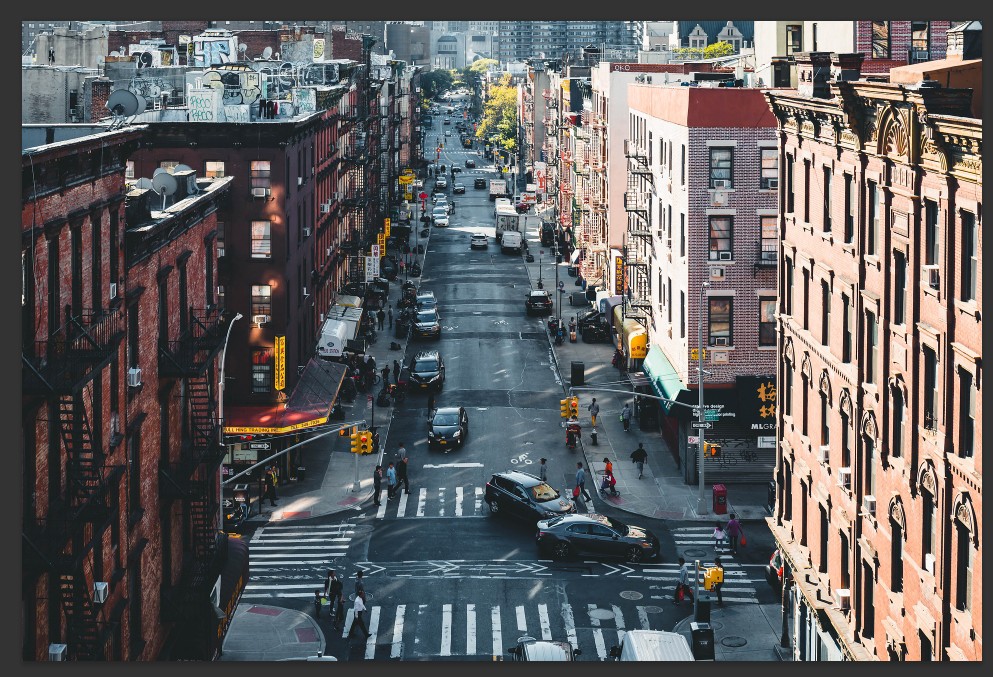
(1) 필터 기본 _ 블러 효과(배경)
블러 효과 중 Gaussian 블러 효과부터 배웠다.
- 우측 상단 Filter > Blur
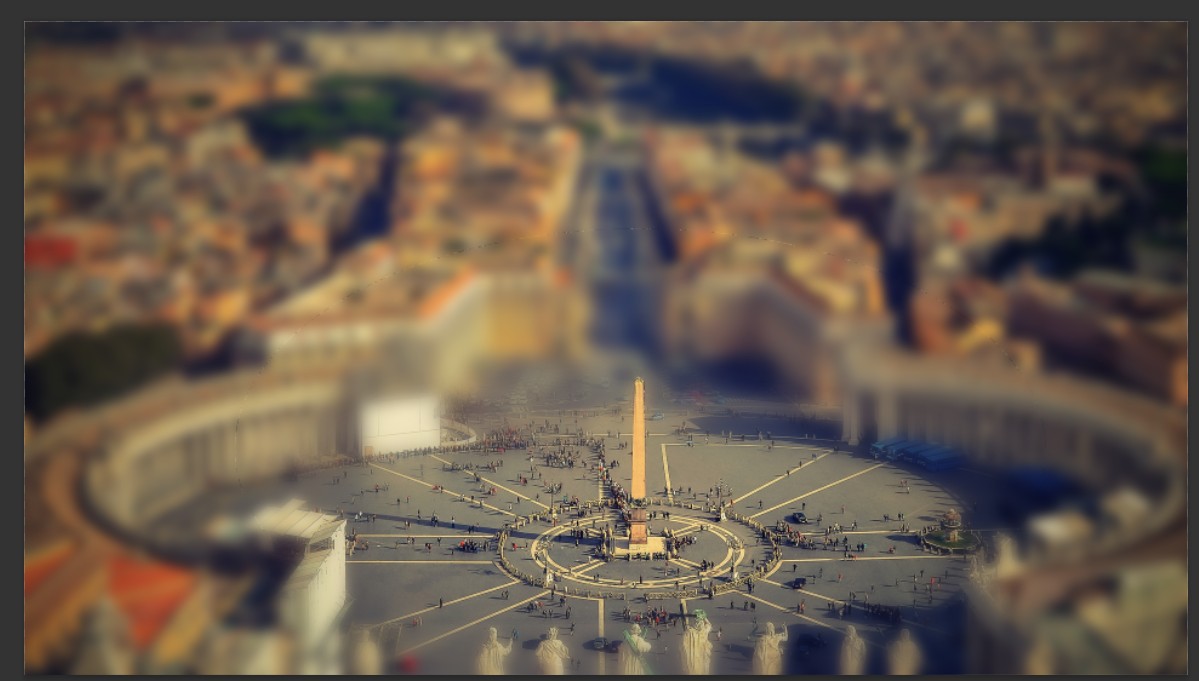
아웃포커스 해주는 기능이다




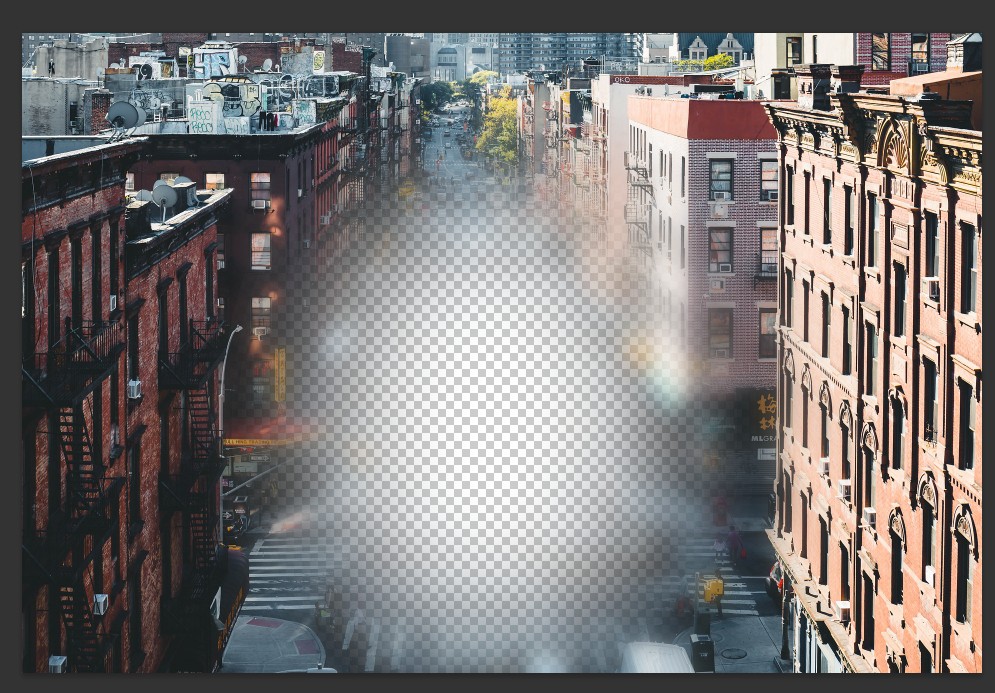
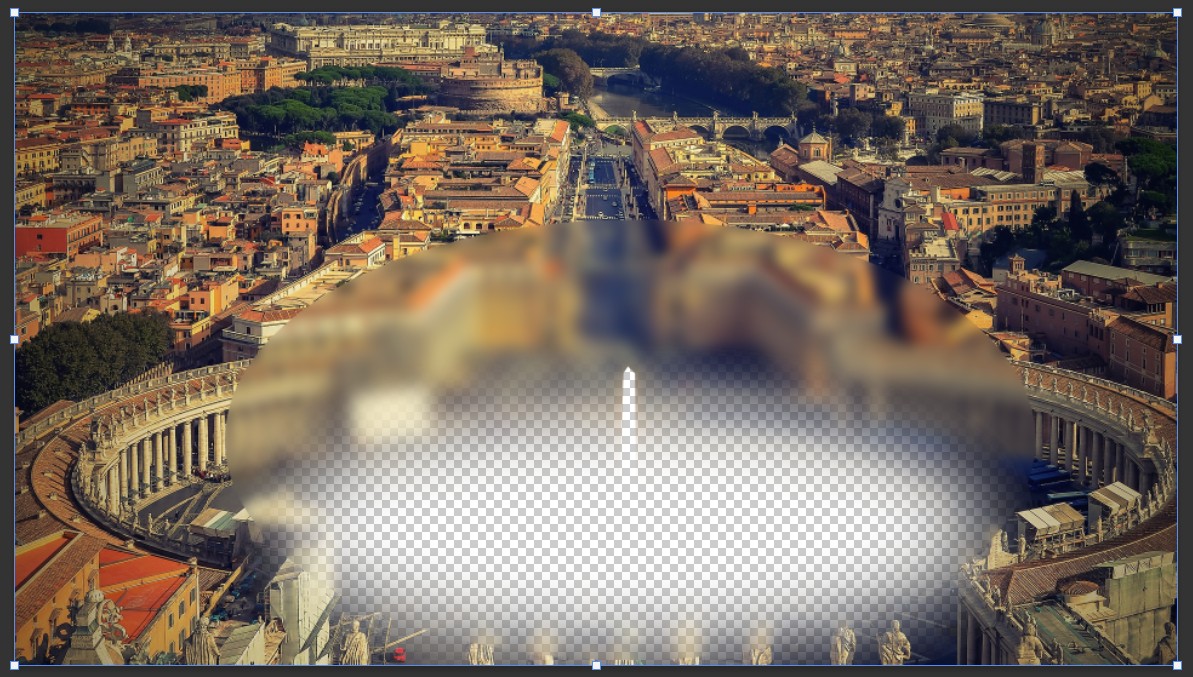
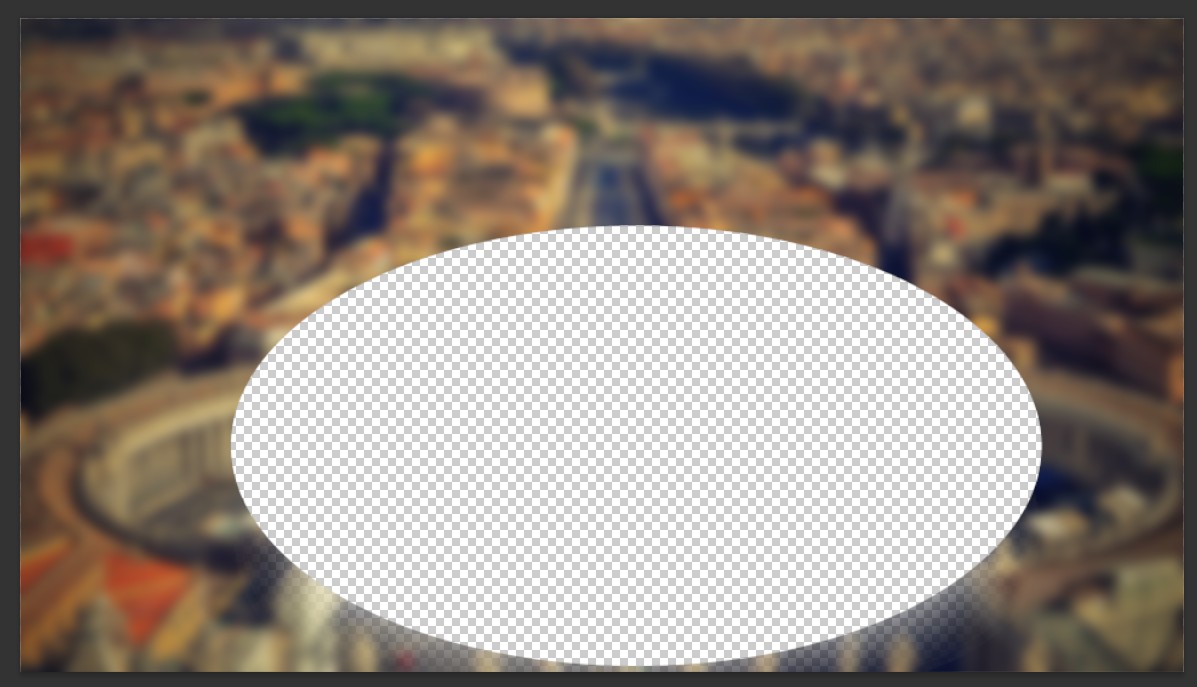
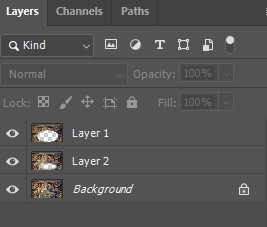
레이어 추가
영역선택 > 레이어복제(추가) > 필터적용
(영역선택 후 Ctrl Shift I 선택반전 이용)
반복하면 위 사진처럼
점점 멀어지면서 아웃포커싱에 되게하는
느낌을 줄 수 있다.

