(1) 펜툴 활용
어제 배운 펜툴 기초과정을 계속해서 진행했다.



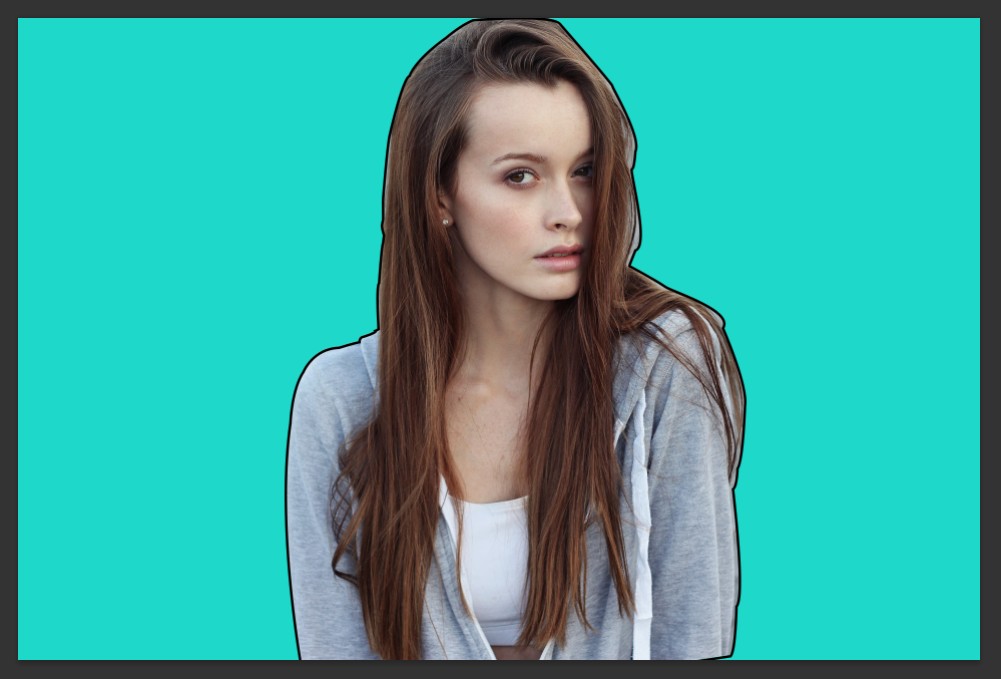
펜툴로 이미지 외곽을 따라그린 후
배경을 바꿔주는 실습이다.
따라그린 Path를 배경에서 따로 복사하려면,
1. '어디에서' 복사 할 것인지(백그라운드)를 체크하고
(썸네일을 클릭해도, 레이어를 클릭해도 상관없음)
2. '무엇을' 복사 할 것인지(해당 레이어의 썸네일)을
클릭한 후 Ctrl+J(레이어 복사) 하면 된다.
* 이때 '무엇을'복사 할 것인지 부분에서
해당 레이어의 썸네일이 아닌 레이어 제목(레이어)를
클릭한 후 복사하게 되면 레이어 복사로 인식되어서
그냥 레이어 2개가 복사된다.
정상적으로 복사가 되었으면, 새로운 레이어가
생성되면서 펜툴로 그렸던 부분만
그려지게 된다.
3. 그 후 배경(백그라운드) 레이어에
색상, 그라데이션 등 채우기 효과를 적용하면
펜툴로 따라그린 부분만 남고 나머지는 제거된다.



다른 사진으로 반복 연습
(2) 펜툴 + 선택영역 비우기(Subtract)

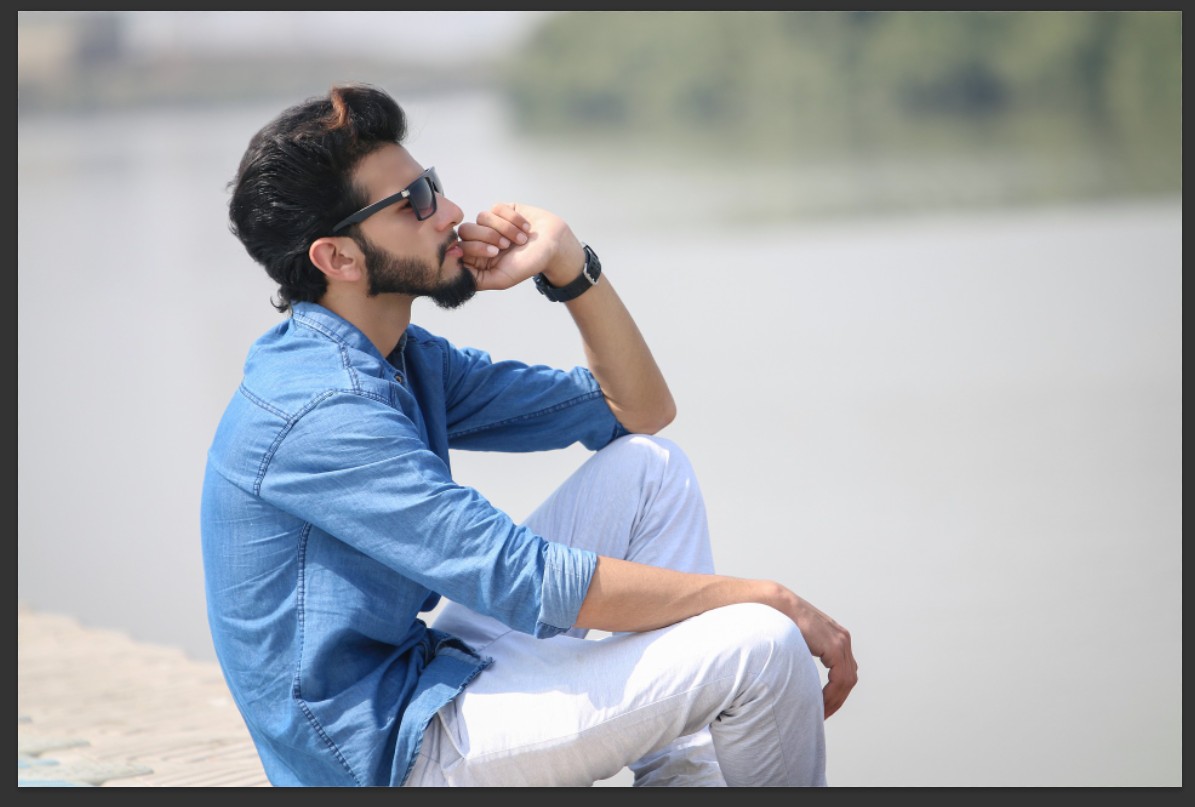
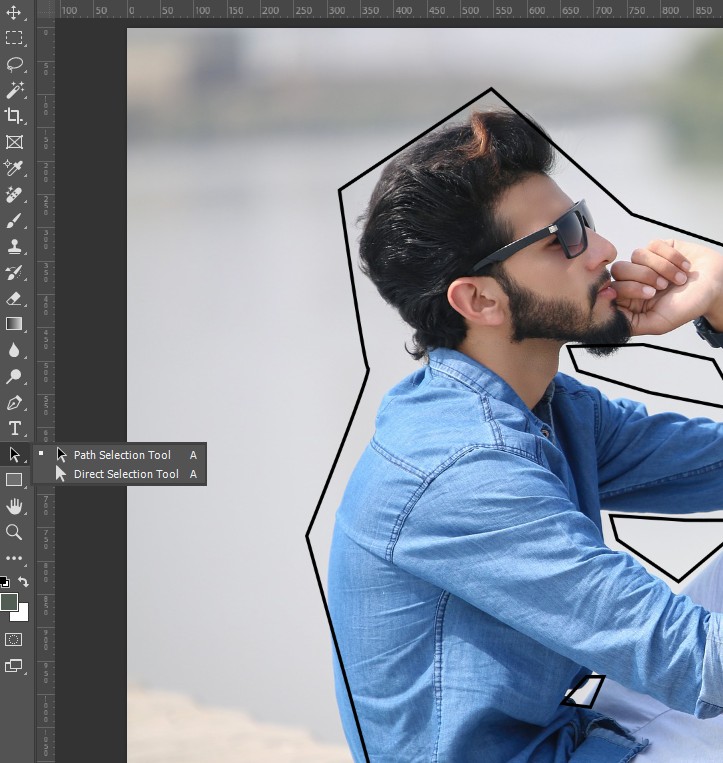
위 사진처럼 배경이 중간부분에 걸쳐있는 경우
겉면만 복사할 경우 팔과 다리 사이, 얼굴과 팔 사이 등이
배경과 함께 복사되기 때문에
펜툴로 추가부분을 함께 작업해야 한다.

