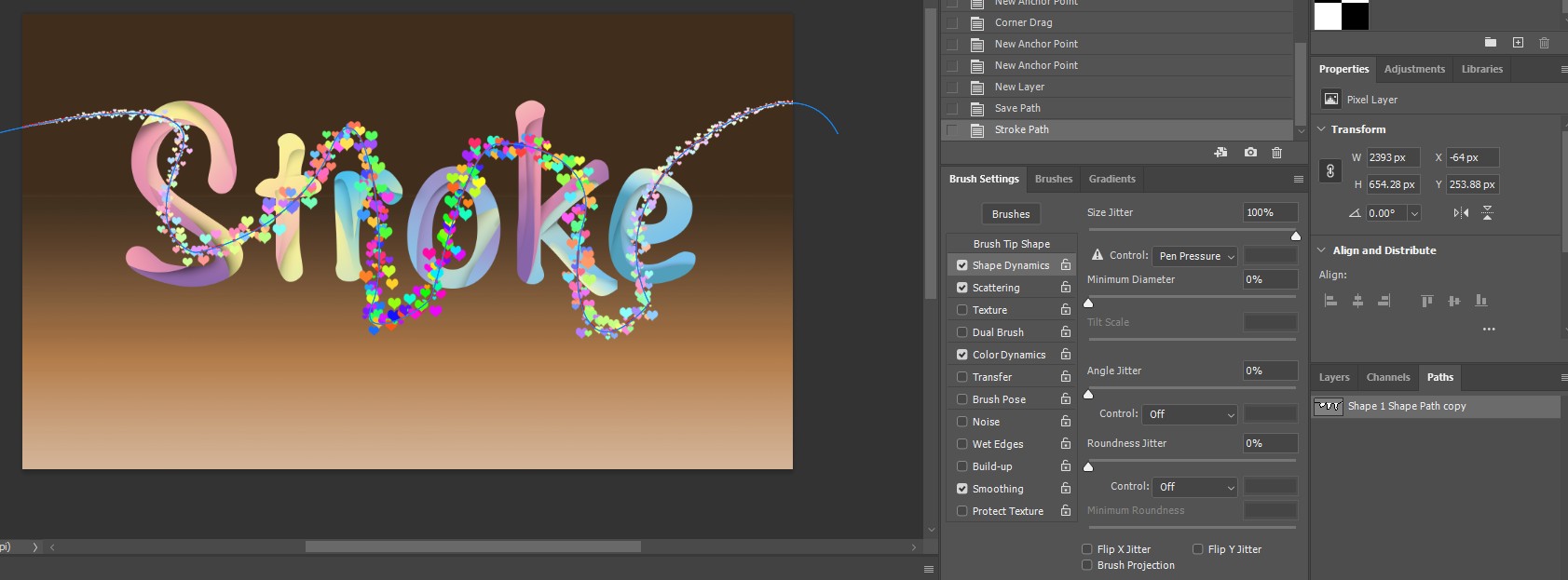
Simulate Pressure를 체크하고
구현한 Stroke Path이다

Stroke Path 작업을 한 후에는
우측 하단 Paths 패널에서
빈 곳을 클릭하여
선택되어 있는 Path를
반드시 선택해제 해야 한다.

Layer Visible 에서 Path를
체크해제 하면 완성.

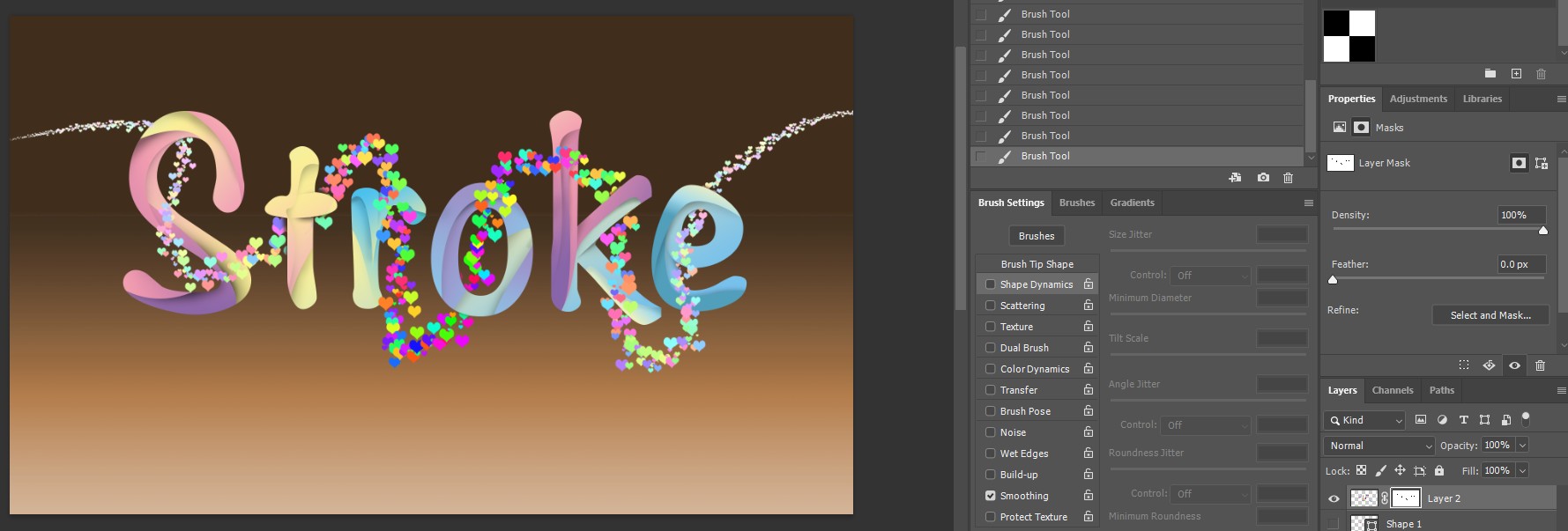
특정 부분에서 선이
뒤로 넘어간 것 처럼 표현하고 싶으면
레이어 마스크를 씌운 후, 브러시로
해당부분을 살살 칠해주면
뒤로 넘어간 것 처럼 표현된다.