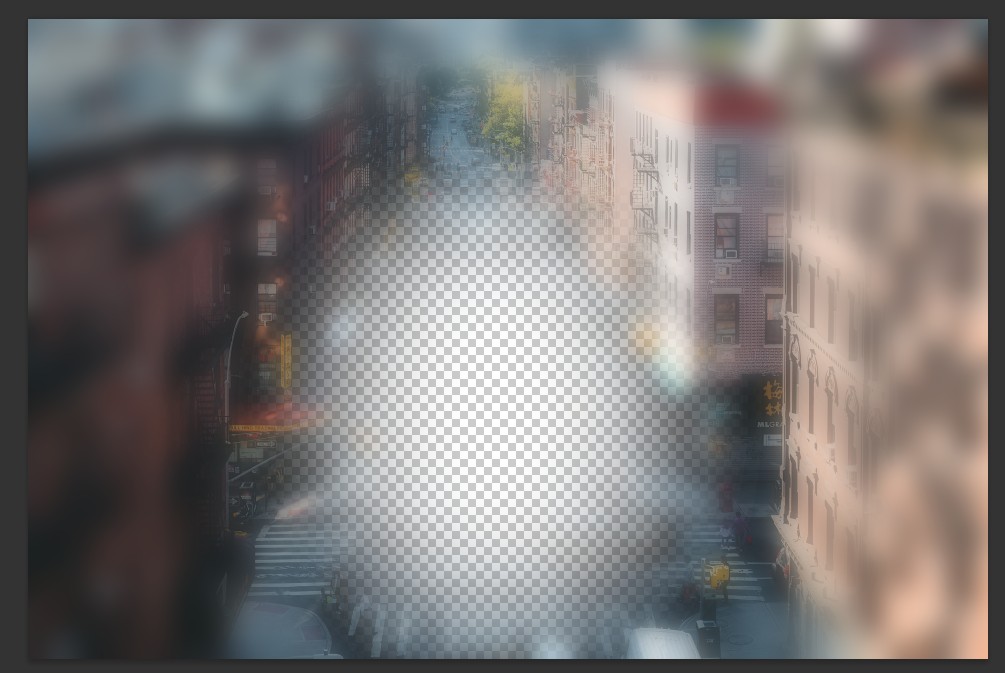
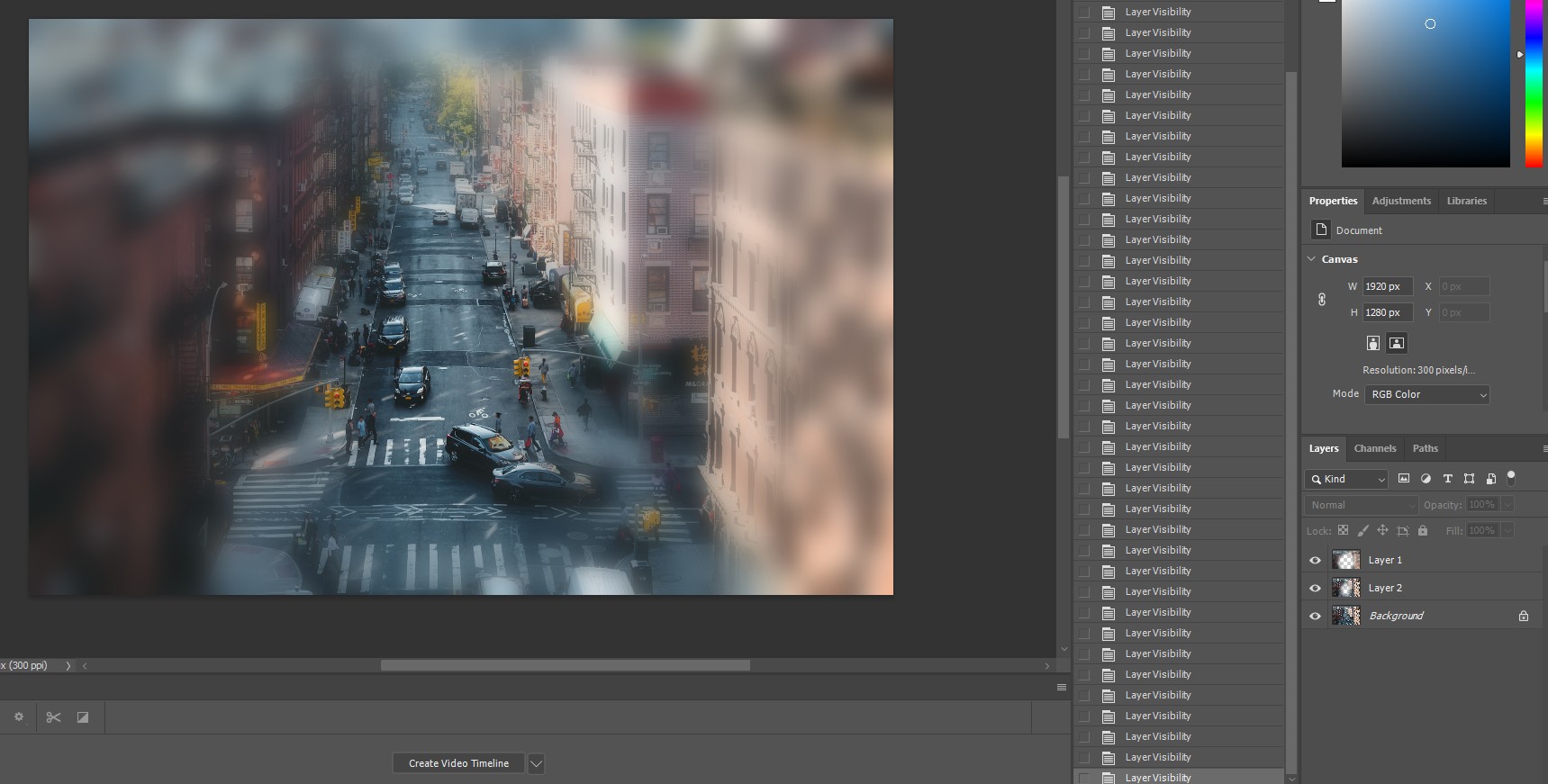
위와 같은 방법으로 실습한
두 번째 사진



각각 영역선택이 다르게 된
레이어들을 볼 수 있다.
(순서)
1. 레이어복제
2. 필터적용(20)
3. 영역선택
4. 페더적용(100)
5. 레이어복사 > 반복 (영역선택부터)
(2) 필터 기본 _ 블러 효과(인물)
인물은 배경과 다르게
나중에 인포커스 된 인물을
넣어주어야 하므로
누끼를 먼저 따주어야 한다.
인물을 먼저 제거한 후에
블러 효과를 적용해야 한다.
(그렇지 않으면 인물의 외곽선이 번져버림)

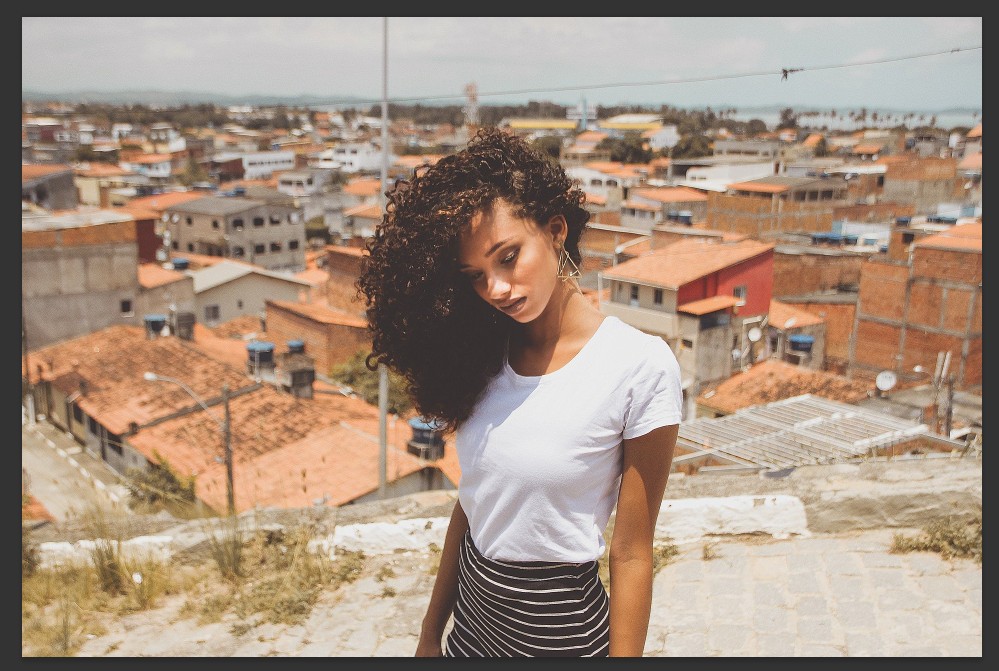
(원본이미지)

우선 인물배경을 선택하여
레이어 복제를 해둔다
(누끼를 따는 과정은
앞서 배웠던 여러가지
선택 툴을 이용하여 진행한다.)
(퀵 셀렉션 툴, 라소 툴 등)

기본 배경에서
영역선택 > 복제 > 지우개 툴로
인물이 들어갈 자리 외에는
적당히 맞춰주고
(적당히 맞추면 된다, 블러처리 할 것이기 때문에)

아래쪽 다리부분과 모래사장 부분은
아웃포커스 되지 않게 지워둔다
(위 사진 아래쪽 일부 잘려나간 이유)

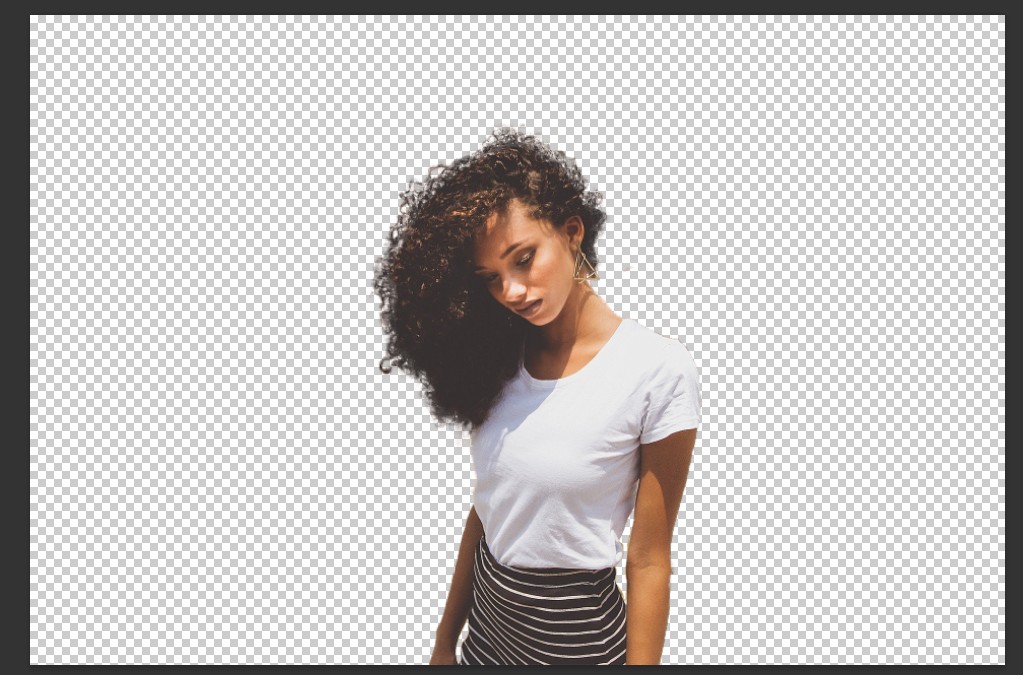
잘라둔 사람과
레이어를 함께 보면 완성
(옆쪽이 좀 지저분하긴 한데
전부 작업하고 있으면
다음 진도를 못따라간다ㅠ
원리를 익히는것이라 생각하자)

