1) 레이어 마스크
어제에 이어 레이어 마스크 실습 진행
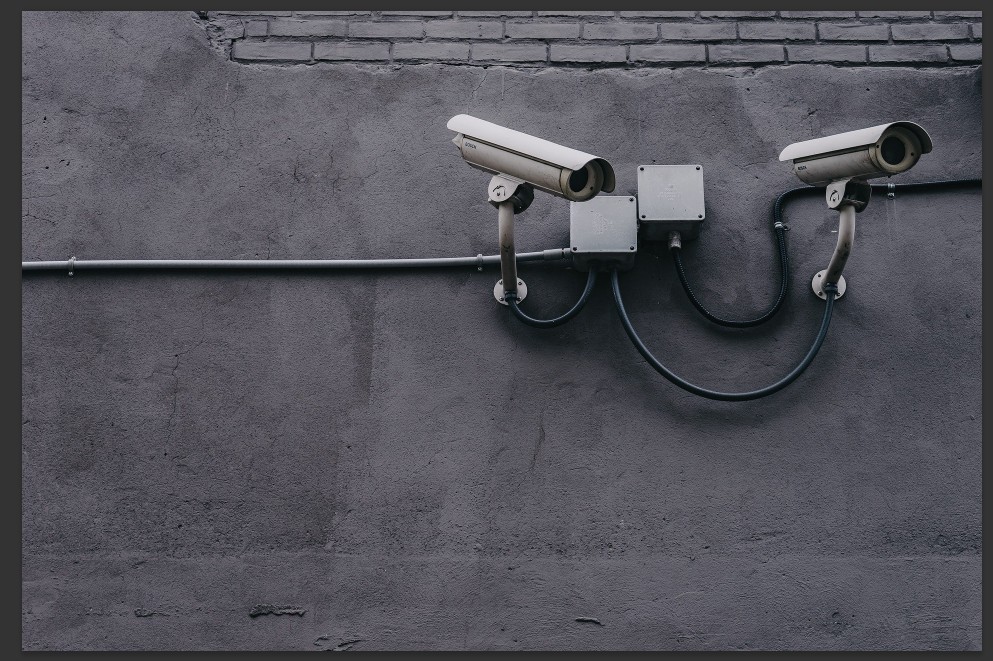
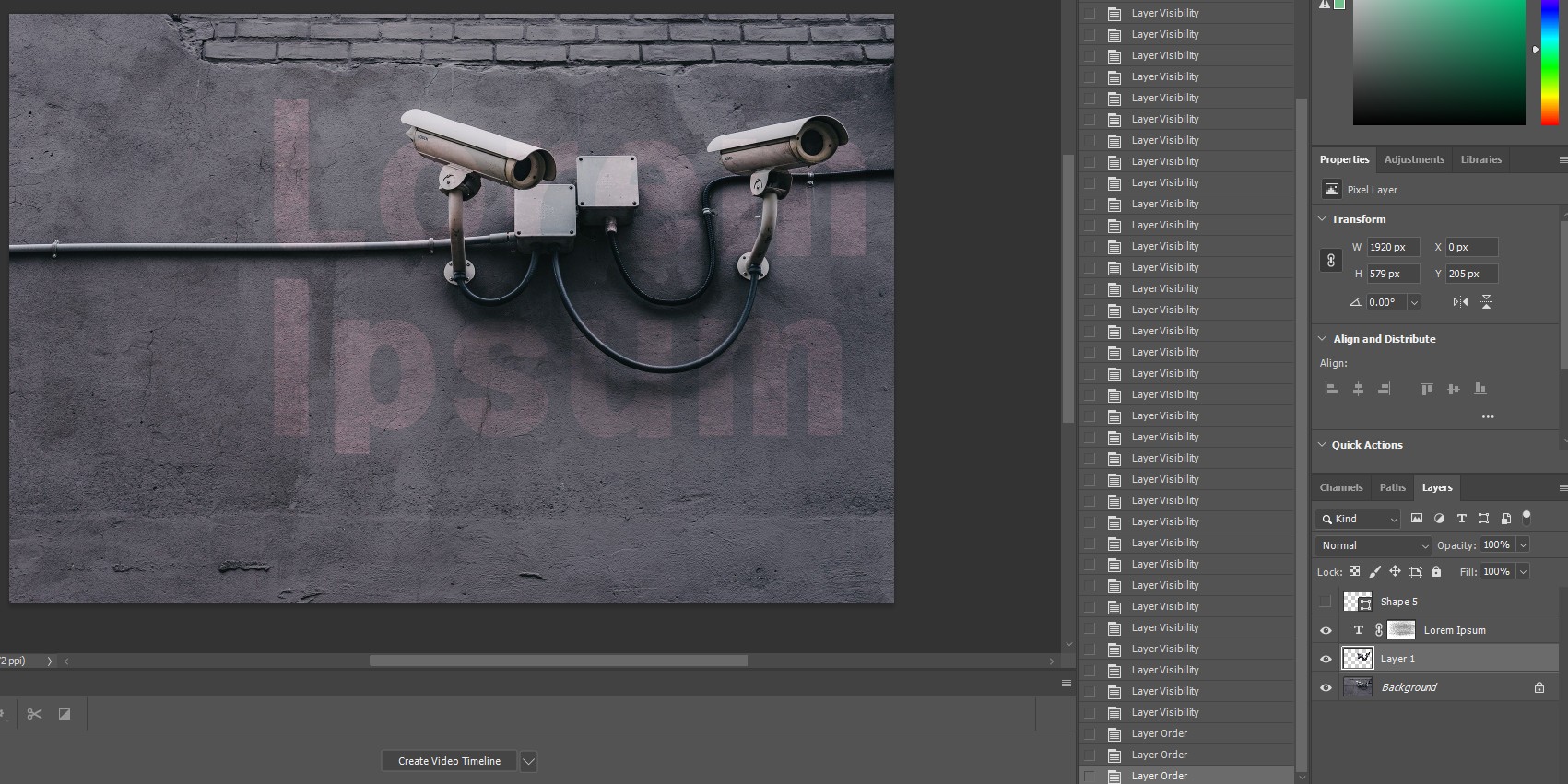
아래 CCTV 사진에 글씨를 넣고
레이어 마스크를 활용하여
원래 벽에 글씨가 있던것처럼 해보는 실습