글자 자체에 그림자나 반짝임(빛반사)
효과를 주고 싶을 때도 이렇게
Path를 그린 후에

Stroke Path를 이용하면
(흰색 설정)
이렇게 처리되고

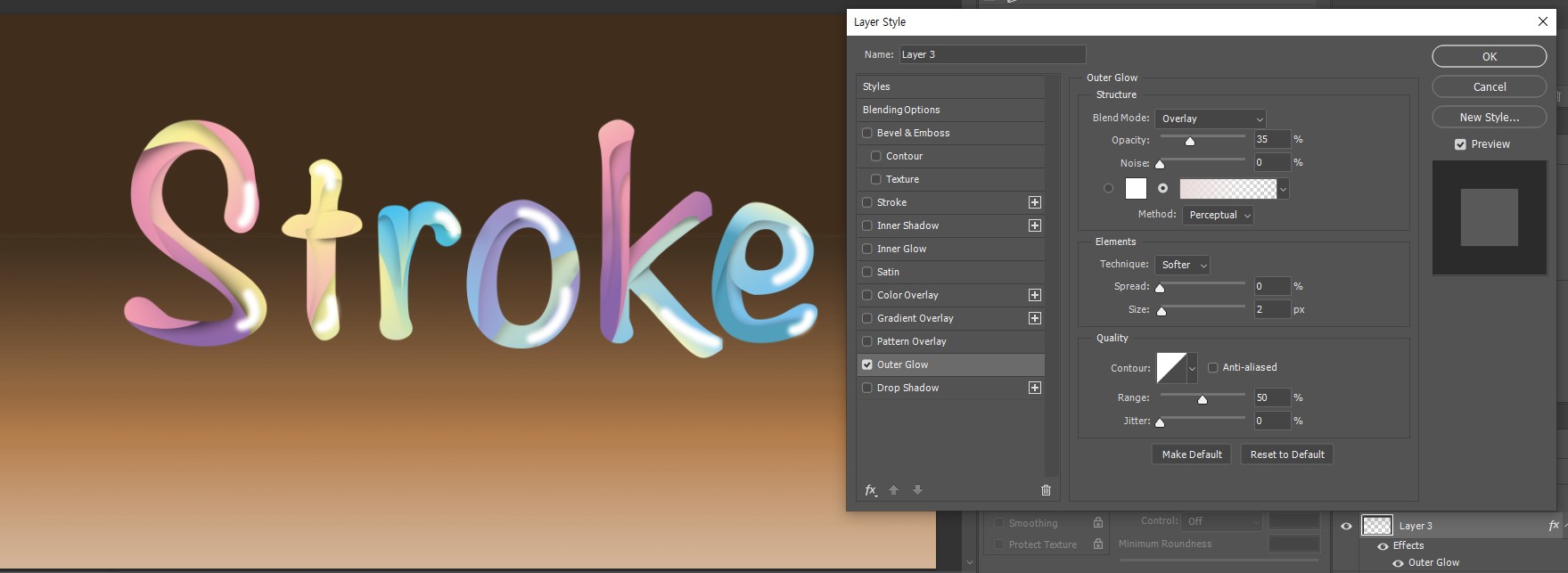
레이어 스타일에서
Outer Glow 효과를 주면
반짝반짝 빛나는 효과를 줄 수 있다.
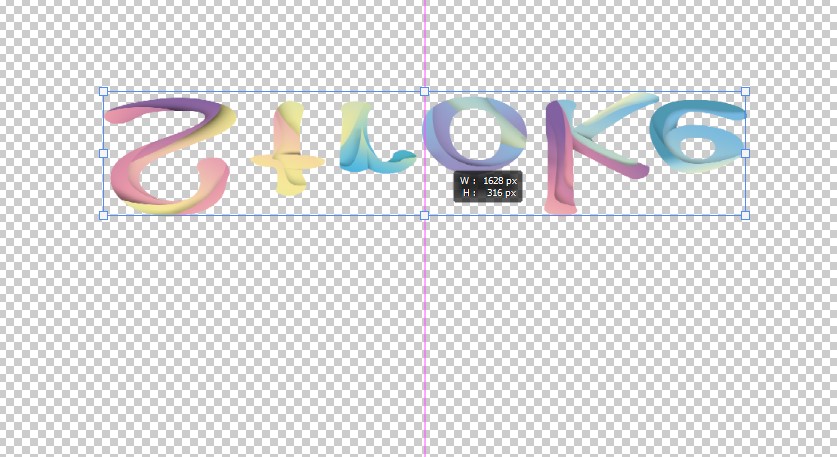
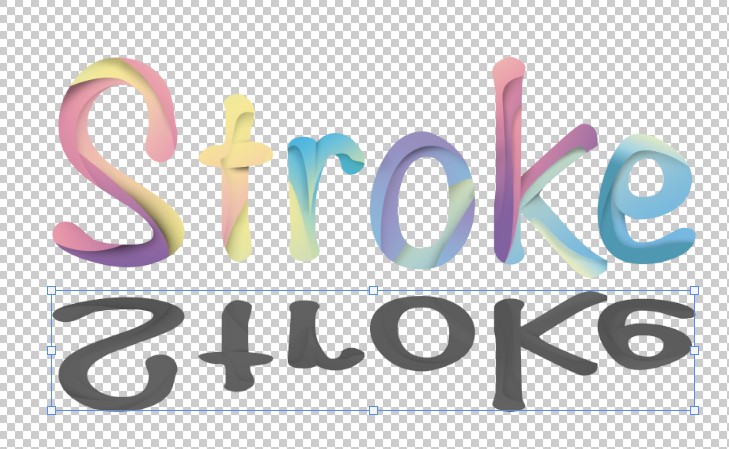
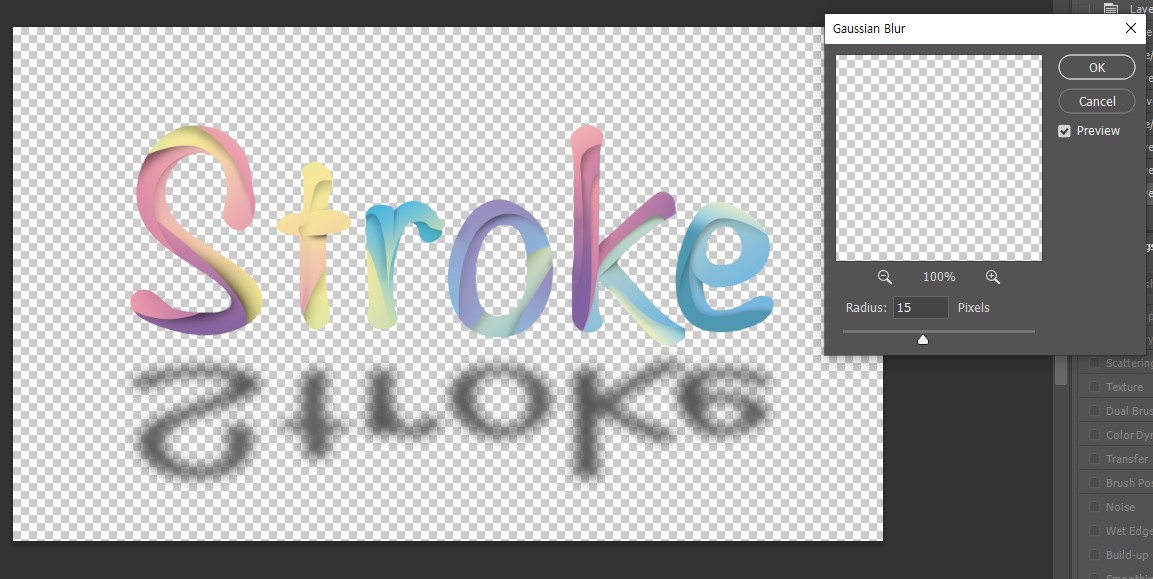
마지막으로 그림자를 넣어볼건데,

기존 글씨를 복사(Ctrl J로 레이어 복사)
하여 글씨를 뒤집고, 쉬프트 드래그로
크기를 줄여준다

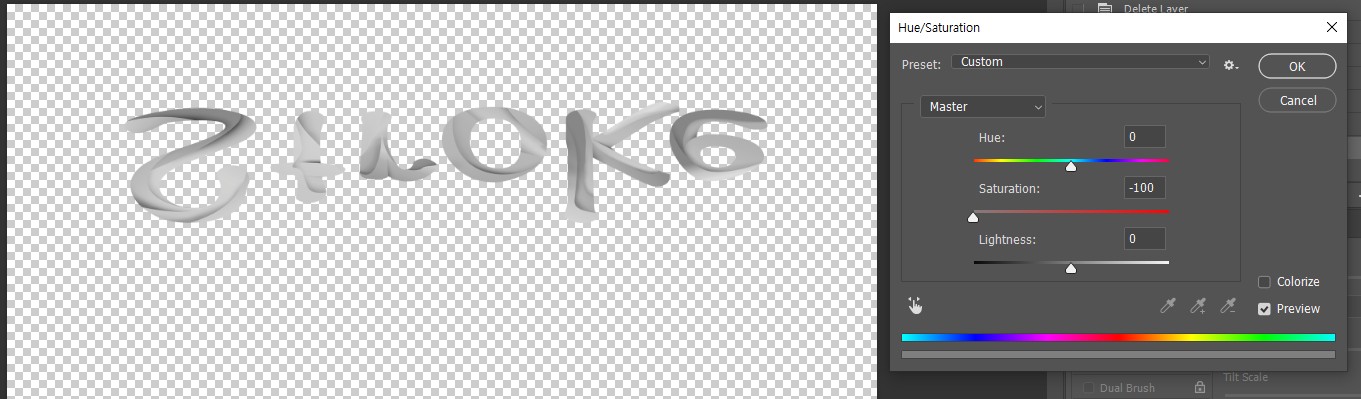
Ctrl U 색도/채도 설정으로
채도를 제거하여 흑백으로 만들어주고

레벨 설정까지 하여 더 그림자처럼 만들어준다

필터-가우샨 블러로
블러 효과를 입혀주면 된다

모든 레이어를 합친 완성본
수업 내용을 복기하며 따라해봤다
이어서, 실습
4) 종합실습
- 누끼, 레이어스타일, 페인트 버킷 툴 등

이 작업물을 따라서 만들어 보는 실습을 했다.