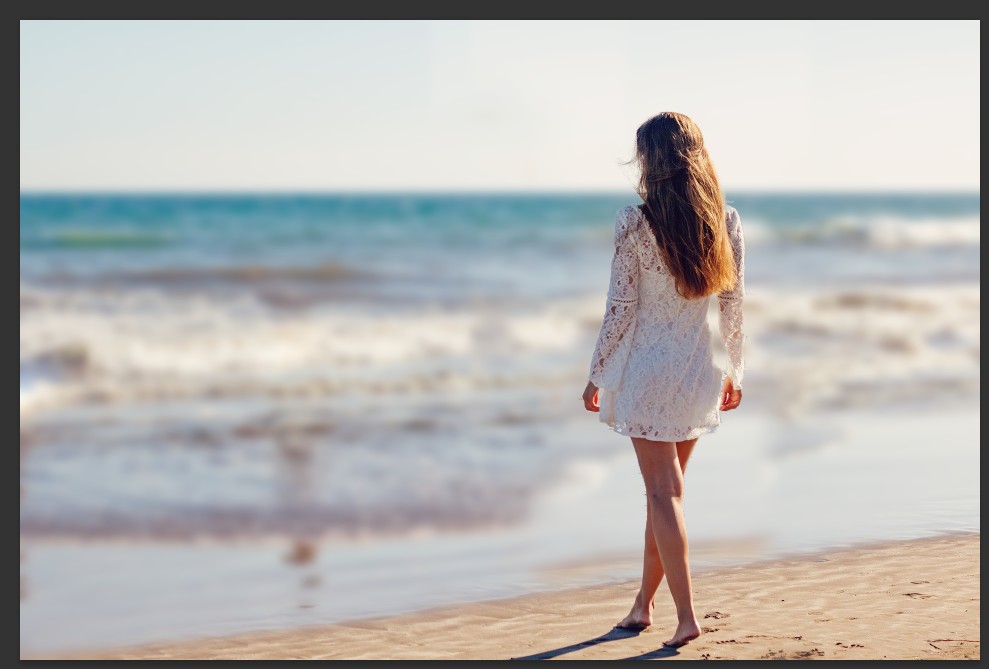
다음 실습(원본 이미지)

역시 누끼를 잘 따서 복제해두고

아웃포커스 블러 효과를 주지 않을
아래쪽 부분은 원본에서 따서
별도로 복제해두고
그렇지 않은 윗부분은
전체 블러효과를 넣어준다.

모든 레이어를 함께보기 하면 완성
----------
(순서)
1. 배경복제(백업)
2. 누끼먼저따두기
3. 누끼딴것레이어복사 Ctrl J
4. 백업해둔 배경에서 렉탱글 마퀴툴로 영역 잘라서 레이어복사
5. 영역 복사된 레이어를 무브툴로 이동하여 인물을 배경으로 지우기
6. 지우개 툴로 배경 다듬기
7. 다듬은 것과 복제배경 레이어 병합
8. 4-7반복하여 배경 깔끔하게 설정
9. 필터 블러 적용
9. Layer Visibility 조절(배경 눈동자 날리고 블러넣은 기존배경+누끼만 나오게)
----------
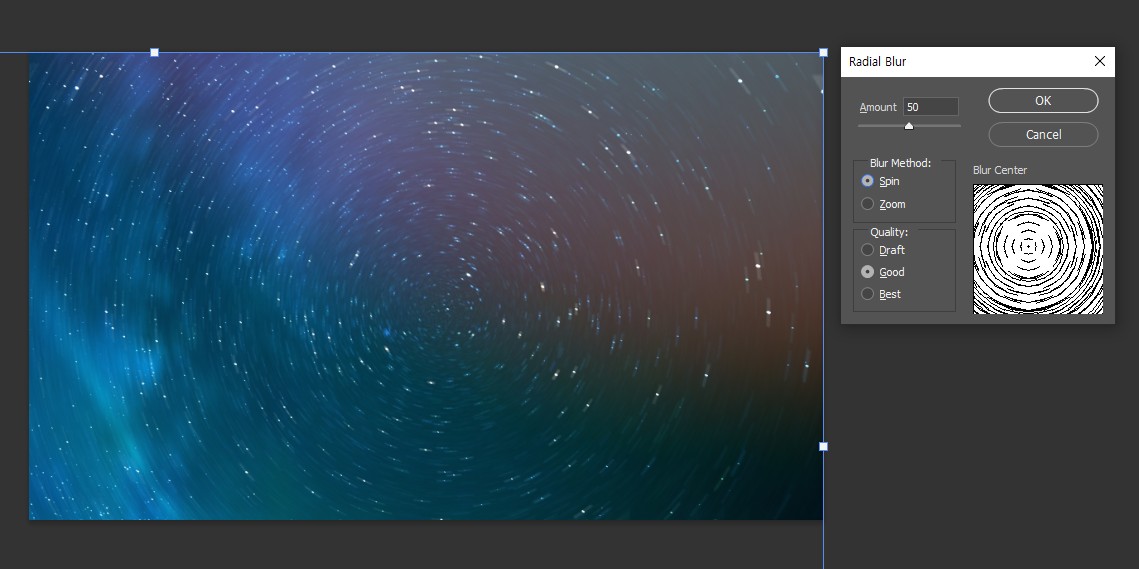
(3) 필터 기본 _ 블러 효과 (Radial Blur)
_ 줌(Zoom) 효과
앞서 했던 가우샨 블러와는 다른 레디얼 블러를
실습하는 차례

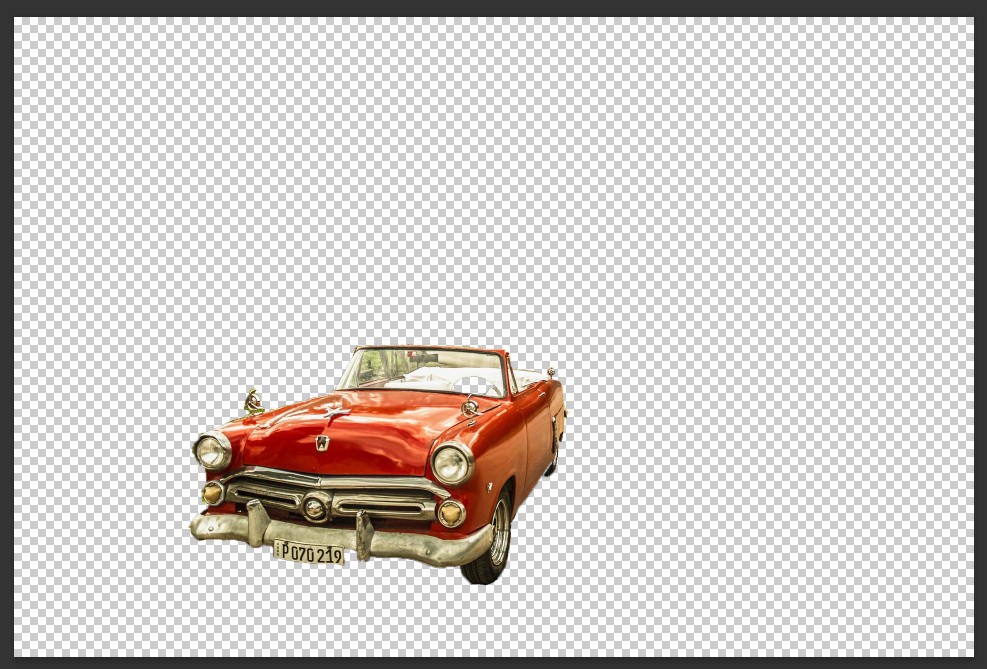
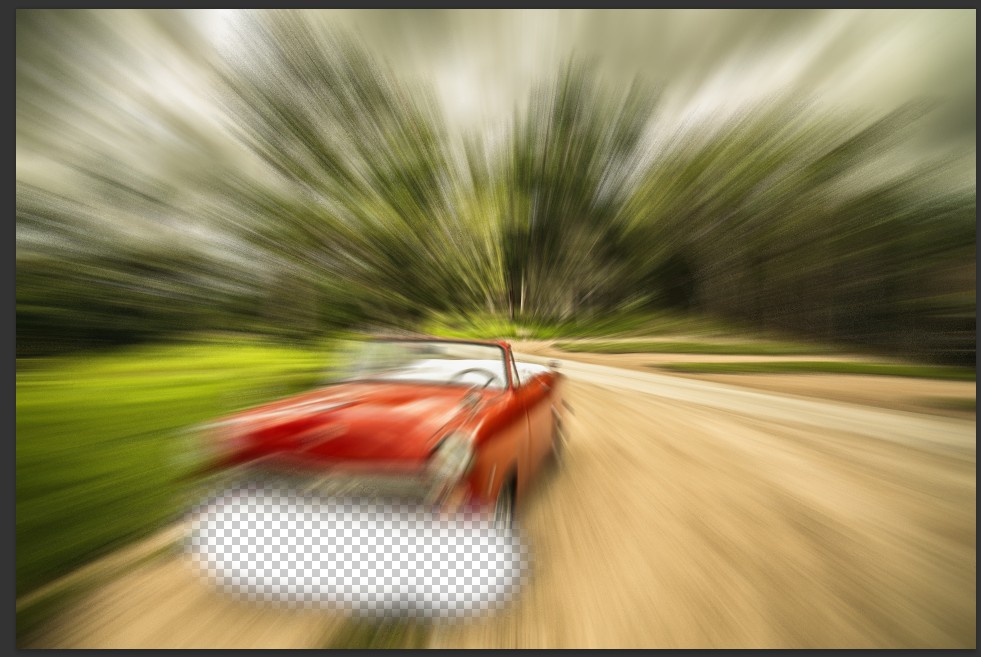
원본 이미지