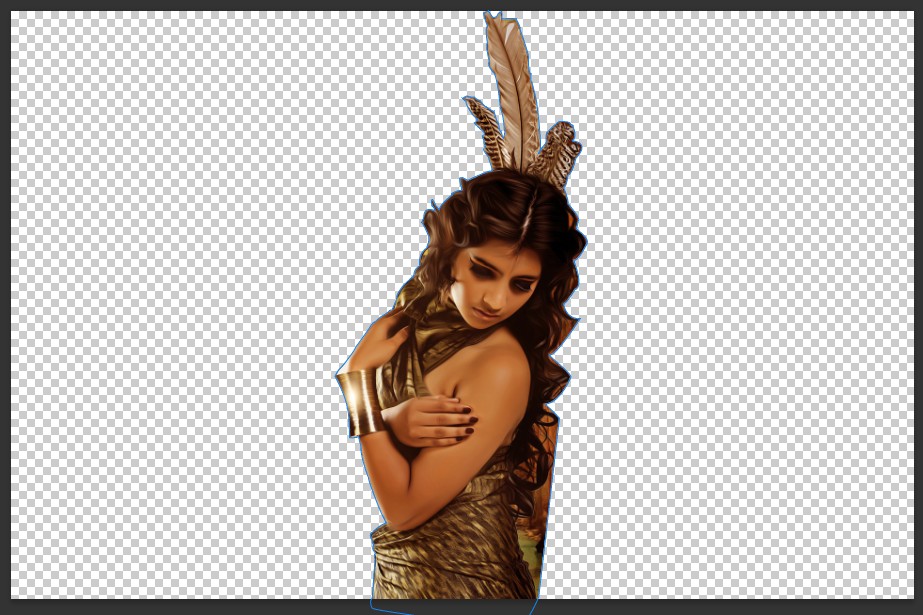
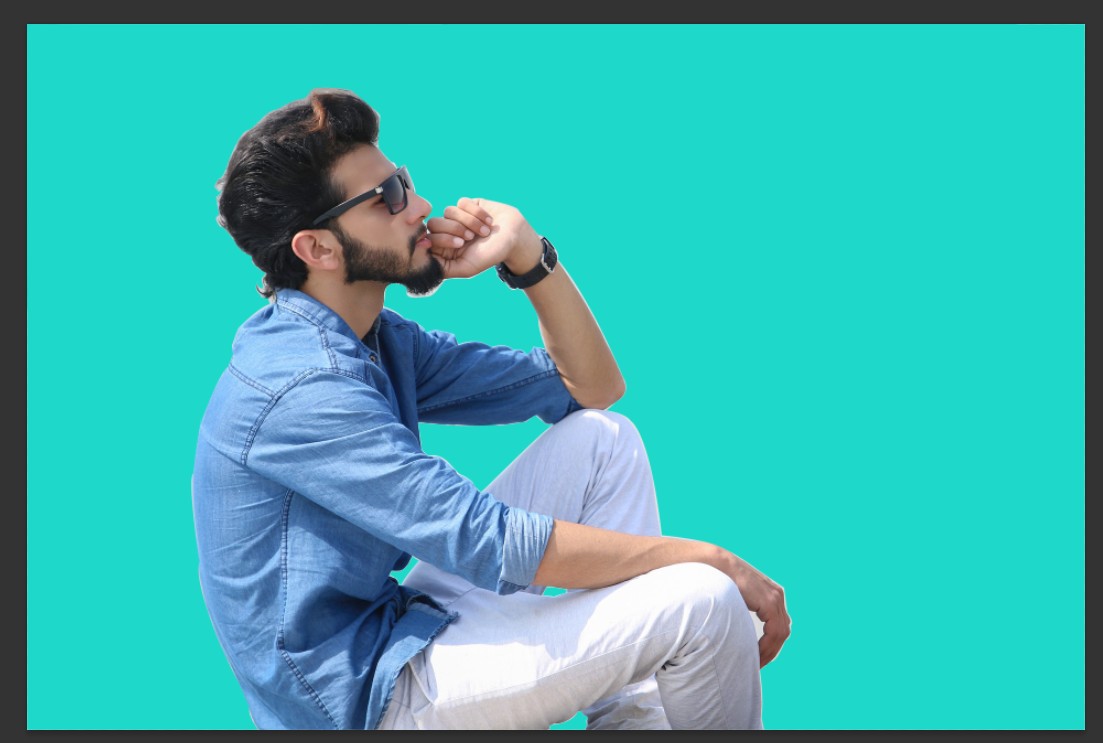
학원에서 실습할 땐 이렇게 결과물이 나왔는데
한번 더 해보도록 하겠다.

다시 실습해보는 것이니 path 선택은 간단히 진행
전체 외곽과 배경에서 분리해야 하는 부분을 path로
모두 선택해준다.

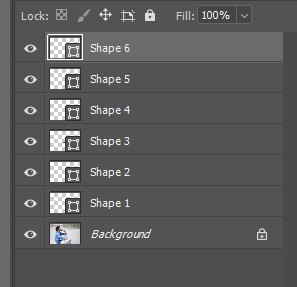
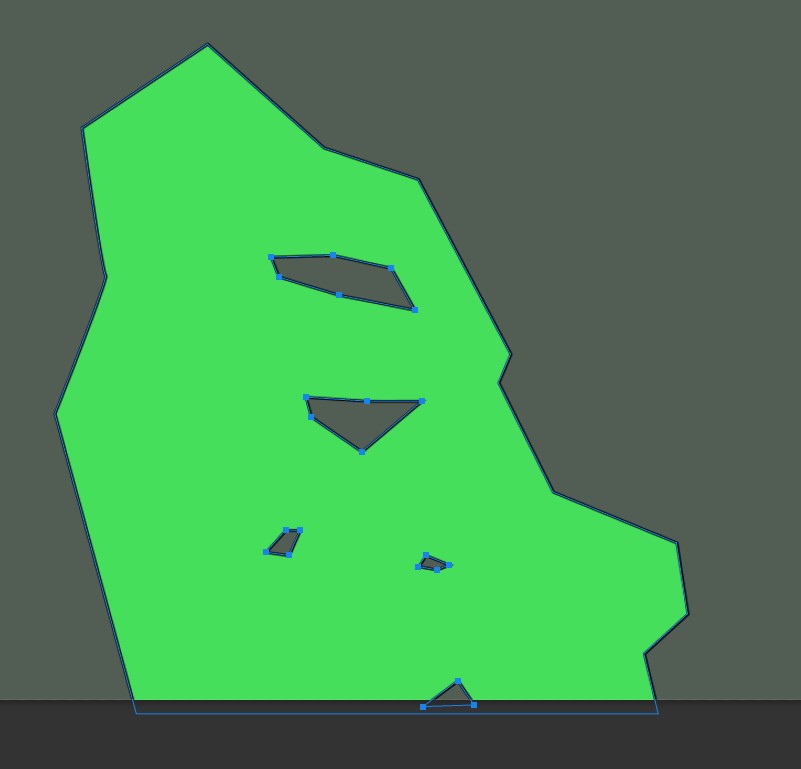
그럼 개별로 선택한 shape들이
개별 레이어로 선택되는데
Ctrl + E로 레이어 합치기를 해준다
** 반드시 병합부터 하기

Path Selection Tool을 이용해서

전체 외곽이 아닌 배경과 분리되어야 하는 곳들을
체크해준다.
(쉬프트+클릭이 함께 선택)