필요한 사진은
인터넷에서 구한다
구글링이나 픽사베이
같은곳에서 찾을 수 있다
(없으면 비슷한 사진으로)


이제 누끼는 기본사항

배경 주방 사진을 넣고
위치에 맞게 옮겨본다

이제 글씨를 하나씩 넣을 차례,
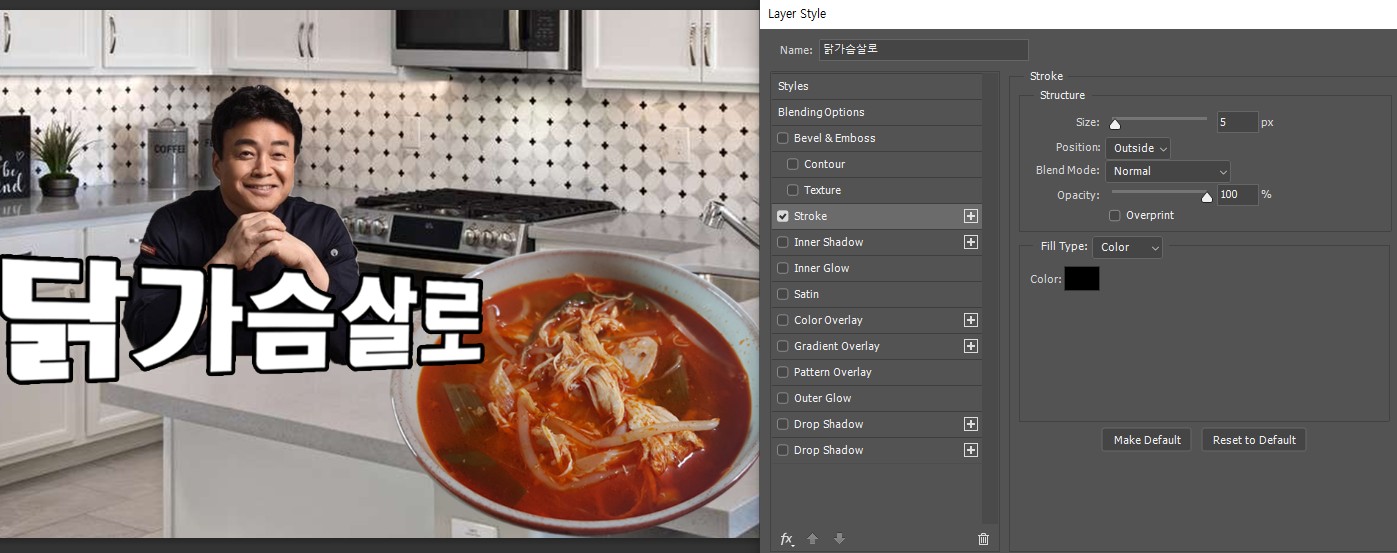
우선 닭가슴살로 라는 문구를 넣는데
원본에 적용된 이미지를 보고
어떤 효과가 적용되었는지
잘 파악해야 한다.
우선 Distort 기능을 이용해
글자를 기울여준다
Distort 기능을 사용할 때는
소실점이 어느쪽을 향해야 하는가를
생각하면서 기울이거나 비틀면
적용하기가 쉽다.
모양을 잡았으면,
레이어 스타일에서 Stroke를
적용해준다.

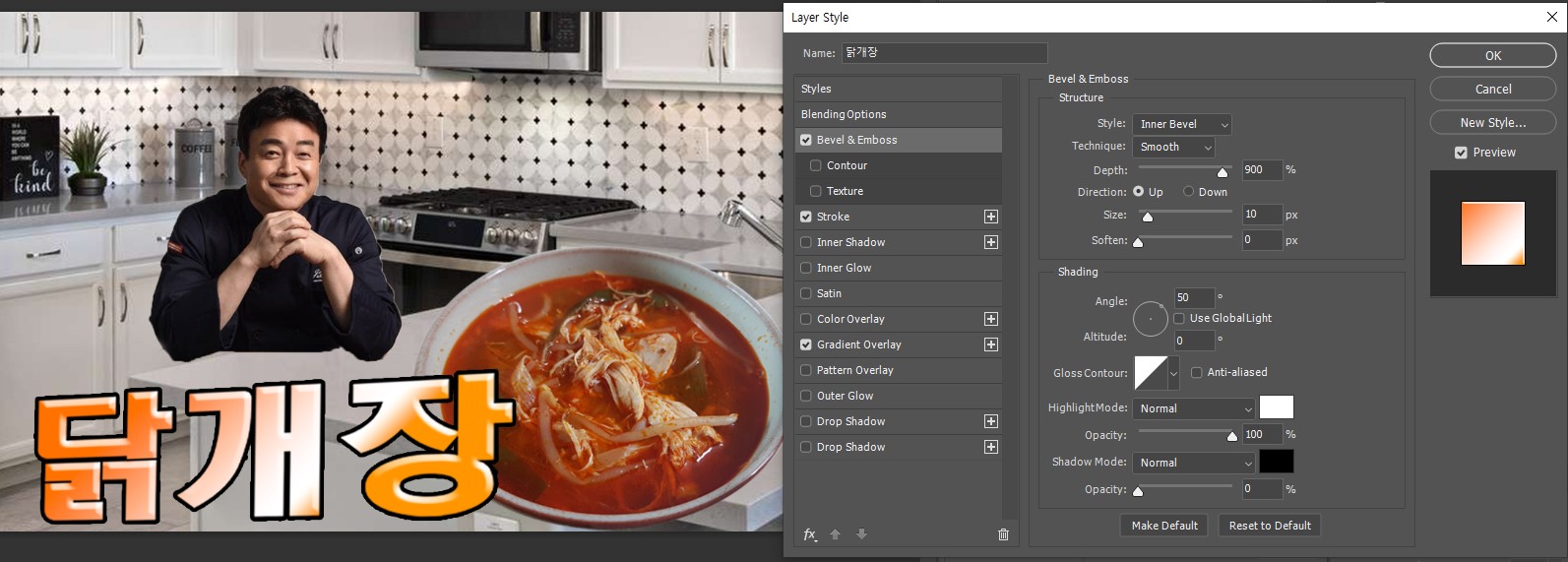
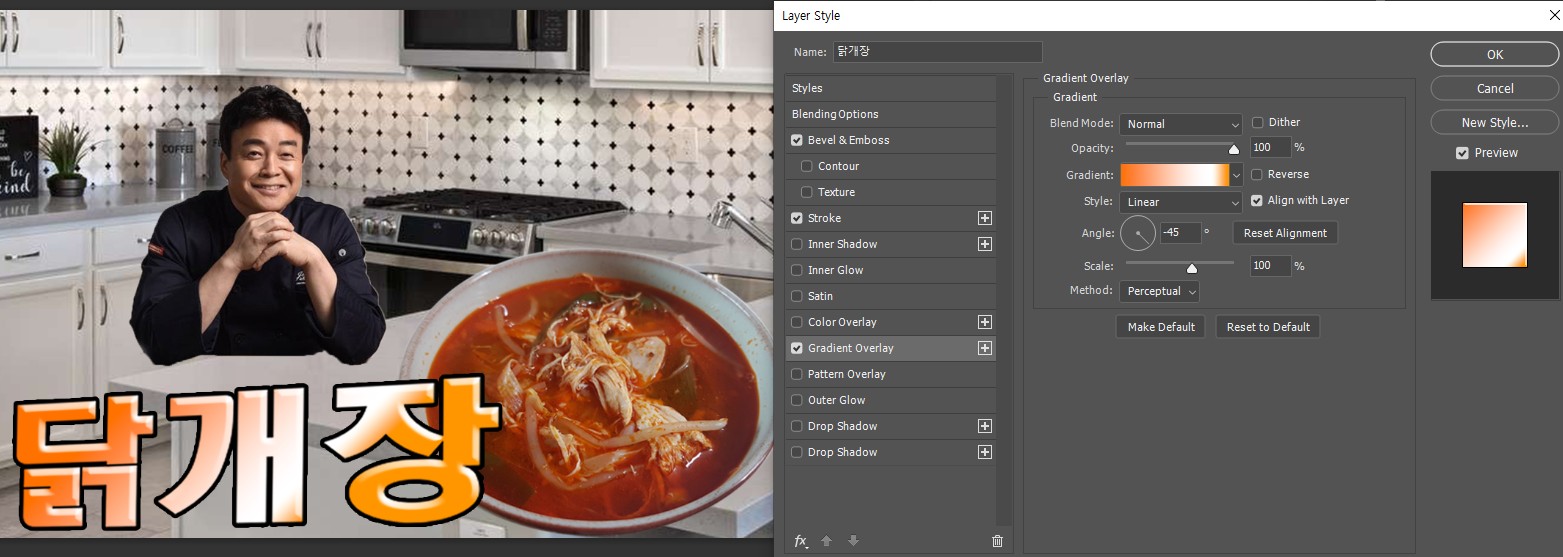
다음은 닭개장 문구를 넣는데,
이곳에는 몇 가지 레이어 스타일이 적용되었다.
우선 Distort를 이용해 글자 기울임과 비틀어짐을
맞춰준다.
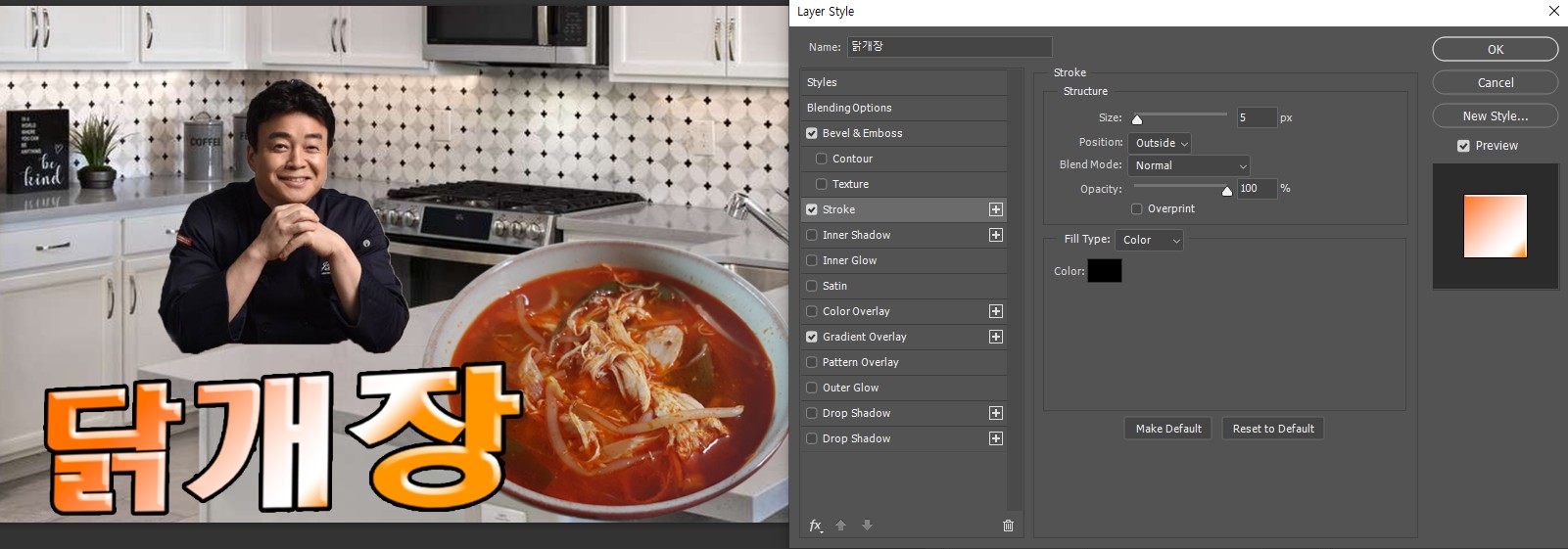
레이어 스타일에서
베벨엠보스 를 추가해주고