누끼 따주고

효과를 넣어준 다음
자동차 아래부분 비어있는 것은
인포커스 하기위해 잘라낸 것이다

복사해뒀던 누끼를 입히면

완성이다


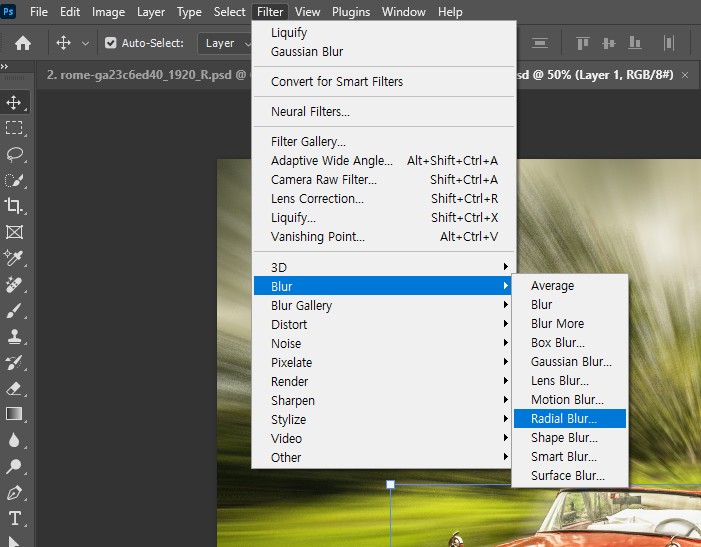
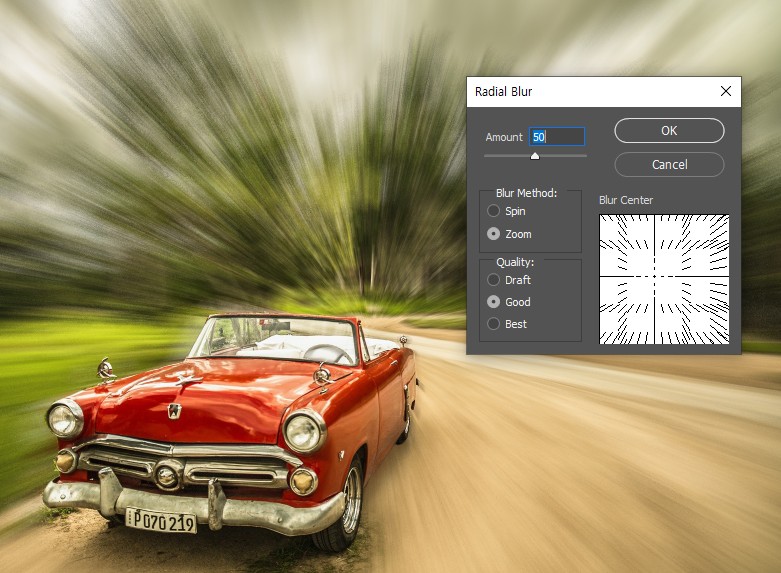
이렇게 필터로 진입하는데,
얼마만큼의 양(강도)으로 할 지,
중심은 어디로 할 것인지
정할 수 있다.
(3) 필터 기본 _ 블러 효과 (Radial Blur)
_ 스핀(Spin) 효과
Zoom에 이어 같은 레디얼 블러 안에 있는 옵션인
Spin 효과를 실습했다.

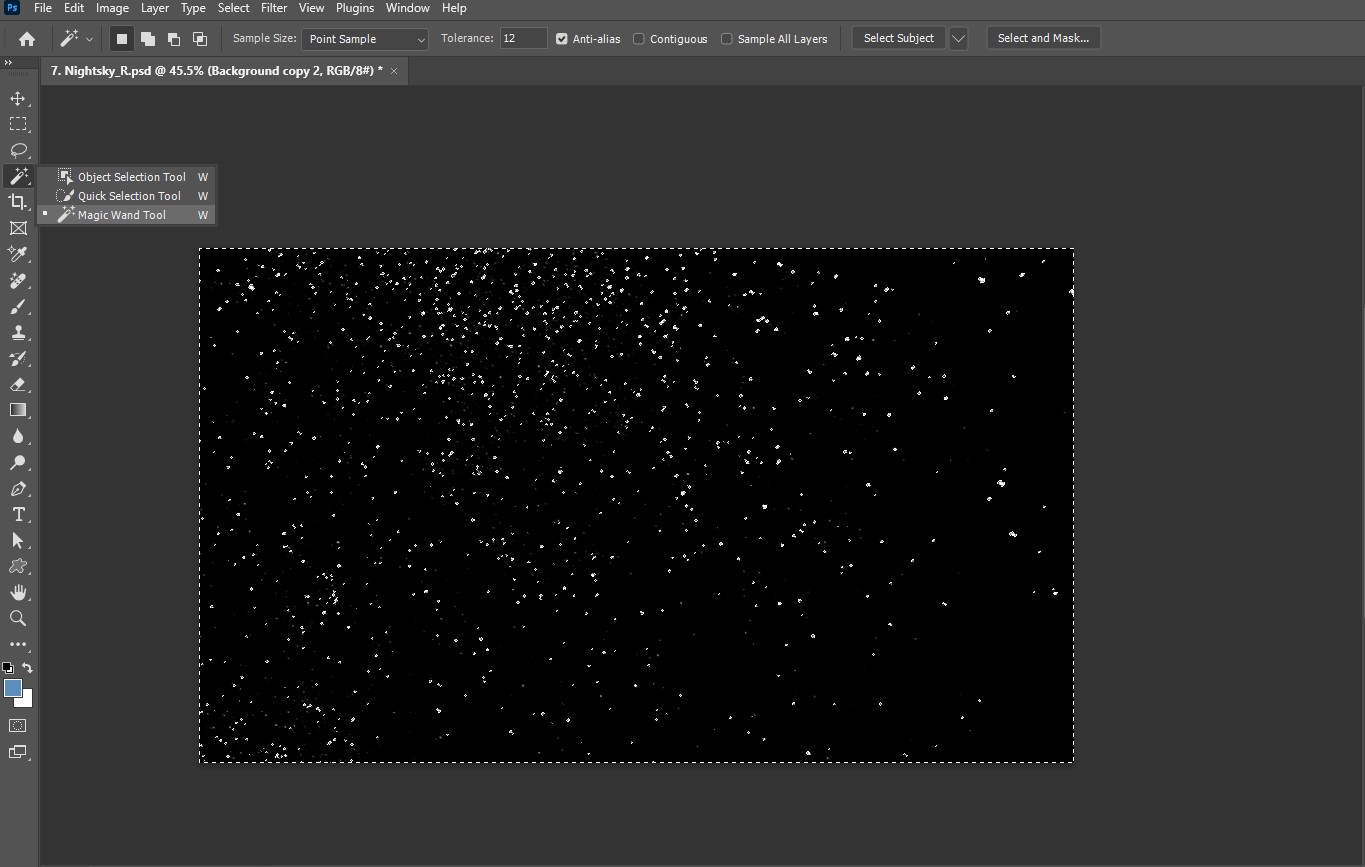
원본 이미지

하늘의 별을 바꿀 것이기에
배경을 이렇게 따주었다.
퀵 셀렉션툴이나 매직원드 툴 등
배운것을 활용하여 영역선택 하면 된다.
원본 이미지가 검정색이라 선택이 쉬운데
만약 원본 이미지의 누끼딸 곳과 색감이
많이 다르다면
레벨(Ctrl L)과 색(Ctrl U) 조정을 통해서
쉽게 Sort가 가능하다.

다음 별을 선택해줄 차례인데,
Magic Wand 툴을 사용하면 쉽다.
(여기서는 위에서 얘기했던
레벨조정을 통해
흰색 별을 선택하기 쉽게 더 밝게
만들어서 픽하면 된다.)

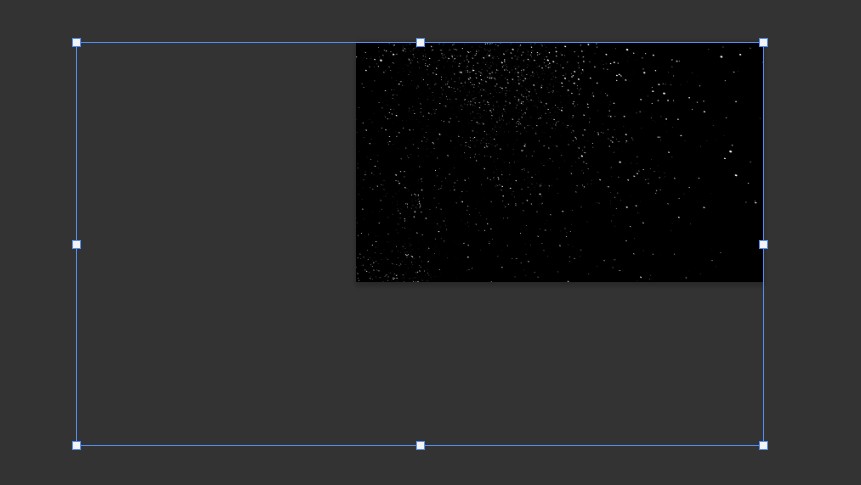
배경에 여러 색이 있고
다른 배경과 겹칠것이 우려되면
이렇게 전체 사진 중 일부분
(North West 부분만을 사용하면 된다)
(전체 사진을 Ctrl T로 잡고 확대)

레벨조정을 통해 매직원드로
선택했던 부분을
원본 사진으로 돌아와서
블러효과를 넣어주면 된다.
영역선택에 사용했던 레이어
그 레이어 썸네일을 컨트롤 클릭하고
그 영역을 옮겨갈 레이어(원본)을 클릭하면
선택한 영역을 옮겨갈 수 있다.
(자주 헷갈리는 부분 숙지 또 숙지)

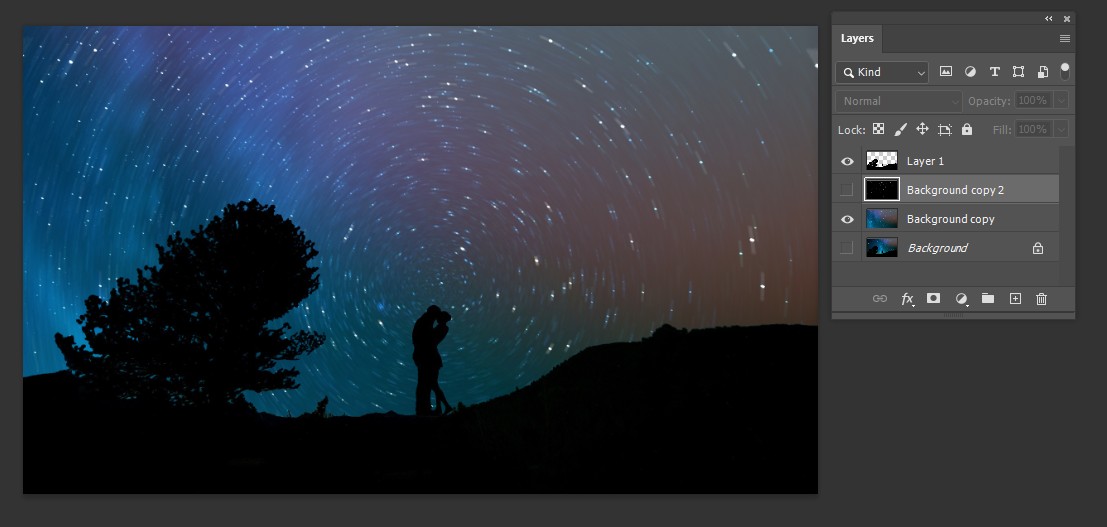
모두 적용하고
해당 레이어만 Visible 해주면 완성
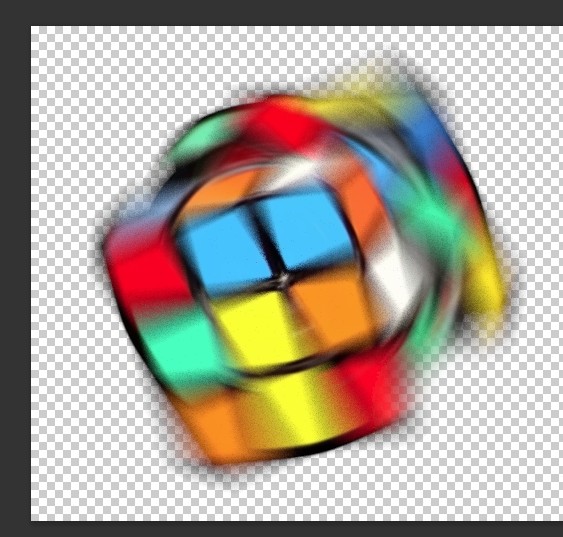
다음 실습도 스핀효과이다.