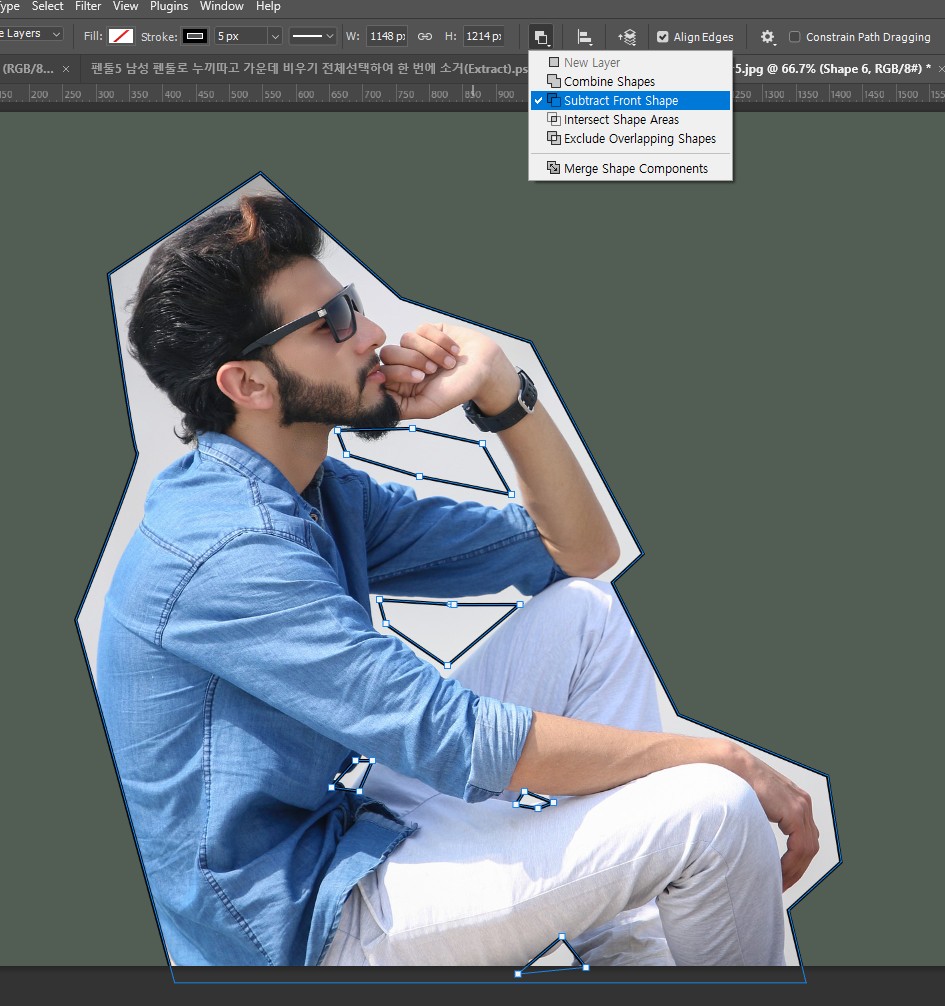
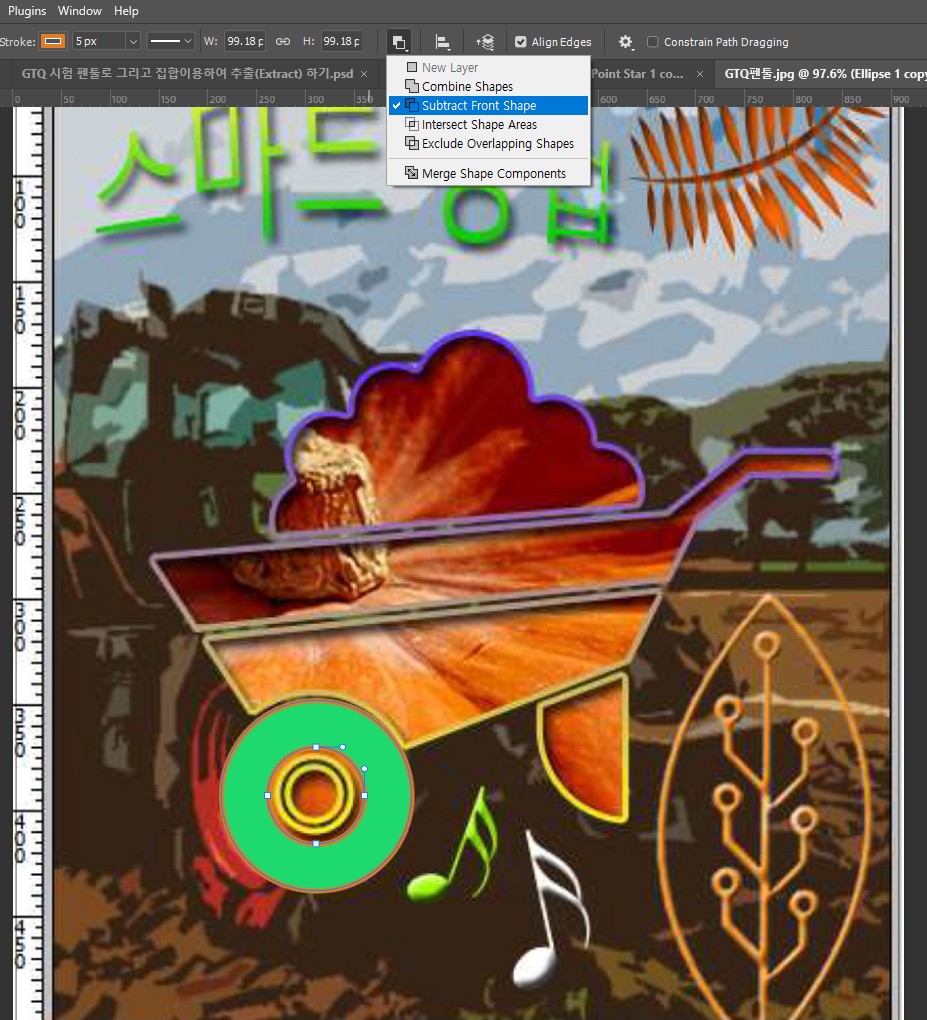
그리고 상단 집합 부분에서
Subtract front shape (추출) 해준다.

Layer Visibility를 조정해주면 완성
다음 내용인
Quick Selection tool + Select and Mask
기능을 사용하면 훨씬 더 쉽게
결과물을 도출할 수 있긴 하지만
펜툴과 집합 부분의 기본과정을
숙지하는 과정이라 생각한다.
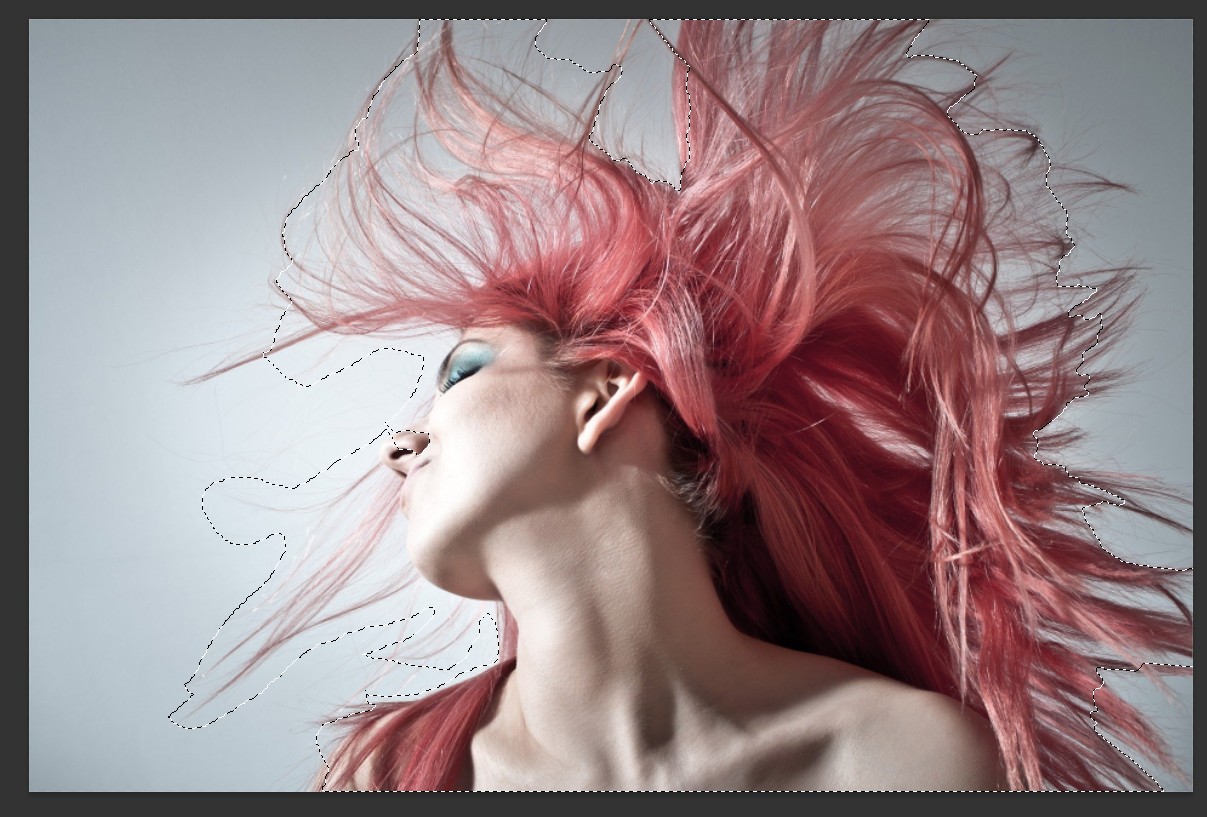
(3) 퀵 셀렉션 툴 + 셀렉트 앤 마스크
Quick Selection tool + Select and Mask
앞서 실습한 내용의 결과물을
좀 더 쉽게 또는 복잡한(머리카락 등) 작업을
하는데 필요한 툴을 실습했다.