Stroke도 추가해준다.

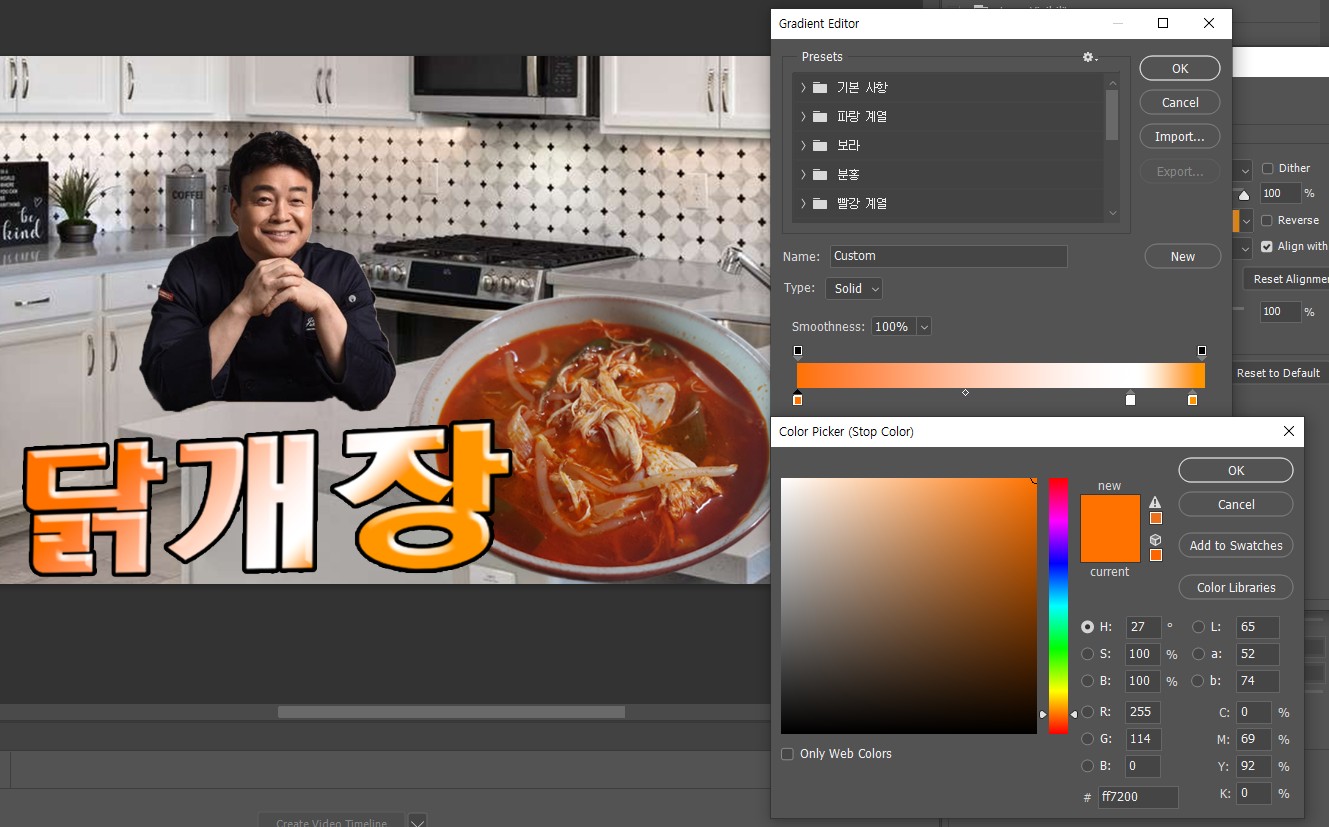
그라디언트 효과를 넣어주는데,
색상은 컬러픽커에서 가져와도 되고
(원본 이미지가 있다면 이미지를
잠시 삽입해서 컬러 픽 해와도 될듯)

없다면 비슷한 색조를 찾아서 지정해준 후,
어떤 방향으로 얼만큼의 그라디언트를 줄 지
결정해준다
그라디언트 색상 방향을 클릭하면
옵션으로 들어가게 되는데
색상 좌측 아래 네모난 점을 더블 클릭하면
색상을 선택할 수 있고
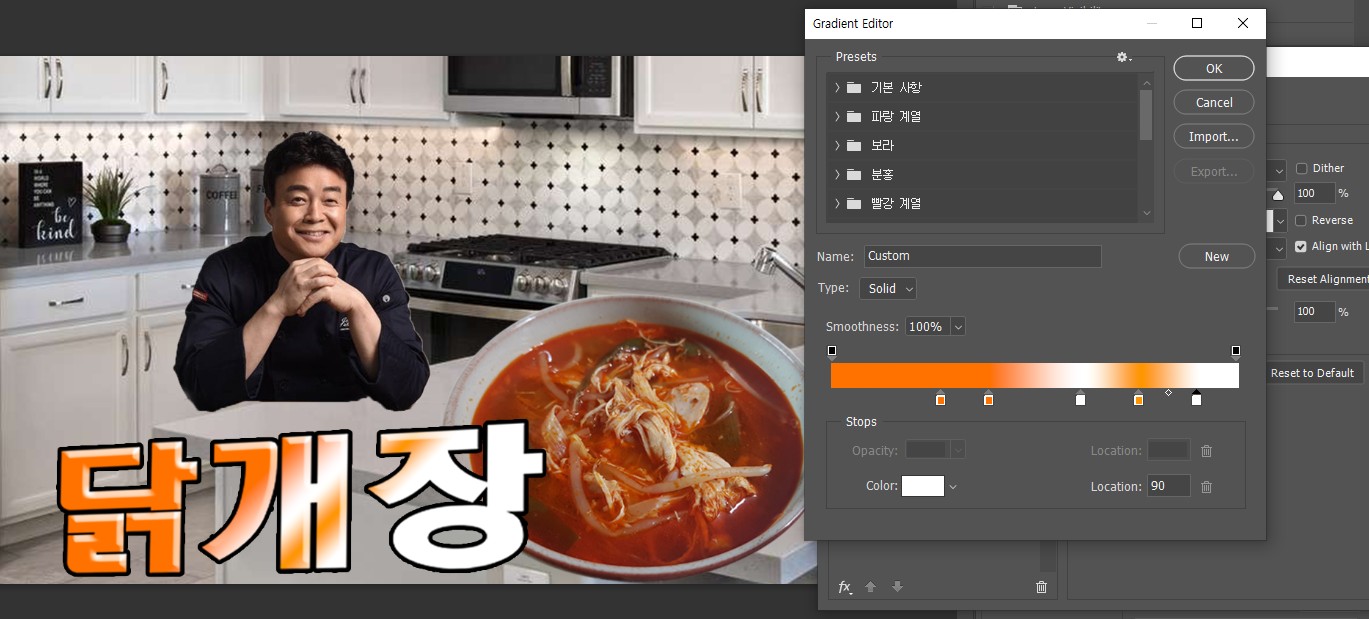
네모난 점들을 좌우로 움직이며 확인해보면
그라디언트 방향을 조정할 수 있다.