원본 이미지와
구현해야 하는 효과

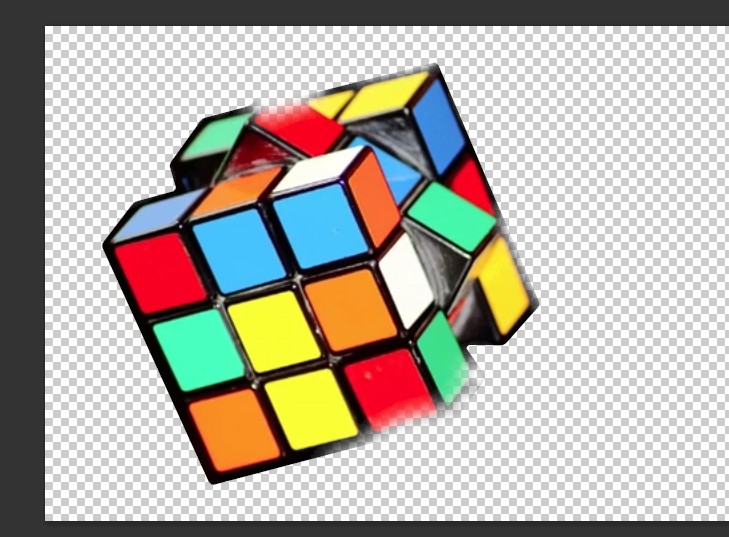
누끼를 따준다
(우측 아래와 위쪽 잘린 부분이 있는데
마지막 지우개로 다듬는 과정중 생긴 것이다)

레디얼 블러, 스핀효과를 적용


앞면은 스핀이 없으니 그대로 복제해둔다

효과넣은 레이어와 같이 보이게 하고
3번째 열 부분을 지우개 툴로 살살 지우면 완성
잔상 남는 부분 표현이 부족한데
시간관계상 패스
(3) 블렌딩(Blending) 효과 기본
영역선택 후 적용하기
기본개념 : 레이어 oppacity를 활용하지 않고
두 장의 레이어를 합성할 때 사용하는 기능
주로 쓰는건 Multiply, Screen, Overlay 3가지 기능이다.
(그 외 기능들 많음)

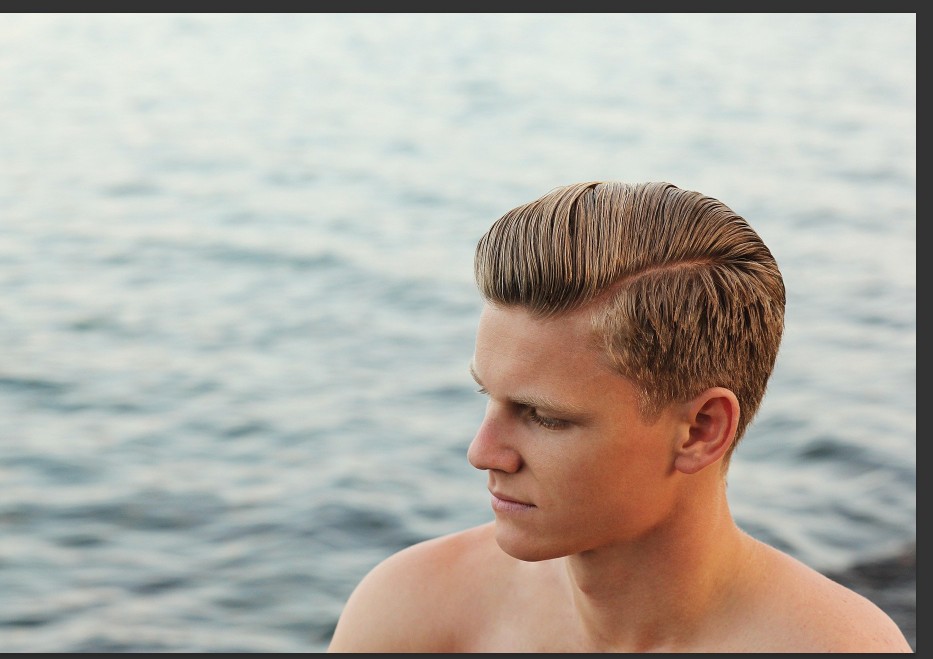
원본 이미지

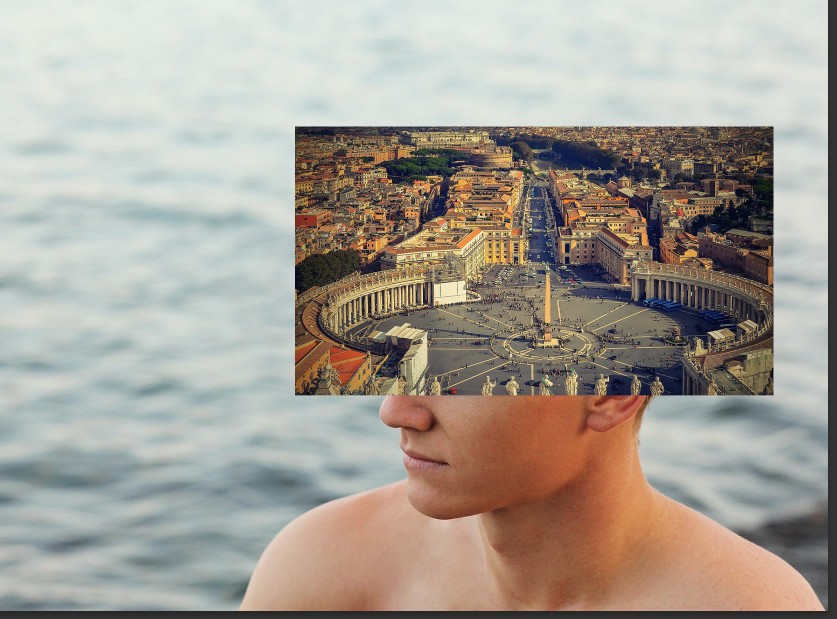
이 분의 머리속에
로마를 넣어봐야겠다

역시 누끼따기를 우선 해주고
누끼딴 레이어의 썸네일을 컨트롤 클릭,
로마사진(머리속에 채울 것)의 레이어를 클릭,
Ctrl J 복제하면
채워넣기 성공이다.



이렇게 여러가지 형태로 변형하여 삽입할 수 있다.
이어서 실습

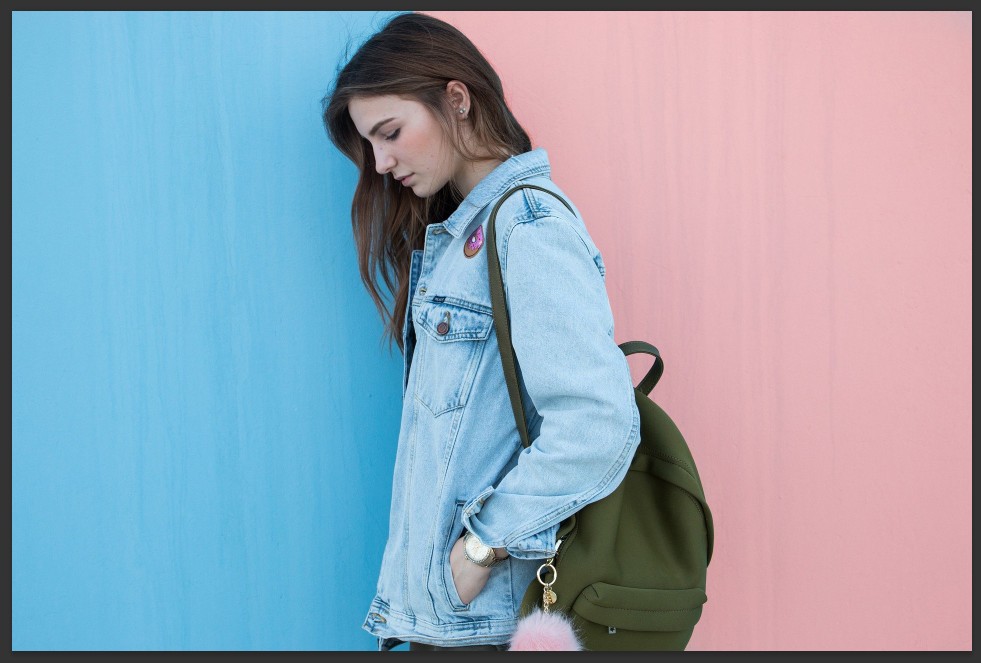
원본 이미지

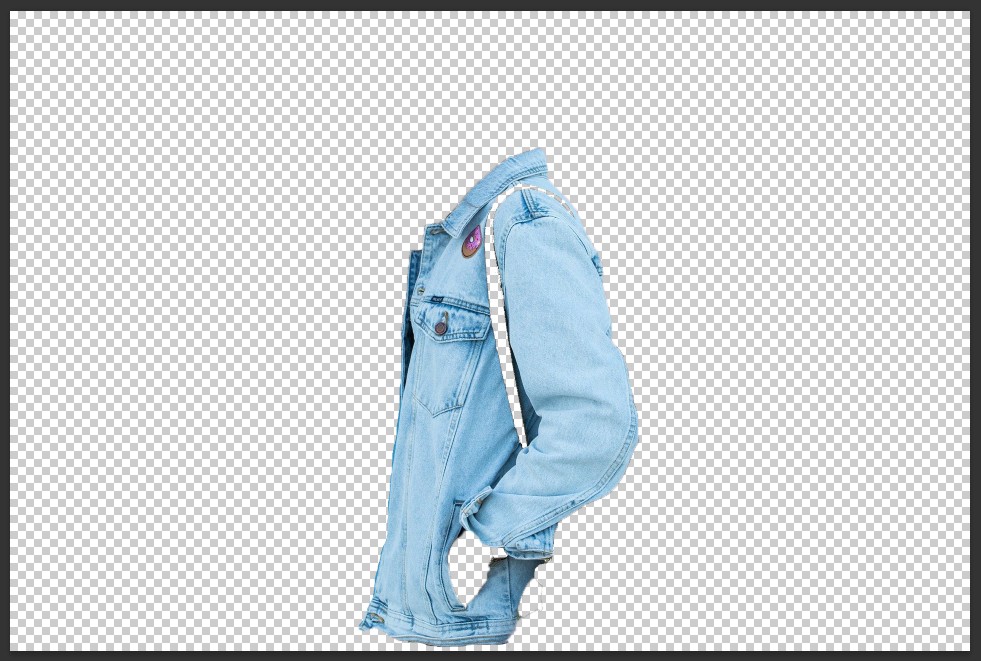
누끼 따주고
누끼 딴 레이어의 썸네일 컨트롤 클릭
채울사진이 있는 레이어 클릭
복제
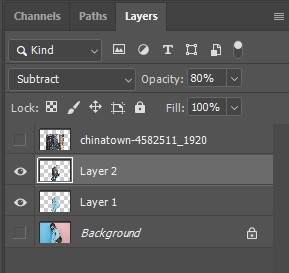
Layer Visibility 설정 후
블렌딩을 바꿔보면 채우기가 바뀐다

복제한 레이어 단독으로 Visible 하게 하고
블렌딩을 바꾸면 안되고
백그라운드나 누끼딴 원본레이어를
함께 Visible 하게 하고
블렌딩을 바꿔야 바뀐다
이 원리는 잘 모르겠는데 질문 해봐야 겠다.