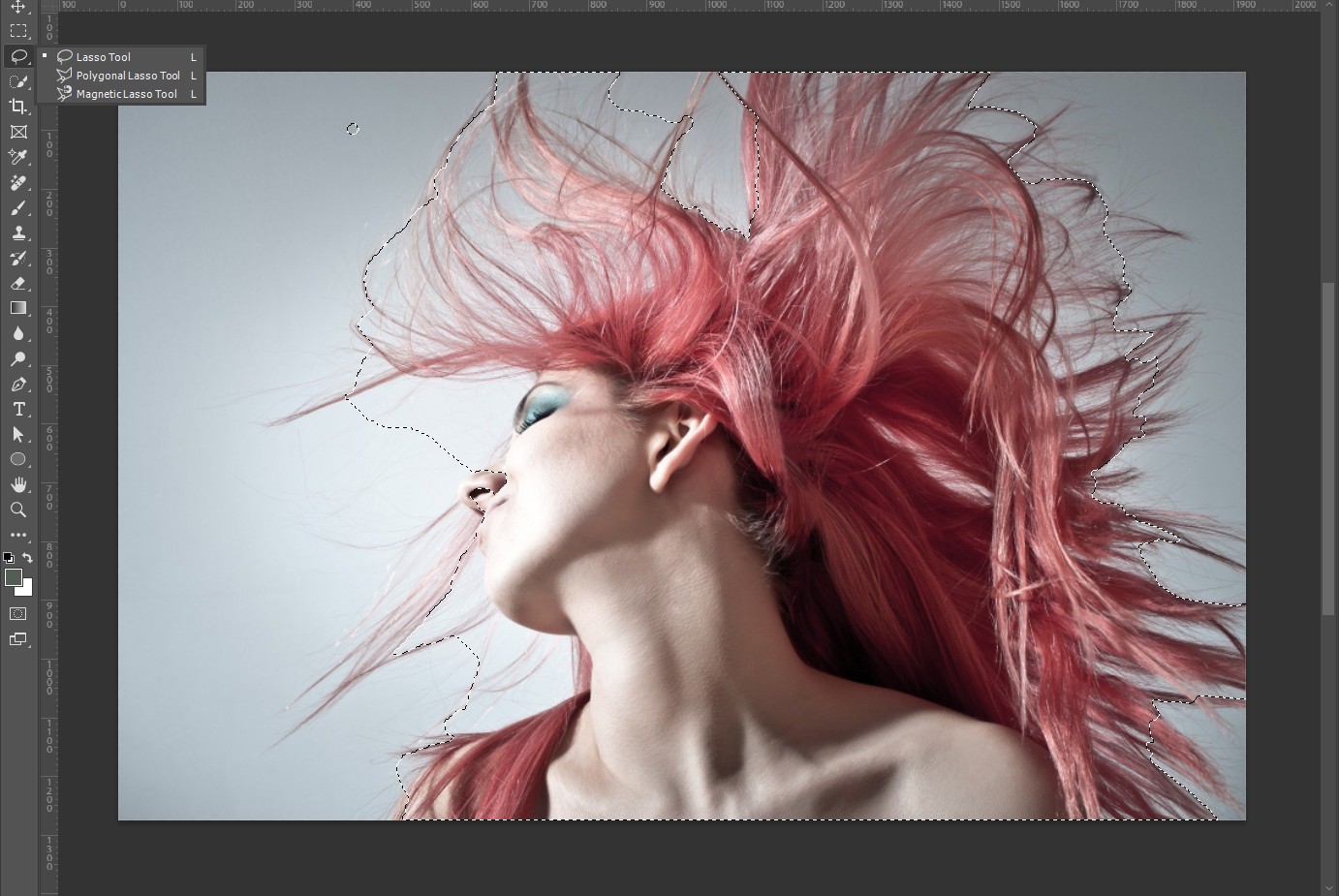
Quick Selection Tool + Lasso Tool 로
필요없는 부분을 제거하고
필요한 부분을 더해도 되고


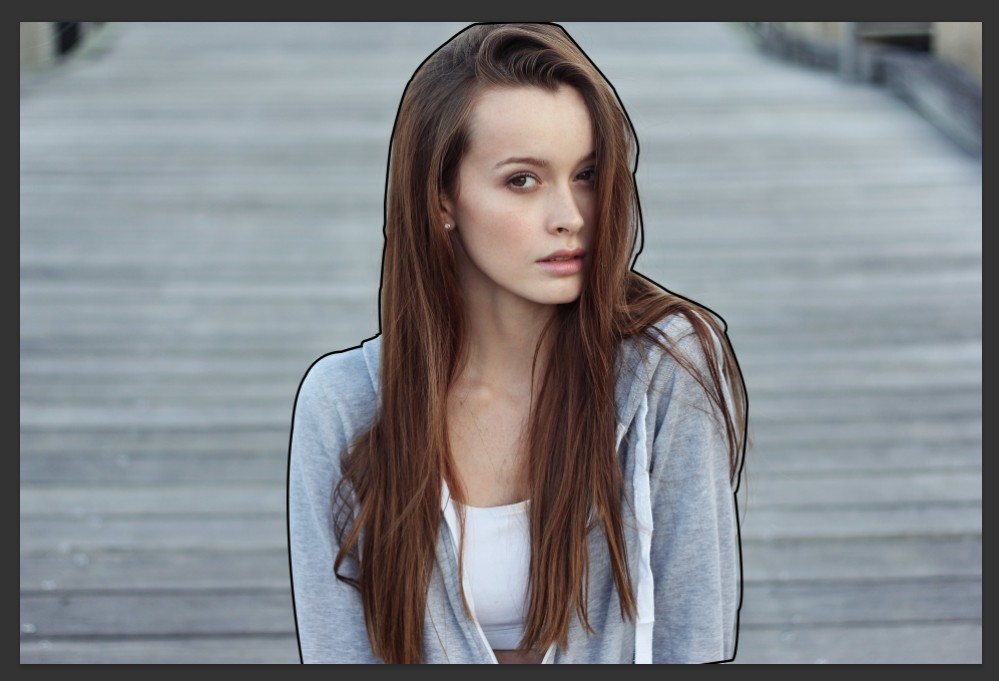
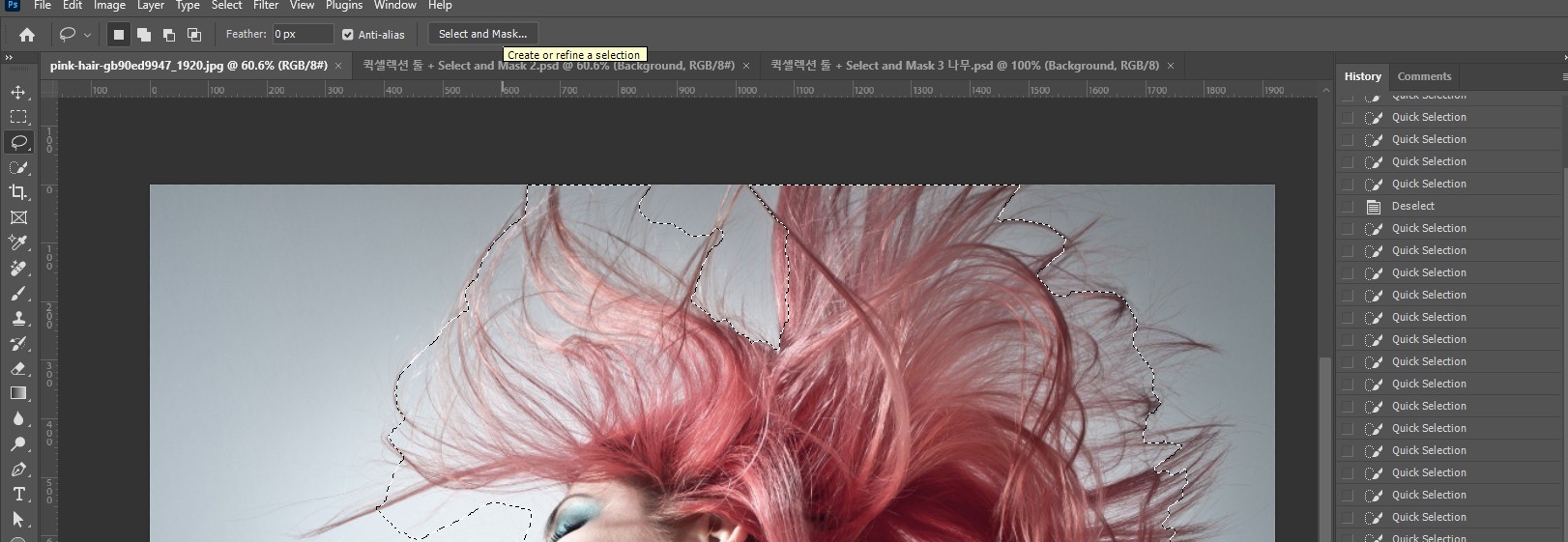
바로 Select and Mask 툴로 들어와서
이 안에서 퀵 셀렉션을 사용한 후
Refine Edge brush를 통해
작업해도 된다.