이렇게 좌우로 움직여
다른 느낌의 그라디언트를
줄 수도 있다.

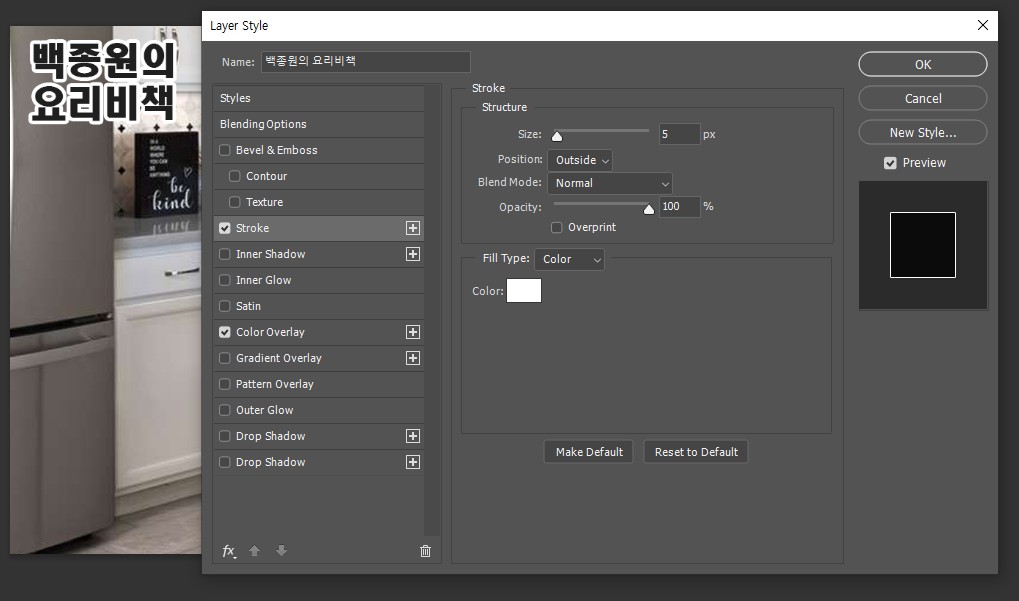
그 다음은
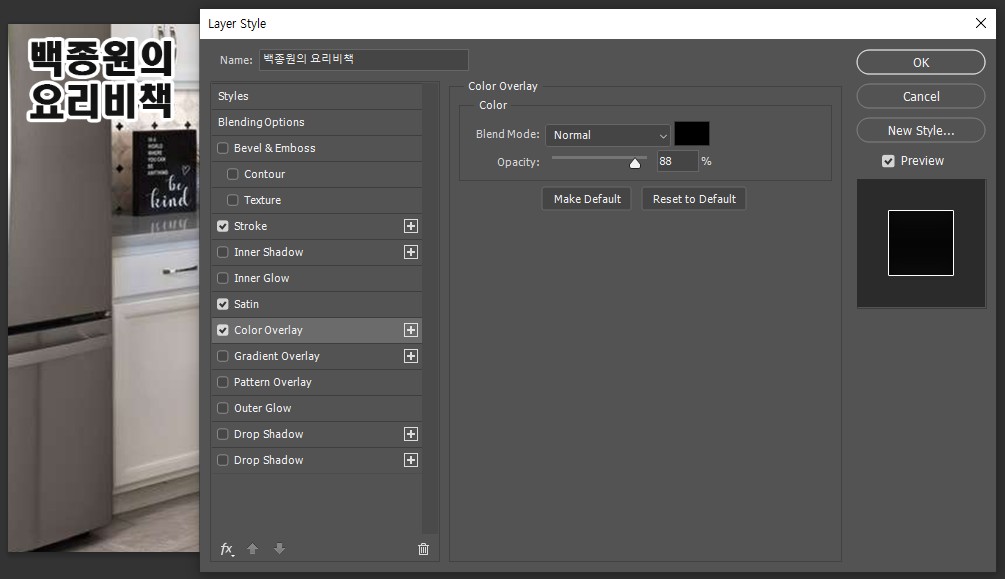
백종원의 요리비책
이라는 문구,
스트로크를 넣어준다

색상은 검정 단색이니
적용해준다.

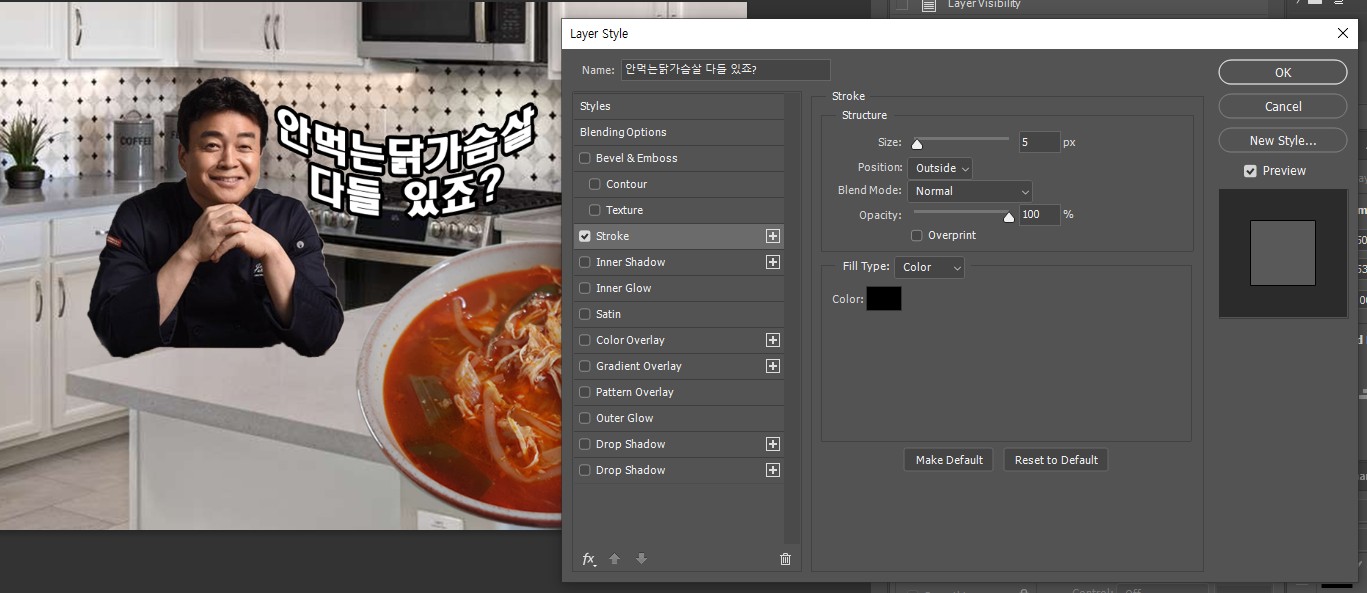
마지막 문구인데, 역시 스트로크가
적용되어 있으니 적용해주고,

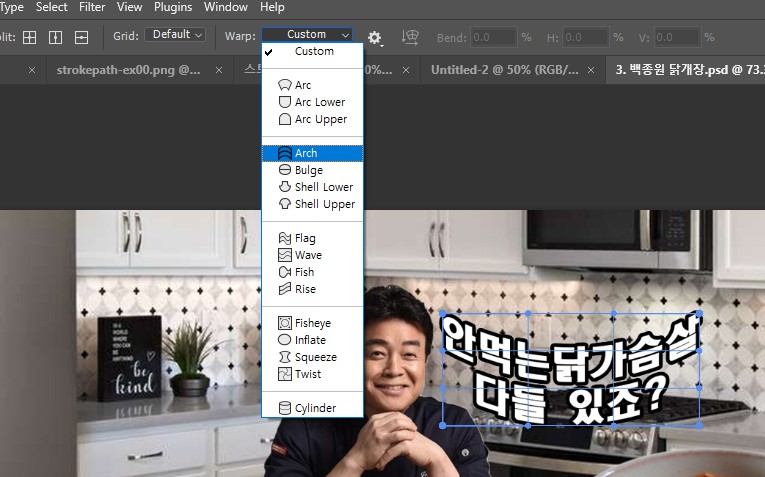
Warp - Arch 기능을 이용해
각도에 맞게 기울여준다.