이렇게 블렌딩을 통해
다르게 옷을 입힐 수 있다.
(4) 블렌딩(Blending) 효과 기본
_가우샨 블러를 이용해 뎃생 느낌 주기

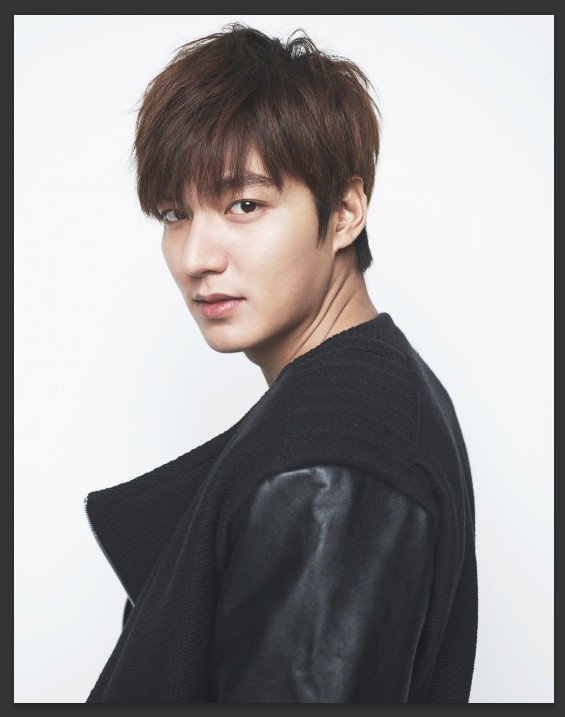
원본 이미지

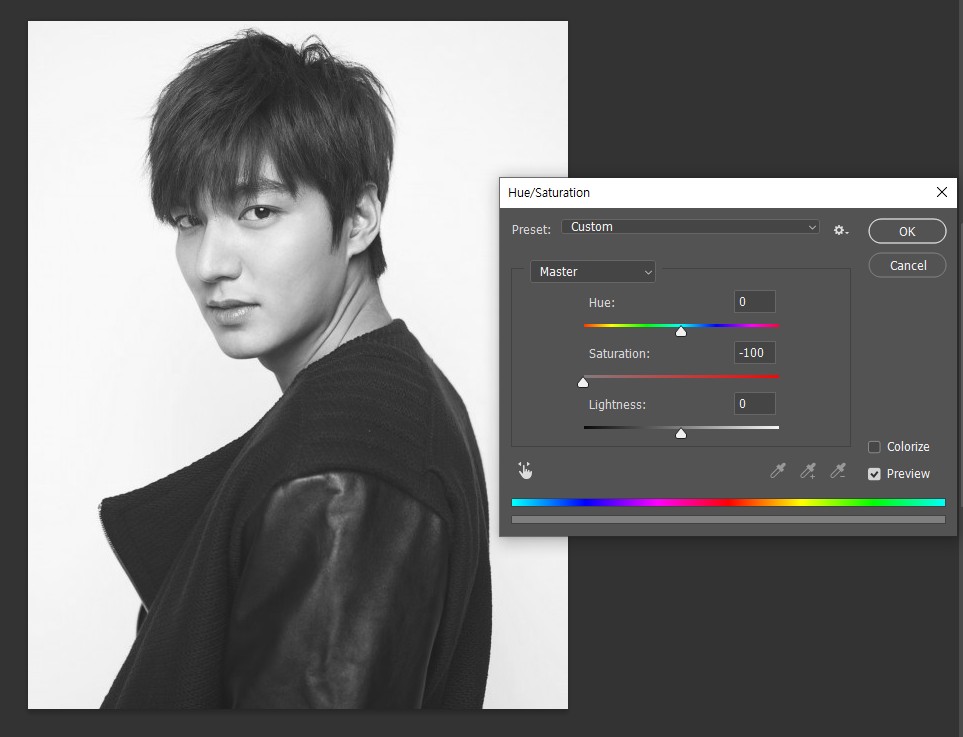
레이어를 복제한 후
흑백으로 만들어 준다.

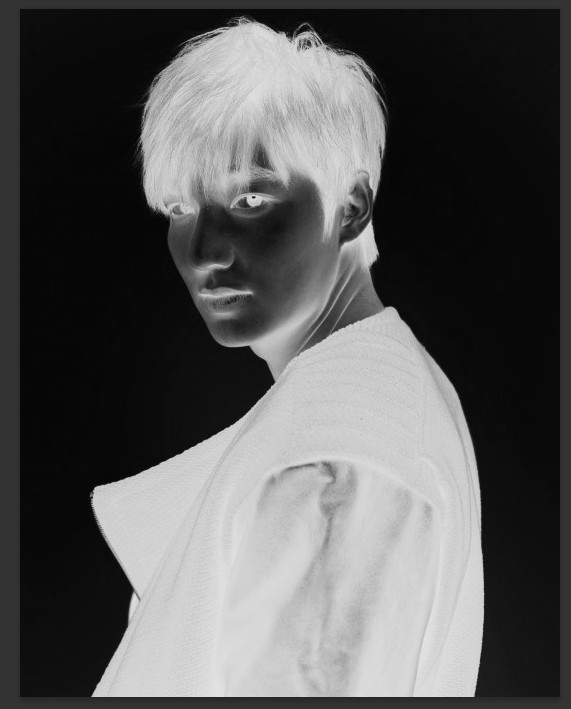
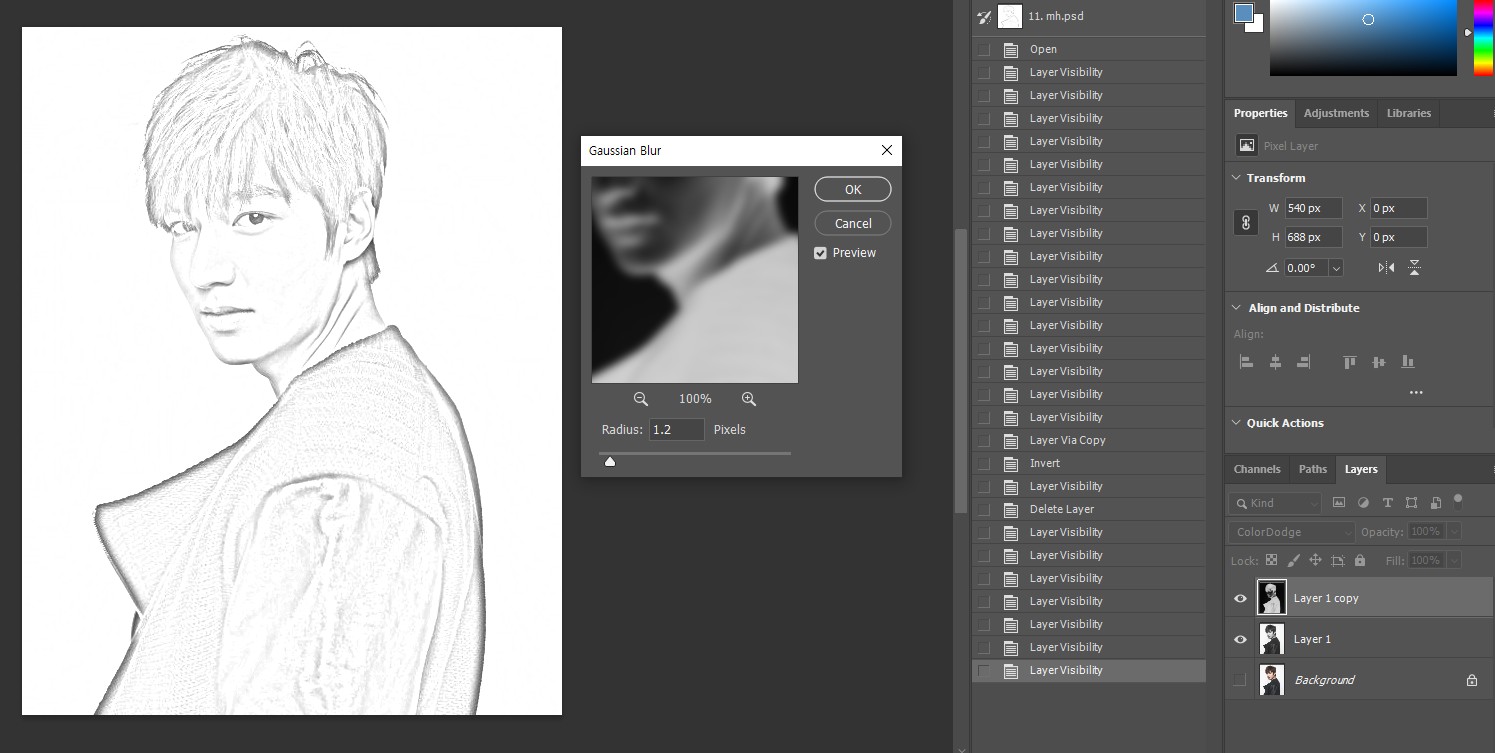
한번 더 레이어를 복제한 후 Ctrl + I(색상반전)

색상반전 한 레이어에서
가우샨 블러를 적용해주면

이렇게 스케치 느낌으로 만들 수 있다.
우측 하단에 보이는 것처럼
흑백 레이어와 같이 보이게 해야 한다.

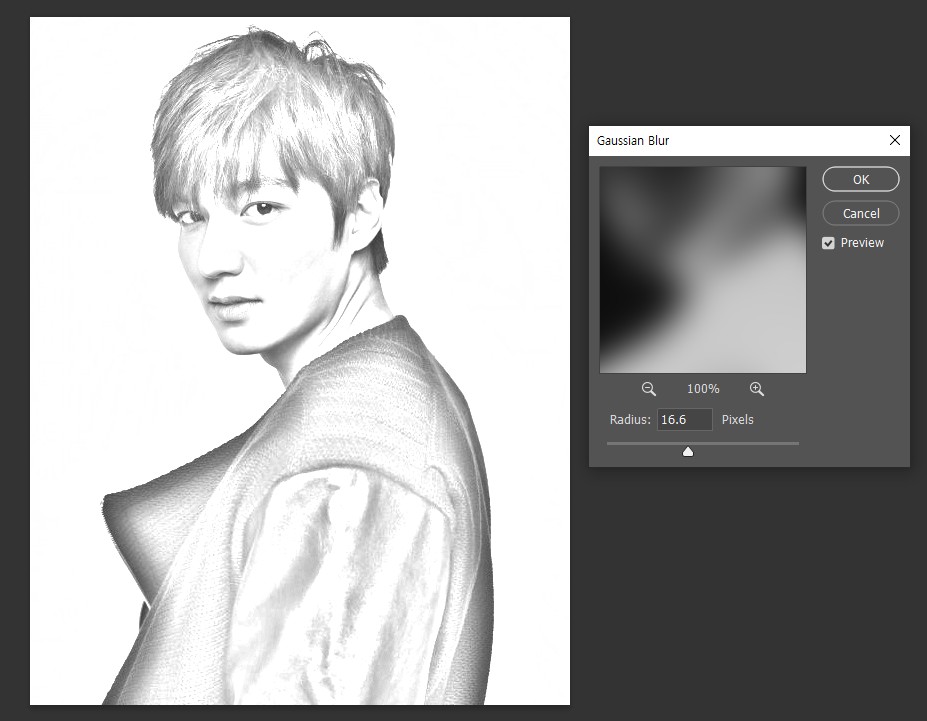
가우샨 블러의 수치를 조절하면
점점 스케치가 흑백으로 덧대어지는 느낌
(5) GTQ 예재로 실습