두 번째로 나무도 실습했다.

퀵 셀렉션으로 외곽영역을 우선 잡아주고


셀렉트 앤 마스크 툴에 들어가서
리파인 엣지 브러시로
겉 부분과 안쪽 부분을
살살 터치해주면 인식된다.


배경색을 넣어서 비교 확인해보면 완성
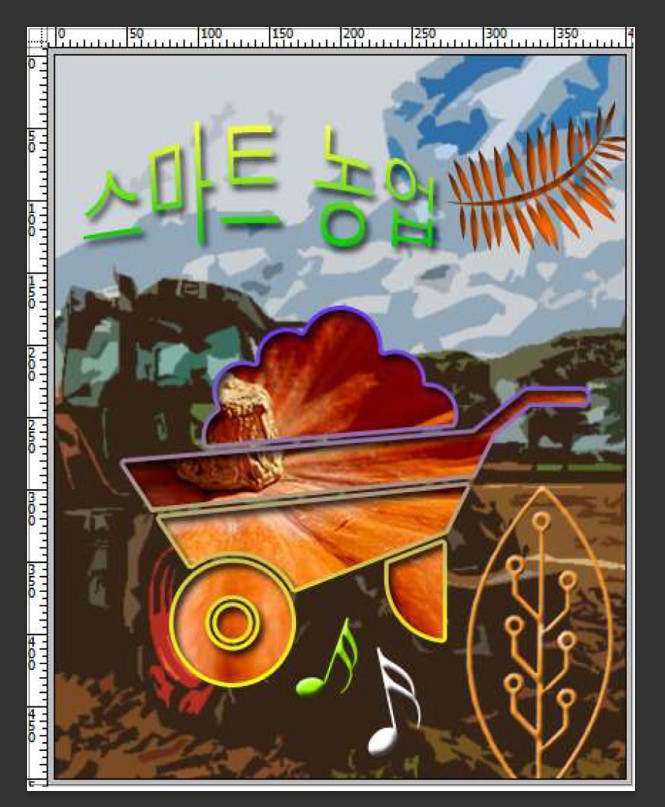
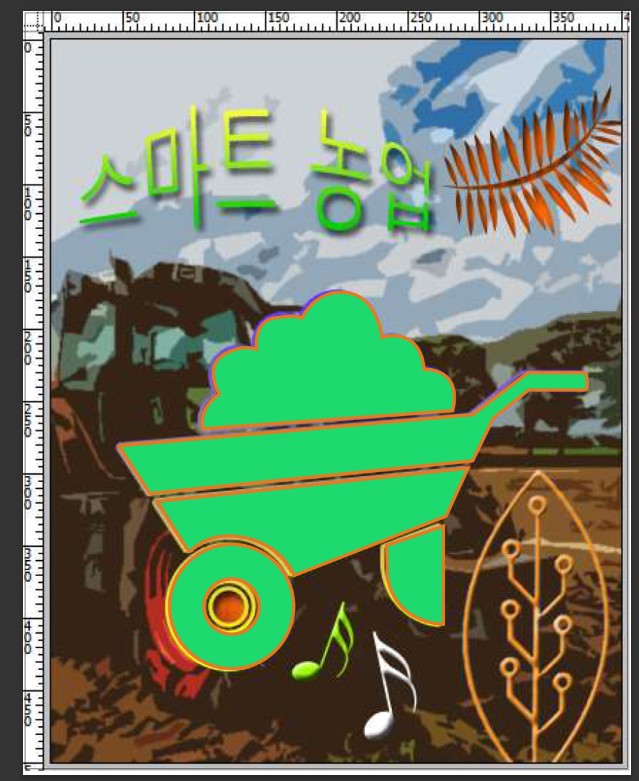
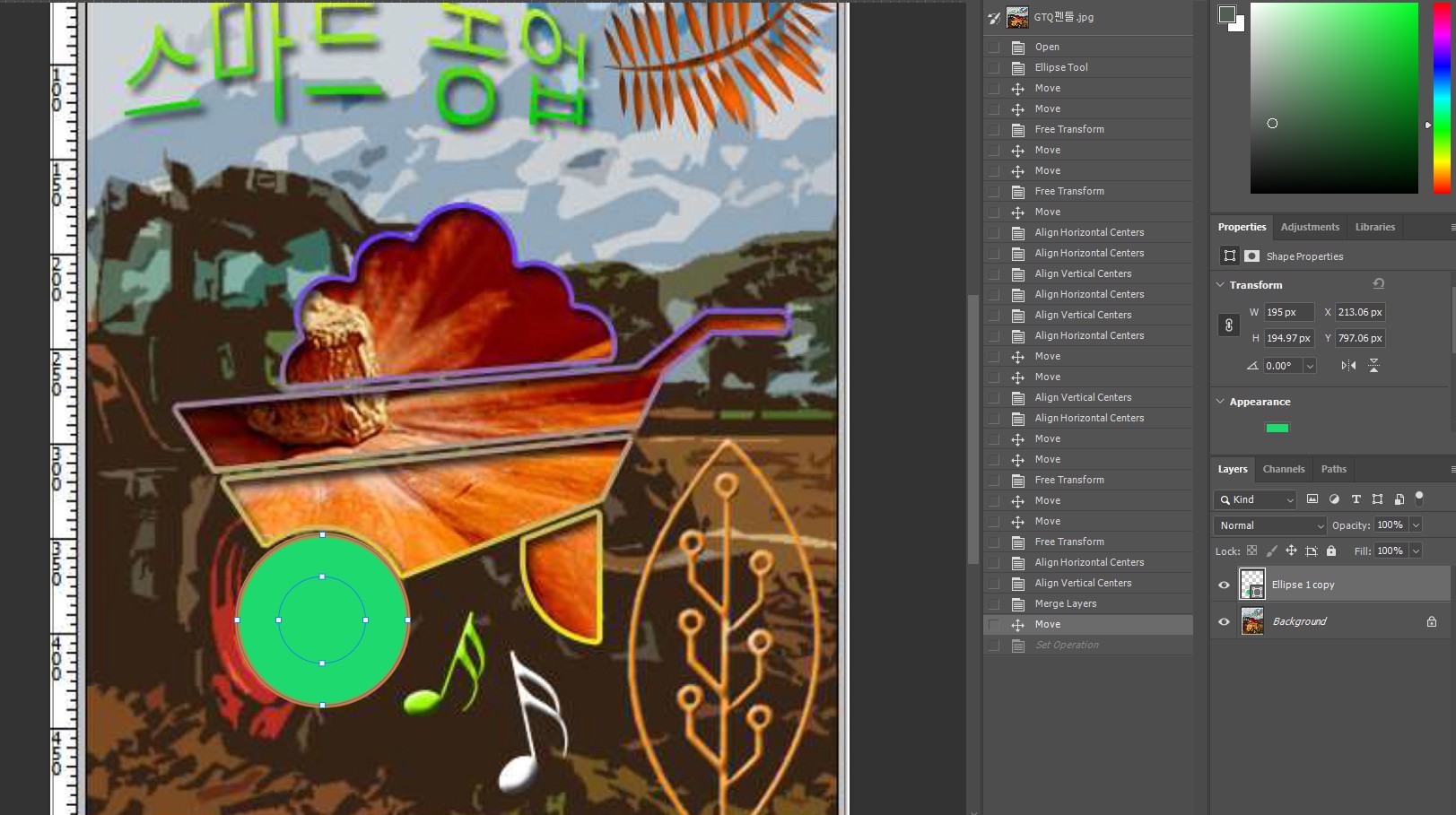
(4) 펜툴+엘립스 툴(Ellips Tool)
+ 선택영역 비우기 2