마지막 외부 테두리를 작업하는데
마퀴 툴로 사각형을 만들어 넣어도 되지만
전체 크기에 맞게 들어가 있으므로
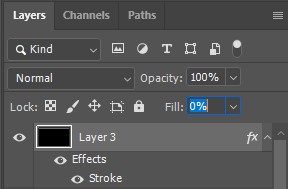
새로운 레이어를 생성해
아무 색이나 단색으로 채워넣고,
Fill을 0%로 지정한 다음
맞는 색상의 Stroke를 넣어주면
과정이 간단해진다.

우측 하단 레이어 탭에서
Fill(채우기)를 0%로 지정해주고
스트로크를 적용해주면
스트로크'만' 보이게 된다.

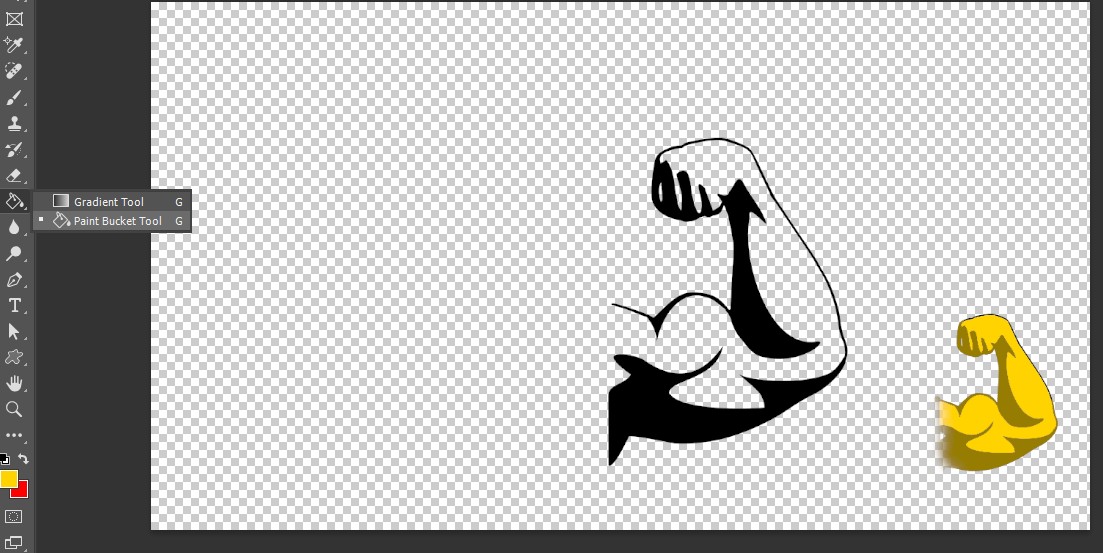
마지막 근육은
그라디언트 툴 아래에 있는
페인트 버킷 툴을 이용하게 되는데
이미지와 마찬가지로
색상을 빈 곳에 부어버리는
기능이다.

그냥 저 빈칸에
우리가 적용해야 하는 색을
부어버리면

이렇게 전체가 채워지게 된다
(이어져 있으므로)

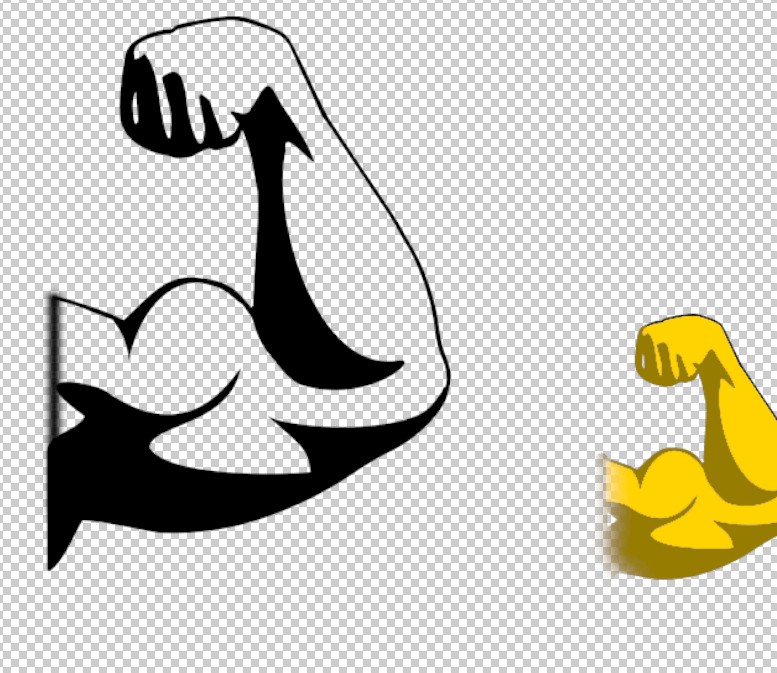
그래서 브러시 툴로 이렇게
빈 칸을 막아주고
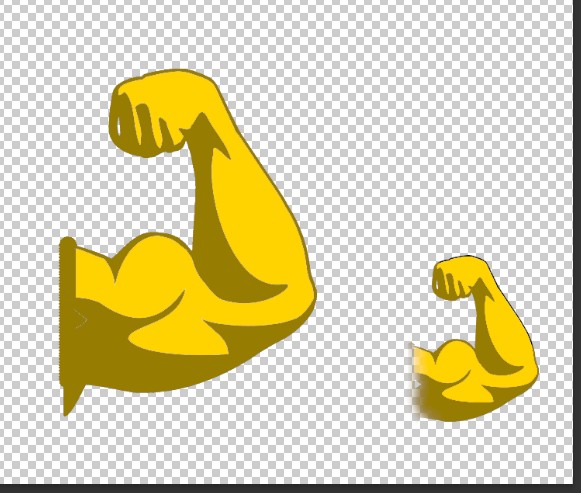
페인트 버킷 툴을 적용하면

막아버린 곳은 적용되지 않고
빈 곳에만 페인트가 부어진다.


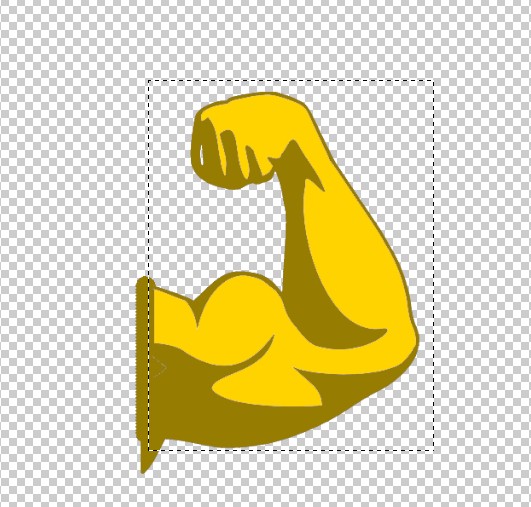
끝 부분 이 마음에 들지 않으면
마퀴 툴로 잘라서 Ctrl J 하면 된다
(누끼 따듯이)


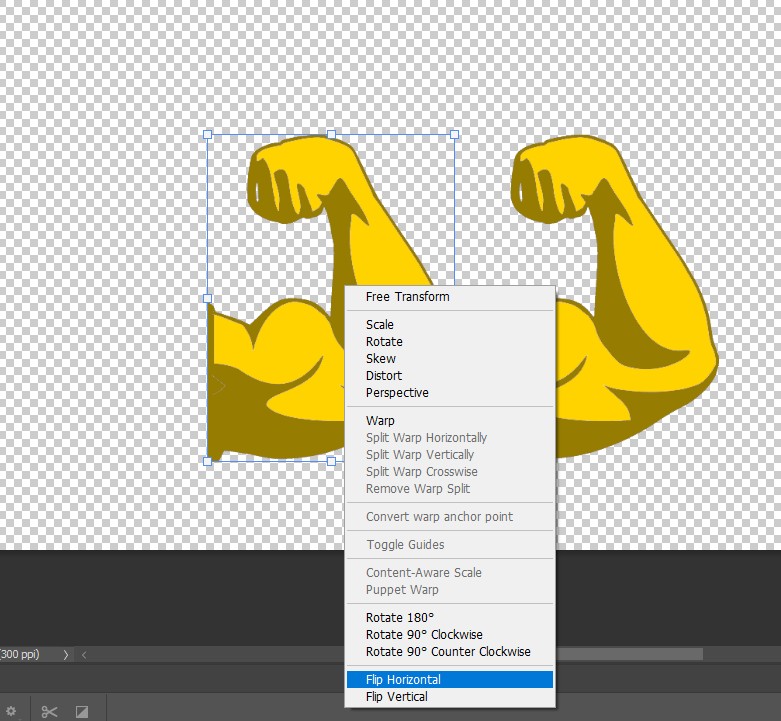
양쪽으로 적용해야 하니
복사(Ctrl J) 하여 돌려주고
자리에 맞게 위치해주면 끝이다.