이걸 올려도 되는지는 모르겠는데
(문제되면 삭제함)
문제 중 1번 그림효과의 1~4번을 실습했다.
외부에서 가져오기(넣기) 하는 이미지는
편집을 위해서는 레스터라이즈화부터
우선적으로 해야 한다.
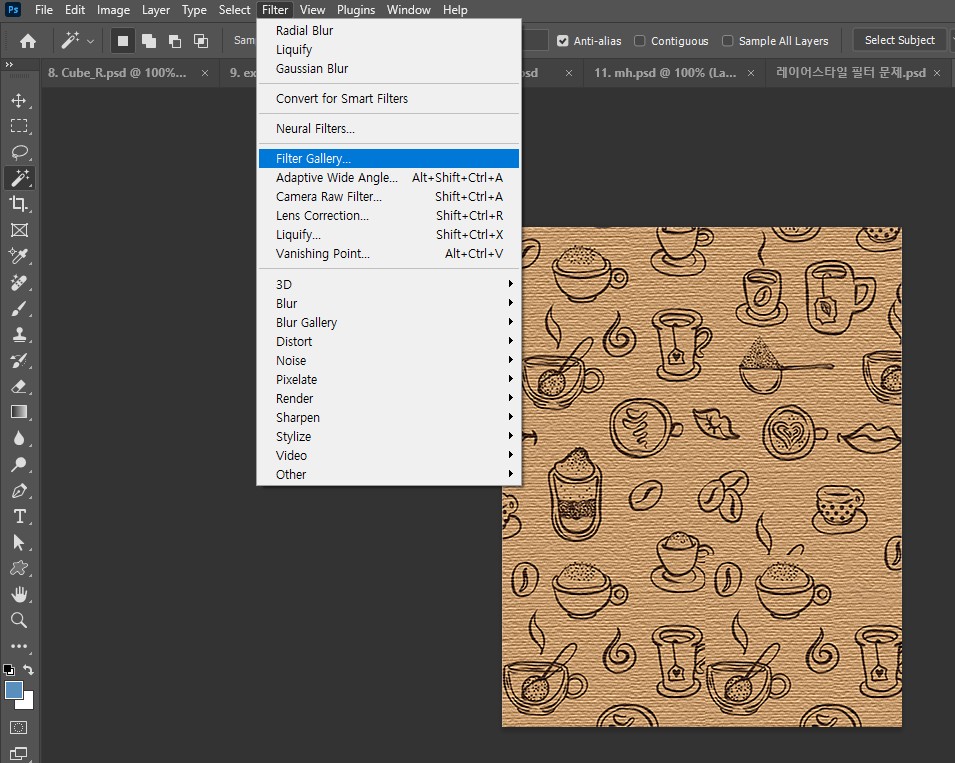
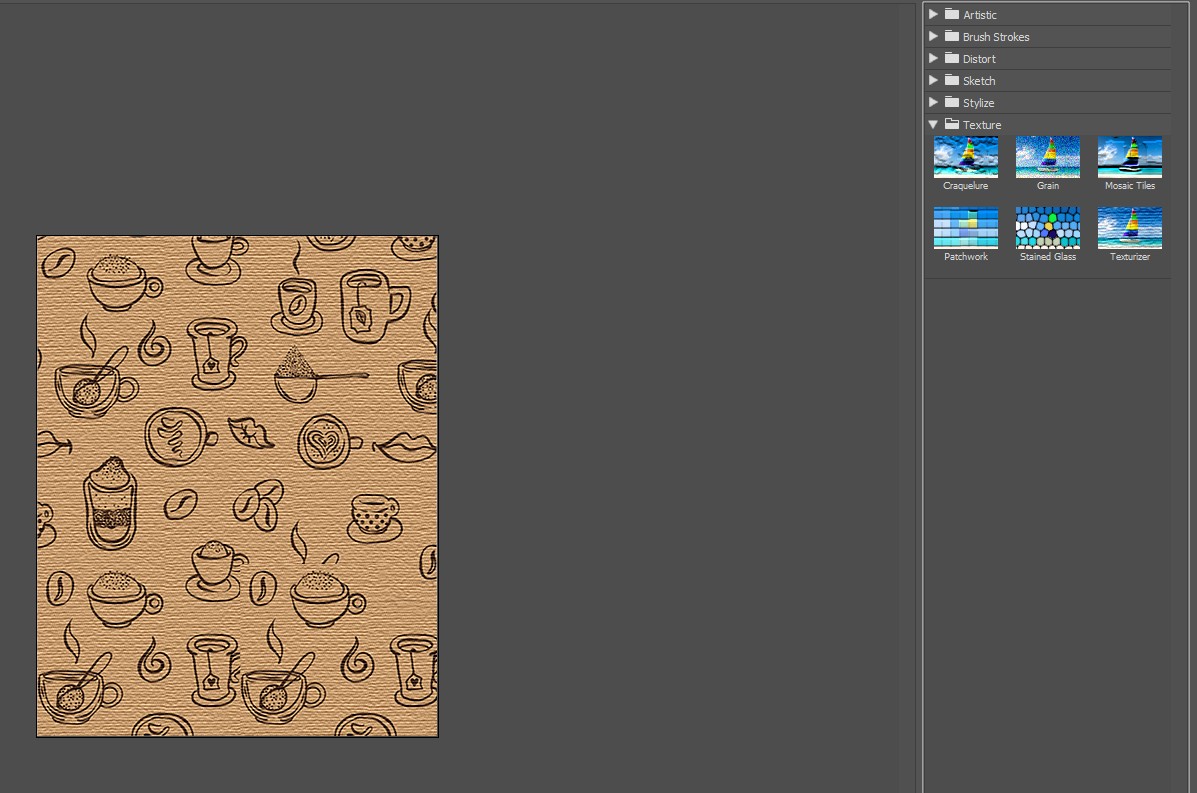
1-1. 텍스쳐화 하라고 되어있는데,
필터에서 텍스쳐라이져를 찾아보면 없다.


필터 갤러리에 들어가면 찾을 수 있다.





이제 누끼는 알아서 척척
잘 따야한다.

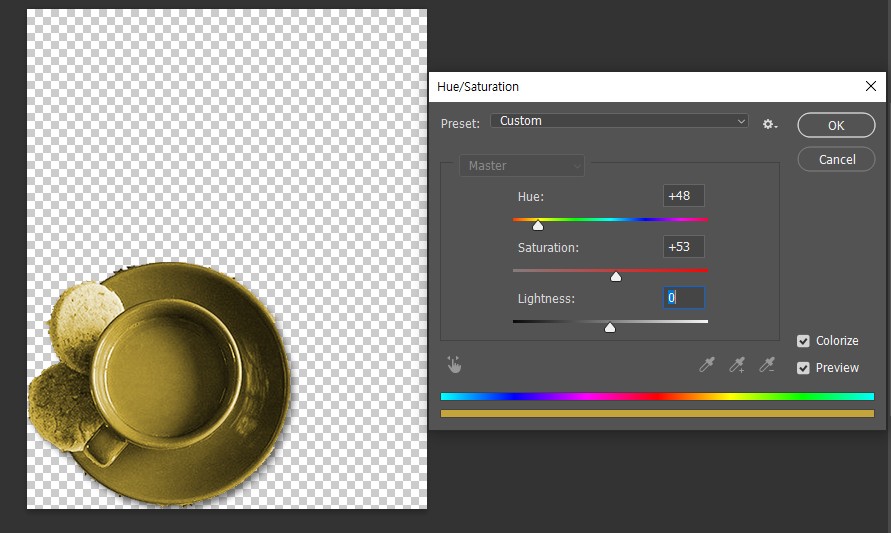
1-2. 색상보정을 해야하는데
Ctrl U 색조 채도 옵션에서
조절해주면 된다
(사진은 합쳐진 사진이고
각각 옵션을 정해줘야 할 것들의
누끼 딴 레이어에서 작업하면 된다.)
'반드시 Colorize를 체크해야 한다'
안그러면 원본의 입체감 없이
단색만 입혀지게 된다.


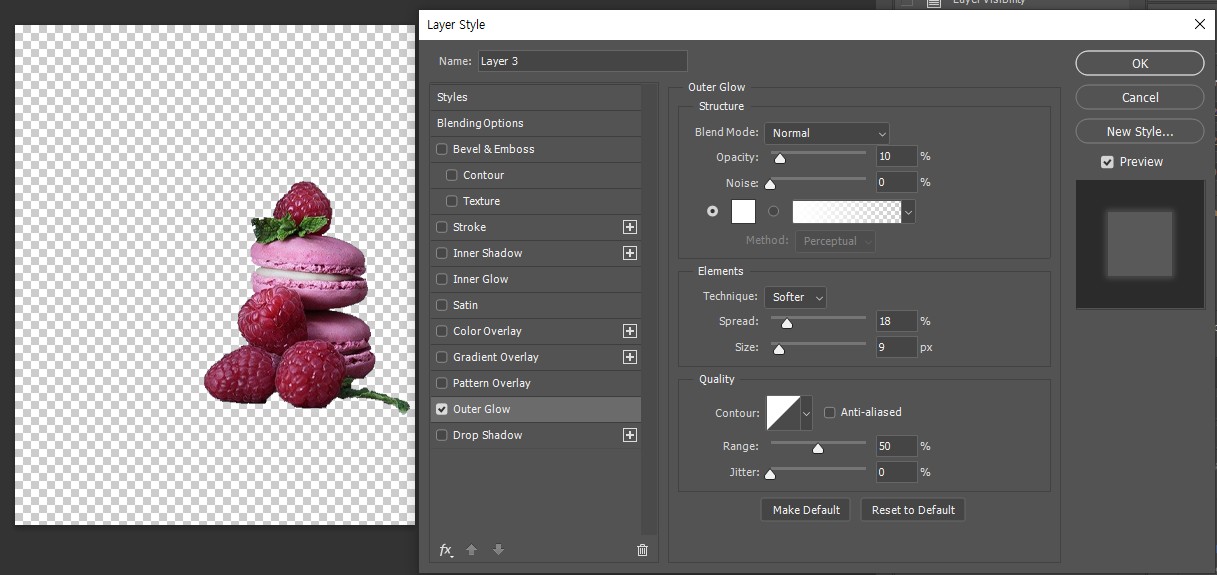
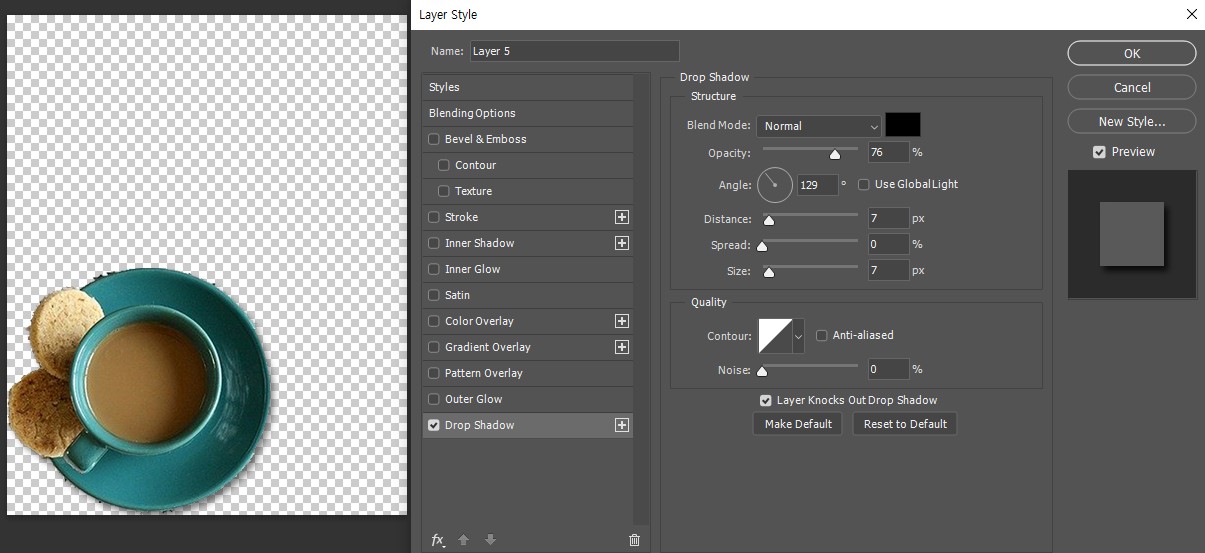
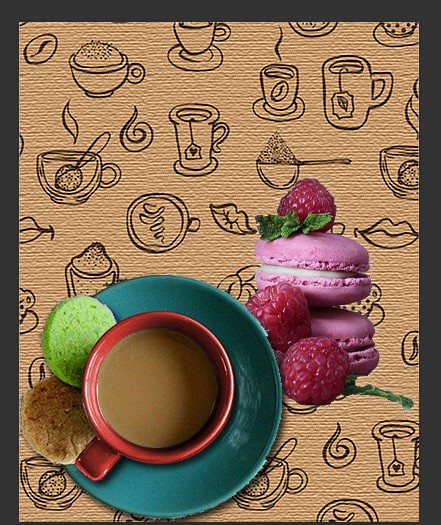
지시 1-3, 1-4에 따라
레이어스타일
(우측하단 레이어 더블클릭)
로 조절해주고