앞서 했던 것과 비슷한 내용이다.
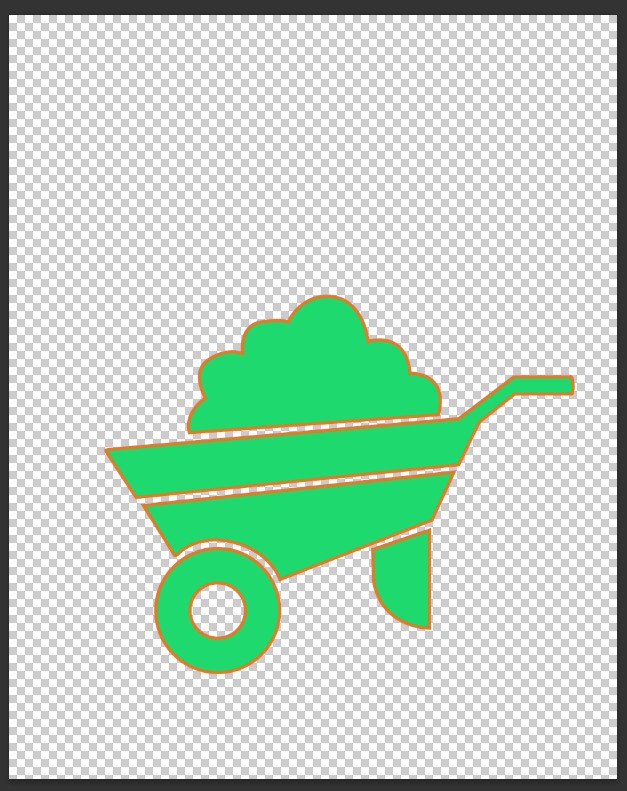
핵심은 바퀴부분에 동그라미를 추출해내는 것.
subtract
** 반드시 병합부터 하기

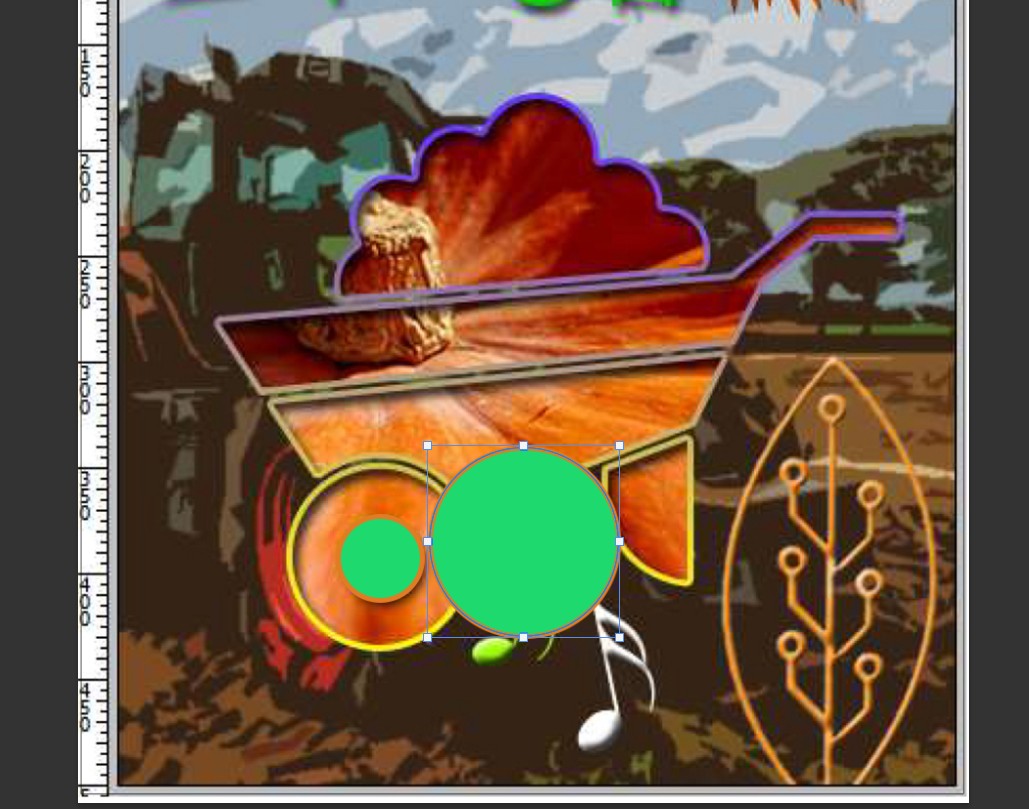
동그라미는 Ellips Tool로 만들어준다.
쉬프트는 누르고 만들면 반듯한 원을 만들 수 있다.

엘립스 툴로 동그라미 두 개를 만들고
크기를 맞춰준다.