특정 개체물을 이동할 때
마지막 레이어(배경 스트로크)가
전체 적용되어있어
움직이기가 쉽지 않을 때는
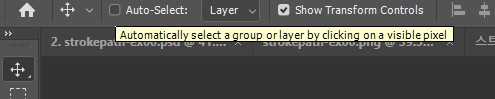
Auto-Select를 해제하거나
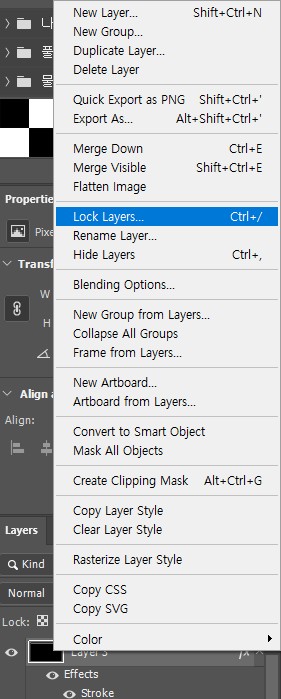
해당 레이어(마지막 배경레이어)를
Lock 해버리면 된다.
오토셀렉을 끄는 것 보다는
Layer를 Lock하는게 더 좋다.

이렇게 최종 완성.
5) 아트보드_기본 기능
아트보드는 주로 같은 배경이나 양식을 활용하여
여러 페이지를 작성해야 하는
카드뉴스나, 포스트 등에 많이 사용된다.
작성자/제목/기관명이 기본으로 포함되어야 한다.
간단하게 아트보드의 원리와 기능을 배웠다.

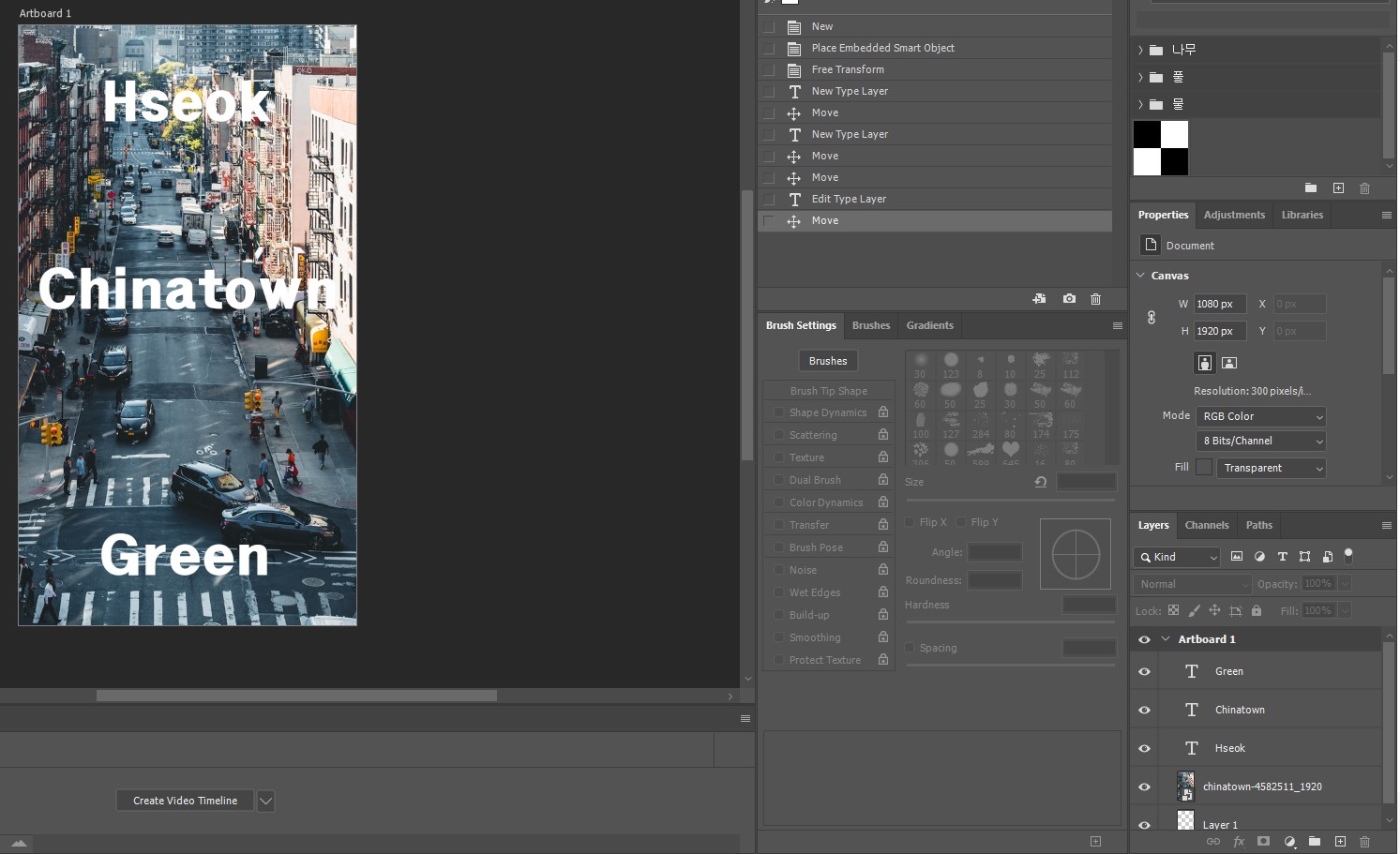
기본적으로
새로운 문서를 만들 때
우측 Artboards를
체크한 후 만들면 생성된다


문서 제목도 'Artboard 1'이 되고
우측 하단 레이어 패널에서
Artboard 1로 표시되는 것을 볼 수 있다.

배경그림과 몇 가지
텍스트를 넣어보았다.

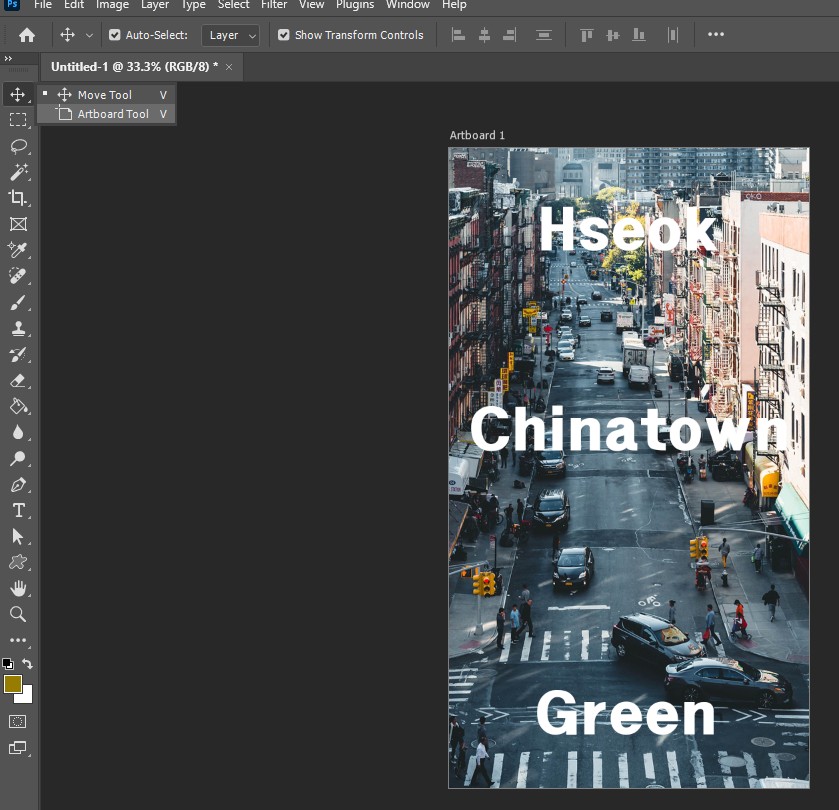
좌측 상단 Move툴을 보면
Artboard Tool을 볼 수 있다.