합쳐주면 완성이다.
이렇게 수업은 끝났고
약 2시간 정도 유저 페르소나 조사 진행.
끝.
블렌딩을 쓰는 이유
동영상 만들 때 mp4는 배경을 검정으로 저장하므로
Ae를 쓸 때 블렌딩모드를 활용하여 배경을 넣는다
Why?
동영상은 주로 mp4와 mov 포맷을 사용하는데
아래와 같은 특징이 있어 mp4를 쓰게 되고
비어버리게 되는 배경을 블렌딩모드로 채워준다.
1. mp4
> 용량 대비 화질 최고(가성비 좋음)
> 알파 채널 활용 안됨
(투명한 공간을 이용하지 못함_검정색으로 저장함)
2. mov
> 원본화질, 용량 매우큼
> 알파채널 활용 가능
아래는 수업 중 필기내용
+ 선생님이 공유해주신
블렌딩 효과의 종류와 효과
(실제 자주 사용되는건
멀티플라이, 스크린, 오버레이 이다.)
--------------------------------------------------------
24.04.16. 화
1) 필터 기본 (상단 메뉴 Filter)
> 전체 적용하고 필요한 부분만 앞으로
> 일부분만 복사하기 등등
> 상황에 따라 다르다
> 레이어 복사하고 필터 진행할 것
(순서)
1. 레이어복제
2. 필터적용(20)
3. 영역선택
4. 페더적용(100)
5. 레이어복사 > 반복 (영역선택부터)
2) 아웃포커스 만들기
- 인물의 경우 인물을 먼저 제거한 후에 블러를 적용
- 인물의 외곽선이 번져버림
(인물은 따로 퀵셀렉션으로 누끼따놓고)
- 브러시 쓸 때 하드값 설정 0
(순서)
1. 배경복제(백업)
2. 누끼먼저따두기
3. 누끼딴것레이어복사 Ctrl J
4. 백업해둔 배경에서 렉탱글 마퀴툴로 영역 잘라서 레이어복사
5. 영역 복사된 레이어를 무브툴로 이동하여 인물을 배경으로 지우기
6. 지우개 툴로 배경 다듬기
7. 다듬은 것과 복제배경 레이어 병합
8. 4-7반복하여 배경 깔끔하게 설정
9. 필터 블러 적용
9. Layer Visibility 조절(배경 눈동자 날리고 블러넣은 기존배경+누끼만 나오게)
- 줌 블러, 회전 블러 (Radial Blur)
3) 블러 효과
Ctrl + T로 배경 정리 (크게 해서)
레벨조정, 매직원드 툴로 픽
별 선택 하고 복사 하고 복사를 하기위해 레벨지정해준 레이어는 삭제
4) 블렌딩 _ oppacity를 활용하지 않고 두 장의 레이어를 합성하기 위함
- 두 개의 이미지를 한 곳에 넣기
- 두 번째 넣은 레이어 레스터라이즈
- Overlay : 밝은곳은 더 밝게, 어두운 곳은 더 어둡게
- 주로 쓰는건 Multiply, Screen, Overlay
5) 블렌딩 _ 특정 영역에 블렌드 주기
(옷 분리)
누끼따고 블렌드 준 효과를 Ctrl J해서 우선
복제를 해두고 나면 효과를 바꿔서 볼 수 있다.
6)
1. 복제
2. Ctrl U 색조(2번째) 0으로 > 흑백 > 복제
3. Ctri I 색상 반전
4. 블렌딩 모드의 컬러닷지
5. 필터 블러주기 가우샨 블러
> 원하는 수치로 (적으면 적을수록 윤곽선만, 많을수록 명암도 표현)
> 뎃생 한 것 같은 느낌(스케치)
7) 영상 포맷 간단 설명(왜 블렌딩을 배워야 하는 지)
1. mp4
> 용량 대비 화질 최고(가성비 좋음)
> 알파 채널 활용 안됨
(투명한 공간을 이용하지 못함_검정색으로 저장함)
2. mov
> 원본화질, 용량 매우큼
> 알파채널 활용 가능
동영상 만들 때 mp4는 배경을 검정으로 저장하므로
Ae를 쓸 때 블렌딩모드를 활용하여 배경을 넣는다
---------------------------------------------------
블랜딩 모드
1. Normal (표준)
오퍼시티 값을 주지 않으면 아무런 효과가 없음
2. Dissolve (디졸브)
상위 레이어가 모래알을 뿌리는 듯 하면서 하단에 레이어와 혼합됩니다.
3. Darken (어둡게 하기) - 두 레이어의 색상을 비교한 후 밝은 색상은 버리고,
어두운 색상만 혼합시켜 전체적으로 색을 어둡게 나타냅니다.
즉, 상위 레이어 색이 하위 레이어 색보다 밝으면 투명해지고 어두우면 혼합
4. Multiply (곱하기) - Darken 보다 상대적으로 부드럽지만 전체적으로 더 어두워 집니다.
흰색에 가까울수록 더욱 투명해지고, 어두운 부분은 하위 레이어와 혼합되면서 더 어두워 집니다.
즉, 상단과 하단의 두 색상의 어둠을 곱해서 나타냅니다
5. Color-Burn (색상 번) - 하위 레이어가 상단 레이어의 색을 반사 시켜 합성합니다.
가장 밝거나 어두운 부분은 제외시키고 나머지 부분의 명도는 낮추고 채도는 높여줍니다
상위 레이어에서 흰색보다 더 어두운 부분은 더욱 어둡게 표현
6. Linear-Burn (선형 번) - 레어어를 겹치고나서 해당부분의 명도가 50% 이하일 때,
그 부분의 명도를 낮춰서 더 어둡게 표현 합니다.
즉, 이미지의 흰색 부분을 제외하고 전체적으로 밝기를 줄이면서 합성합니다
(컬러번 보다 색상 경계선이 확실히 구분됨)
7. Darker-Color - 두 레이어의 색상값을 비교한 후 어두운 색상값을 나타냅니다.
8. Lighten (밝게하기) - 두 레이어를 비교해서 더 밝은 쪽의 색상은 그대로 반영하고
어두운 부분은 반영하지 않습니다. (어두운 부분은 투명해짐)
9. Screen (스크린) - 밝은 부분은 더욱더 밝게 표현합니다.
흰색 부분과 겹치면 더 밝아지고, 상단 이미지의 색이 검은색일 경우 투명하게 반영됩니다.
10. Color-Dodge (색상 닷지) - 흰색과 검은색을 제외한 나머지 색을 더 밝게 반영합니다.
대비(Contrast)가 Screen 보다 더 강하게 나옵니다.
11. Linear-Dodge (선형 닷지) - 흰색 부분을 제외한 나머지 부분에서
하위 레이어보다 상단 레이어가 어두울 경우 더 밝게 반영되고,
검은색에서는 변화가 없다.
즉, 두 레이어의 이미지를 합쳐 밝고 강한 느낌으로 합성 시킵니다.
(Color Dodge 보다 대비가 작음)
12. Lighter-Color - 두 이미지를 비교하여 밝은 색상 값을 반영합니다.
(Darder Color 반대 개념)
13. Overlay (오버레이) - 어두운 부분은 더 어둡게, 밝은 부분은 더 발게 표현합니다.
자동적으로 상위 레이어 명도가 50% 이상일 때에는 "Screen" 으로,
상위 레이어 명도가 50% 미만일 때에는 "Multyply"로 합성합니다.
14. Soft-Light (소프트 라이트) - 이미지를 부드럽게 합성시킵니다.
상위 레이어 색이 회색 기준으로 50%보다 밝으면 더욱 밝게, 어두우면 더욱 어둡게 합니다.
15. Hard-Light (하드 라이트) - "Soft-Light"와 비슷하나, 강한 빛을 비추는 효과로
소프트라이트보다 이미지가 더욱 강하게 대비됩니다.
채도를 높여 색의 대비로 합성합니다.
16. Vivid-Light (선명한 라이트) - 상위 레이어가 회색 기준으로 50%보다 밝으면
색상의 밝고 어두움의 차이(대비)가 적어져 발게 합성되며,
회색 기준 50% 보다 어두우면 대비가 많아져 어두운 이미지로 합성됩니다.
즉, 상위 레이어의 밝은 부분은 채도와 명도를 높이고,
어두운 부분은 채도와 명도를 낮춰서 합성합니다.
17. Linear-Light (선형 라이트) - 회색보다 밝으면 밝게 합성되며
어두우면 밝기가 줄어들어 어둡게 합성합니다.
상위 레이어의 명도가 밝은 부분의 채도를 높여 합성합니다.
18. Pin Light (핀 라이트) - 검은색과 흰색에는 효과가 없으며,
하위 레이어의 어두운 부분은 상위 레이어의 채도를 낮춰주고
하위 레이어의 밝은 부분은 상위 레이어의 채도를 높여줍니다.
즉, 두레이어를 비교해서 더 어두운 부분을 반영하는 Darken과
더 밝은 부분을 표현하는 Lighten의 두 기능을 합쳐 놓았다 생각하면 됩니다.
19. Hard-Mix (하드 혼합) - 상위 레이어의 색을 강.하.게 표현하여 합성합니다.
즉, 두 레이어를 비교해서
R,G,B,C,M,Y,K (레드,그린,블루,시안,마젠타,엘로우,블랙,화이트) 의 8가지 색상만으로 표현하기에
극단적인 대비를 보여주게 됩니다.
20. Difference (차이) - 하위레이어 색상을 상위 레이어의 색상을 이용해 반전시켜 합성합니다.
두 레이어가 똑같은 이미지 일때 온통 블랙으로 보인다.
즉, 밝은 부분의 이미지를 반전시켜 보색이 되게하고,
어두운 부분은 변화가 없게된다.
21. Exclusion (차이) - "Difference" 와 같이 하위레이어 색상을 상위 레이어의 색상을 이용해 반전시켜 합성하나,
디퍼런스보다 좀더 약하게 대비시켜 표현합니다.
즉, 흰 부분은 디퍼런스와 같은 결과이지만 블랙부분은 아무 효과가 나타나지 않으며,
중간색의 경우 디퍼런스보다 채도를 낮춰 이미지를 좀 더 부드럽게 표현합니다.
(빈티지, 필름 효과를 낼 때 주로 사용)
22. Subtract (빼기) - "Difference" 와 같이 하위레이어 색상을 상위 레이어의 색상을 이용해 반전시켜 합성하나,
디퍼런스보다 더 강하게 대비시켜 표현합니다.
아래 이미지가 검은색일 경우 모두 검은색으로 반영이 되고,
아래 이미지가 흰색일 때는 보색의 결과를 나타냅니다.
23. Divide (나누기) - 상위 레이어의 색상을 하위 레이어 색상을 이용해 반전시켜 합성합니다.
즉, 위 레이어와 아래 레이어가 색상값이 같거나 작으면 무조건 흰색으로 나타납니다.
Subtract는 검은 색상이 많아지는 반면,
Divide는 흰 색상이 많아지는 결과가 나오게 됩니다.
24. Hue (색조) - 하위 레이어의 채도, 명도는 유지하면서 상위 레이어의 색상으로 바꿔 합성합니다.
위 레이어의 색조가 아래 레이어와 같은 부분은 광도, 채도 상관없이 동일하게 나타나며
아래 레이어가 무채색인 경우 위 레이어 이미지는 사라져 나타납니다.
25. Saturation (채도) - 하위 레이어의 채도를 상위 레이어어의 채도로 바꿔 표현합니다.
위 레이어의 채도에 따라 채도값이 변하게 되며,
아래 레이어가 무채색이면 위 레이어 이미지는 사라진다.
즉, 아래 레이어의 색상,명도 + 위 레이어의 채도
26. Color (색상) - 위 레이어의 색조와 채도의 영향을 받으며,
Hue 의 경우 위 레이어의 색조가 같다면 결과값은 동일했으나,
Color은 위 레이어의 색조가 같아도 색상 차이에 따라 각기 다르게 반영됩니다.
즉, 하위 레이어의 채도, 색상을
상위 레이어의 채도, 색상으로 바꿔 합성합니다.
색조 + 채도 = 결과
27. Luminosity (광도) - 하위 레이어 명도를 상위 레이어 명도로 바꿔 합성합니다.
Color과 반대되는 개념이며,
아래 레이어의 색조, 채도는 유지하면서 위 레이어의 광도에 따라 영향을 받습니다.
즉, 위에 있는 레이어의 명도만 반영하고
아래쪽 레이어의 색상과 채도 + 위쪽 레이어의 명도의 기능입니다
'일일 학습' 카테고리의 다른 글
| 2024.04.18, 8일차 (1) | 2024.04.19 |
|---|---|
| 2024.04.17, 7일차 (0) | 2024.04.18 |
| 2024.04.15, 5일차 (0) | 2024.04.16 |
| 2024.04.12, 4일차 (0) | 2024.04.15 |
| 2024.04.11, 3일차 (0) | 2024.04.11 |