가운데 정렬하고 레이어를 병합한다음,

Path selection tool (A)로
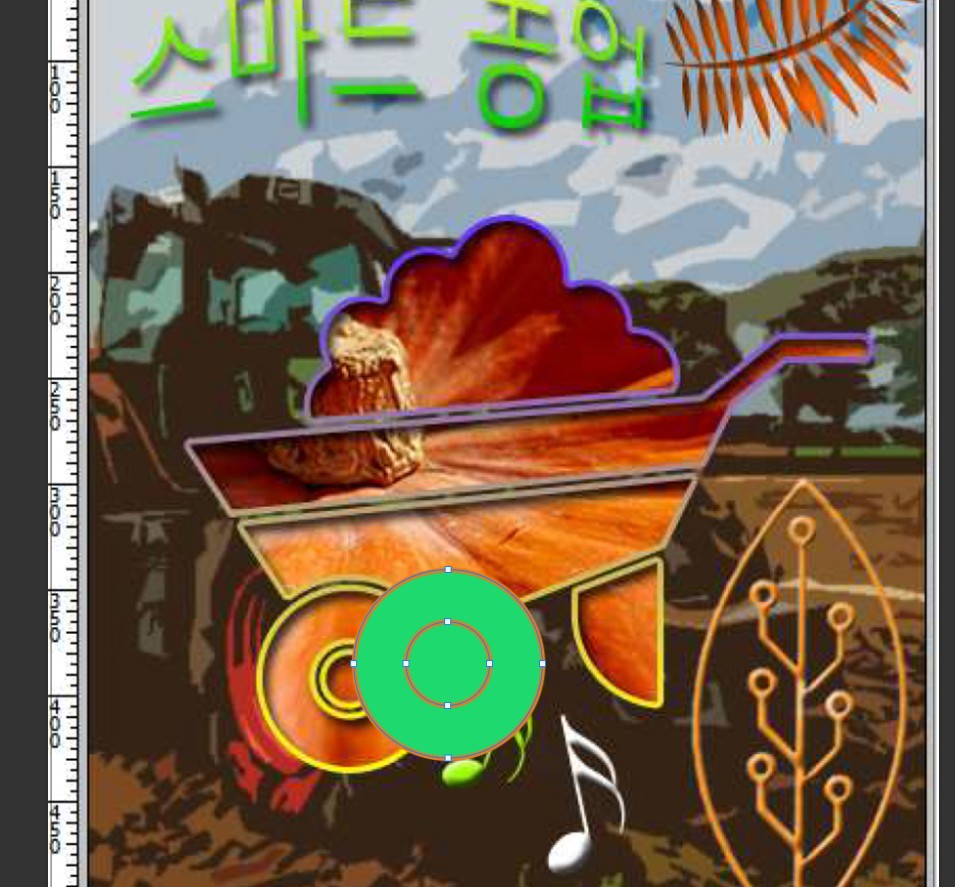
가운데 작은 원을 잡고
추출해내면 끝이다.
나머지 윗부분은 펜툴로 그리고
레이어 병합을 해주면 된다.
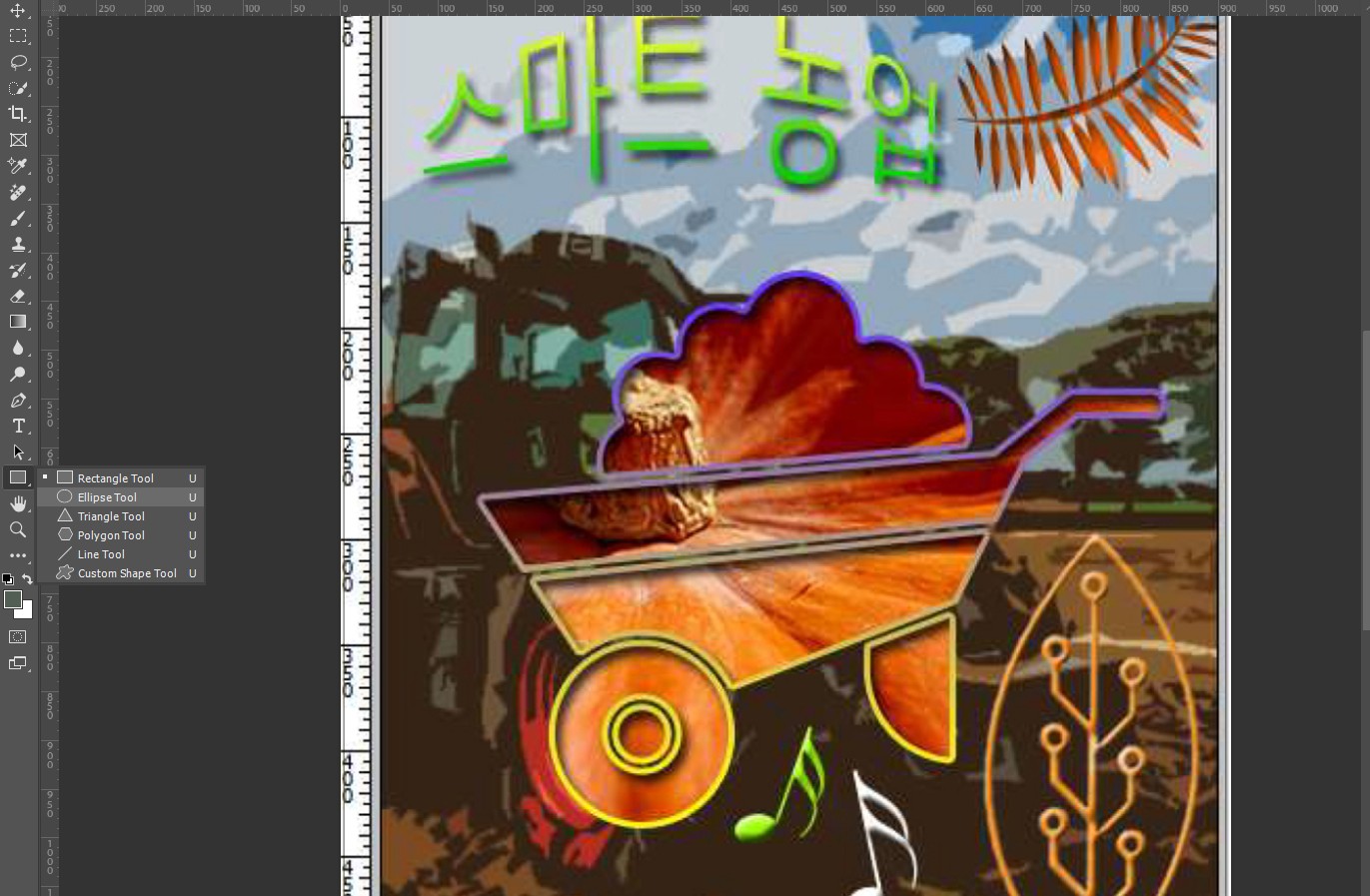
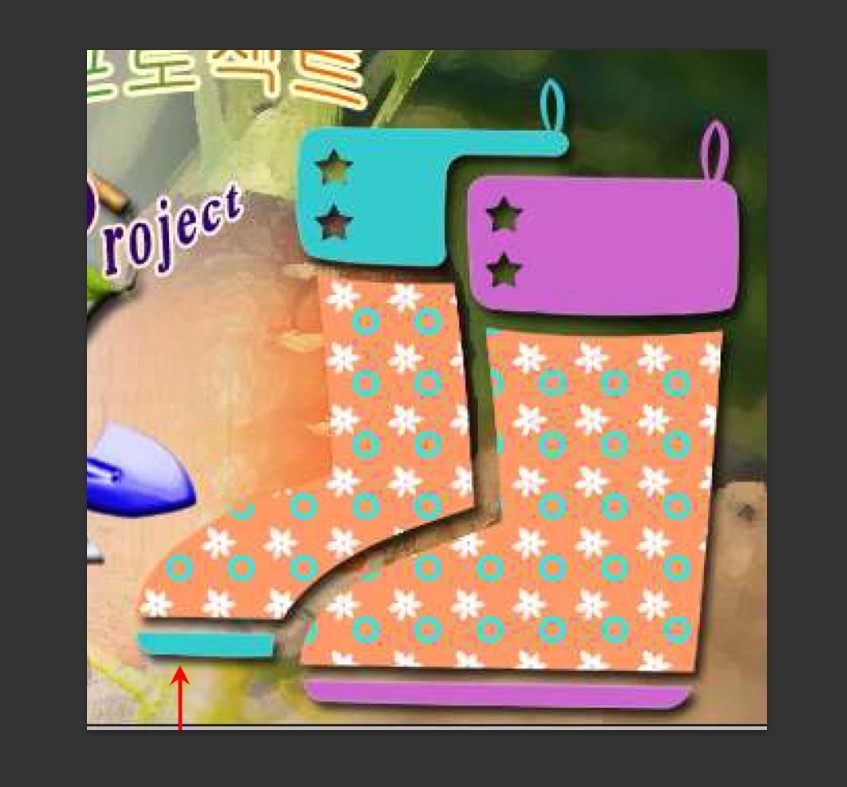
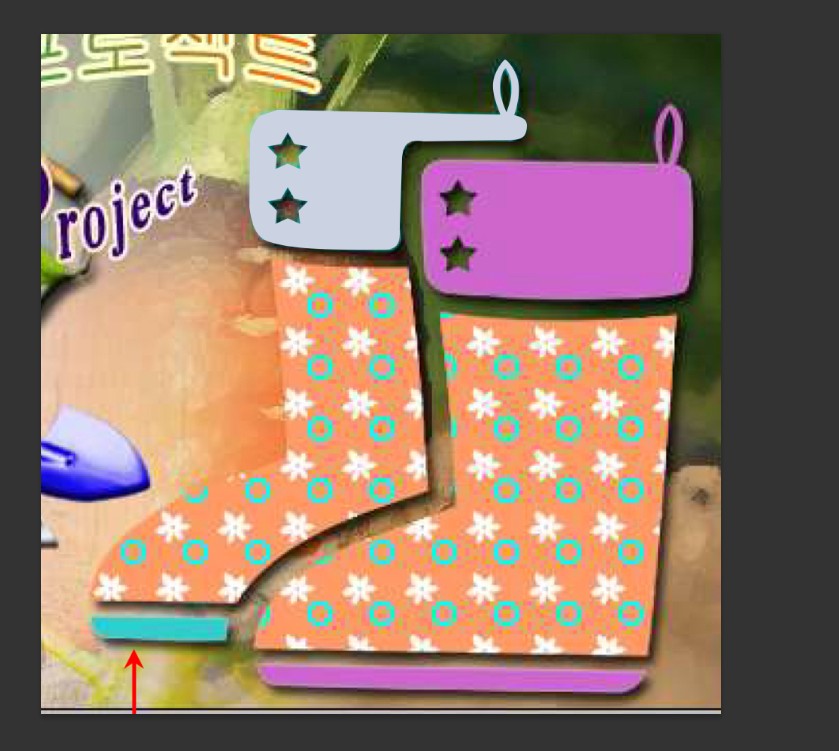
(5) 펜툴 + 커스텀 쉐이프