아트보드 툴로 변경하면
아트보드를 잡아서 옮길 수 있고
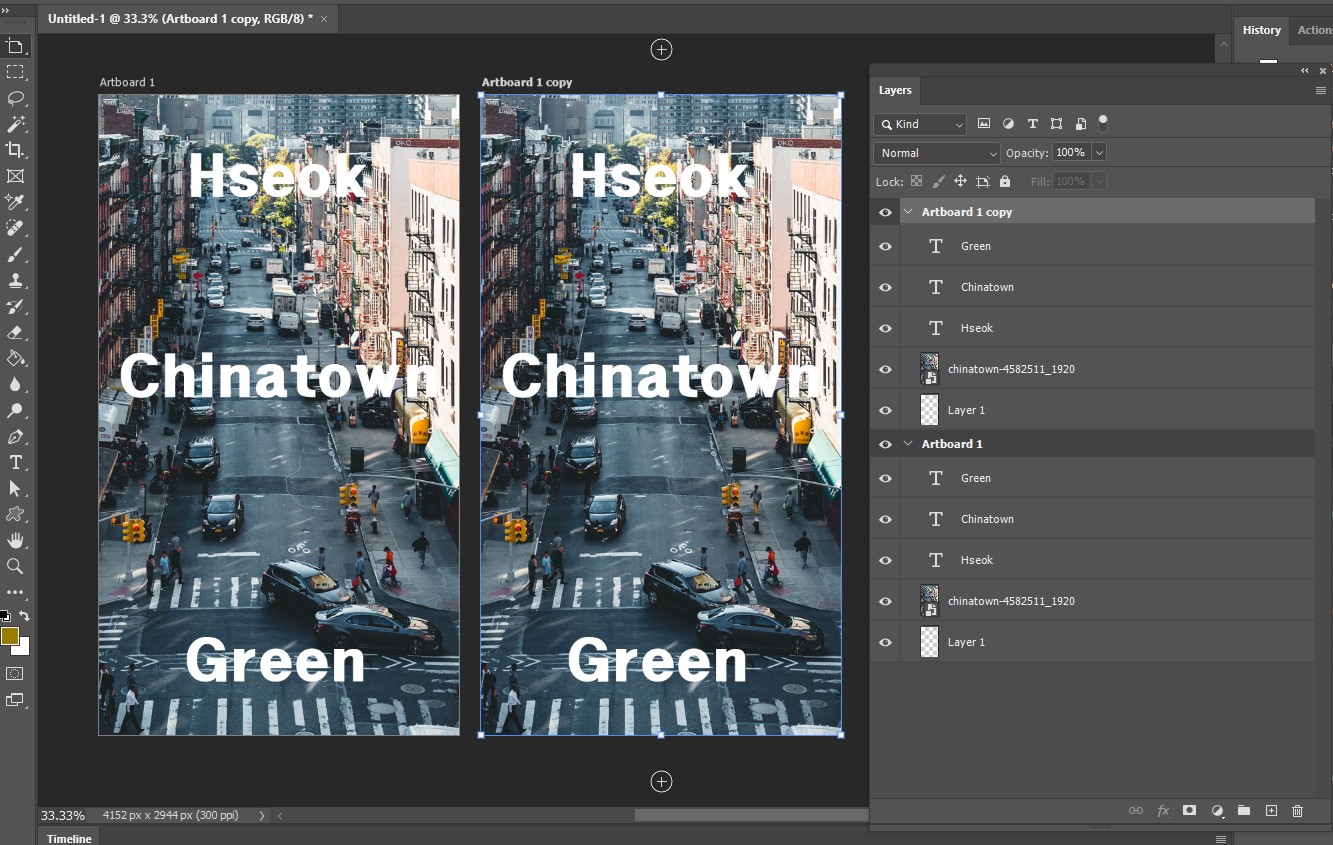
알트 무브를 하면 같은 내용을
복사할 수도 있다.
그럼 위와 같이
아트보드 1의 모든 내용이
복사된 아트보드 2가 생성된다.

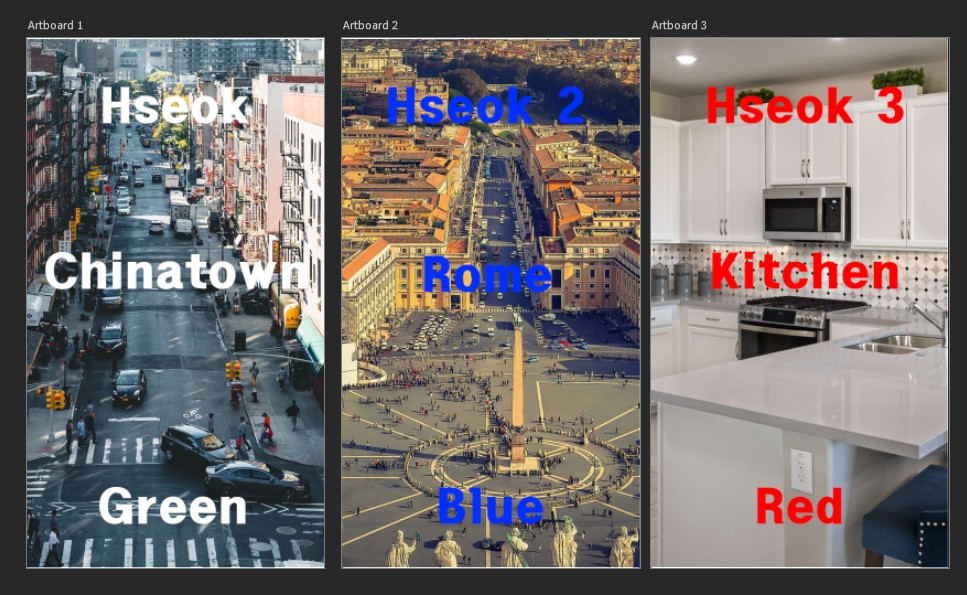
첫 번째 아트보드에서
아트보드에 적용될 요소와
(이미지, 제목 텍스트, 본문 텍스트,
작성자 텍스트, 기관명 텍스트 등)
핵심 정보를 넣어 만들면
다른 아트보드에서는
요소별로 편집이 가능하다.

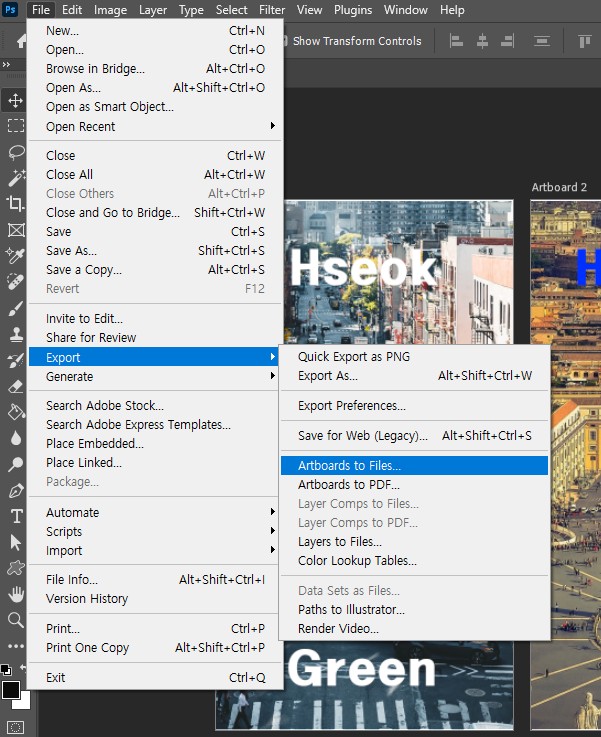
File - Export 메뉴에서
작성된 아트보드 들을
어떤 방식으로
저장(추출)할 것인지
결정하여 내보내기 할 수 있다.
포토샵 수업 후에는
스마트문화앱 ↓
1. 사용자 조사분석 - User Persona 와
2. UX 설계
- 정보 구조도(Information Architecture)
- 워크 플로우(Work Flow) 를 진행했다.
개인별로 진행차가 났는데
나는 아직 User Persona 진행중이다.
끝.
'일일 학습' 카테고리의 다른 글
| 2024.04.23, 11일차 (0) | 2024.04.24 |
|---|---|
| 2024.04.22, 10일차 (0) | 2024.04.24 |
| 2024.04.18, 8일차 (1) | 2024.04.19 |
| 2024.04.17, 7일차 (0) | 2024.04.18 |
| 2024.04.16, 6일차 (0) | 2024.04.16 |