이어서 펜툴 작업에 별모양을 넣고
추출하는 과정.
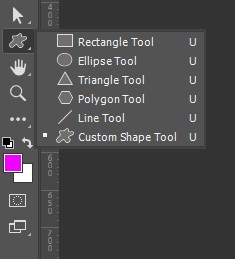
방금 원은 엘립스 툴로 했었는데
그 아래쪽 메뉴에 보면

커스텀 쉐이프 툴이 있다.
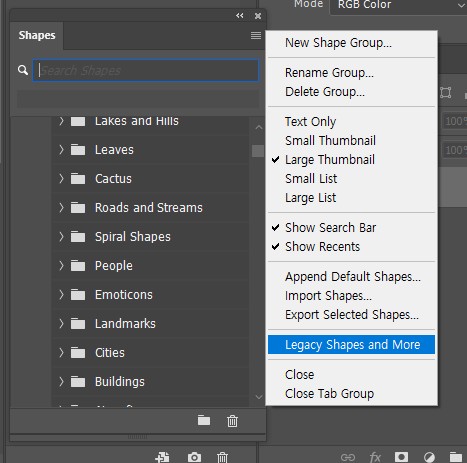
간혹 여기 별모양이 없을 수 있는데,
Window-shape로 shape 창을 열고

래거시 쉐이프 앤 모어를 선택해주고
'star'로 검색하면 별모양이 나온다.
Alt+클릭으로 모든 창을
한 번에 열어서 찾을 수도 있으나
검색하는게 좋을 것 같다.
(6) 애니메이션 GIF 만들기
기초적인 애니메이션 활용법을 배웠다.
Windows-Timeline으로 메뉴를 켠 다음
Create Frame Animation으로 생성 후
각각 레이어의 눈동자(Layer visibility)를 조절하여
프레임에 맞게 애니메이션을 만든다.

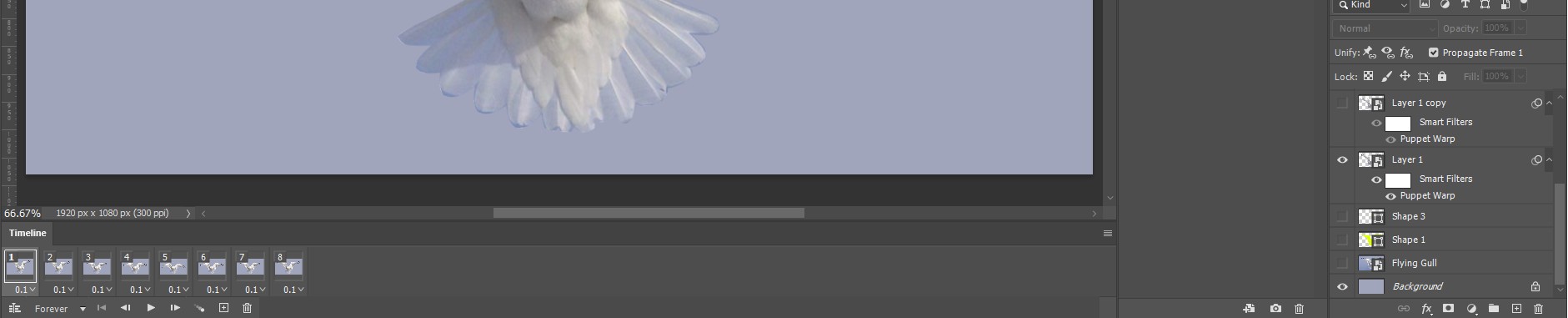
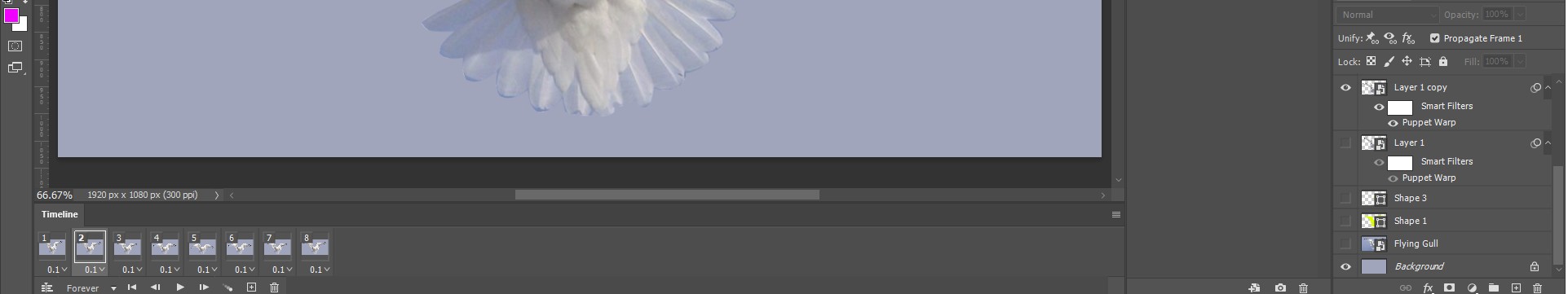
첫 번째는 영상에서 캡쳐하여
사진을 이어붙여서 GIF로 만들기

Edit - Puppet Warp 를 이용하여
어느곳을 고정할 지 지정한 후에
레이어를 복사(Ctrl + J)하여 각 레이어에
움직임을 다르게 해주면 된다.
(각 레이어 Puppet Warp 이용)

원래는 펜툴로 누끼를 따고
색을 직접 입혀서 작업해야 하는데
시간이 촉박해 완성하지 못했다.



Timeline에서 오른쪽 Layer를 보면
눈동자(Layer Visibility)가 순차적으로
켜져있다. 이렇게 각각을 연결하여
애니메이션화 하게 된다.
끝.
24.04.12, 금
- 펜툴 이어서
- 포트폴리오 작성 후 입사지원 시 어떻게 활용할지
방송용 영상과 그 외로 구분
디지털 영상편집 > 촬영 X
동영상 url만이 아닌 웹컨텐츠 게시(웹페이지로 제작)
- html css java기초
- 펜툴
- path : 펜툴로 드로잉한 라인(도형_shape 툴)
- shape : path 안에 색상을 채워 넣은 것
> 우리가 만드는 것은 path이고 shape는 결과물일 뿐
> shape 말고 path만 필요한 상황이 올 수 있음
- layer 패널 우측에 path 패널 더블클릭 > save path
(원래는 해당 path가 있는 layer를 선택하지 않으면 path가 안나오는데 저장해두면 언제나 나옴)
- layer 또는 path 컨트롤 클릭 : 해당 영역 선택
- shape 추출(집합 이용)
- 베지어 추가할 때 추가한 후 Ctrl 누르기
Ctrl Alt L 직전 레벨 설정 저장됨 (채도도 마찬가지 CTrl Alt U
액션 저장 기능 : WIndows – Action (ALt F9)
단축키 U : Custom shape tool > 별표 > Legacy Mode on
애니메이션 만들기 – 타임라인
GIF 만들기
동영상에서 GIF 만들기
windows – timeline > 하단에 Create Frame Animation
레이어 눈동자 모두 가리기 (첫 번째 시작 프레임 사진만 켜둠)
좌측 하단 +버튼으로 두 번째 프레임 추가
새로운 프레임 만들고 가려둔 레이어 켜기
** 모든 오류의 대부분은 레이어 선택에서 온다. 과정을 생각하면서 레이어 선택, 복사 등
작업할 것.
박쥐
Edit-Perfect warp
'일일 학습' 카테고리의 다른 글
| 2024.04.16, 6일차 (0) | 2024.04.16 |
|---|---|
| 2024.04.15, 5일차 (0) | 2024.04.16 |
| 2024.04.11, 3일차 (0) | 2024.04.11 |
| 2024.04.09, 2일차 (0) | 2024.04.10 |
| 2024.04.08, 1일차 (1) | 2024.04.09 |