원본 이미지

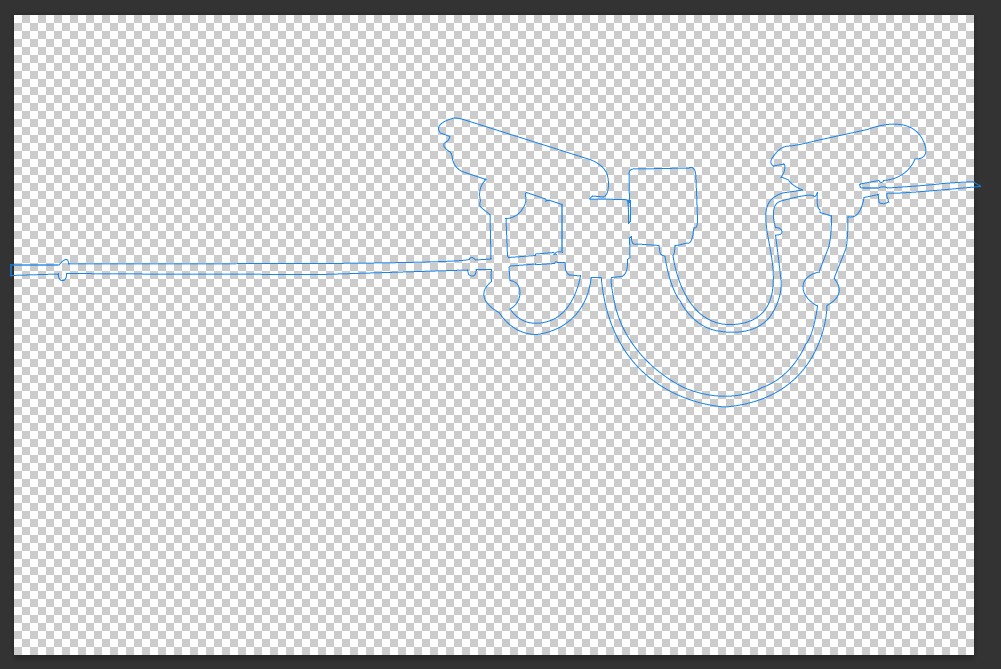
우선 누끼를 따준다
펜툴 활용

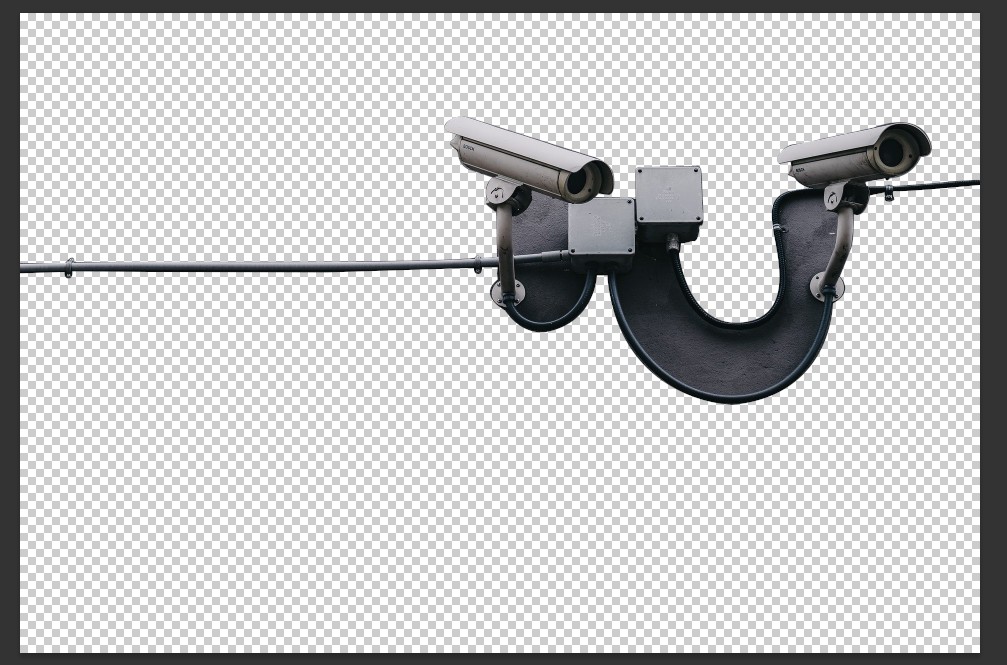
누끼 딴 결과물은 레이어 복제하여
일단 Visible을 가려놓고

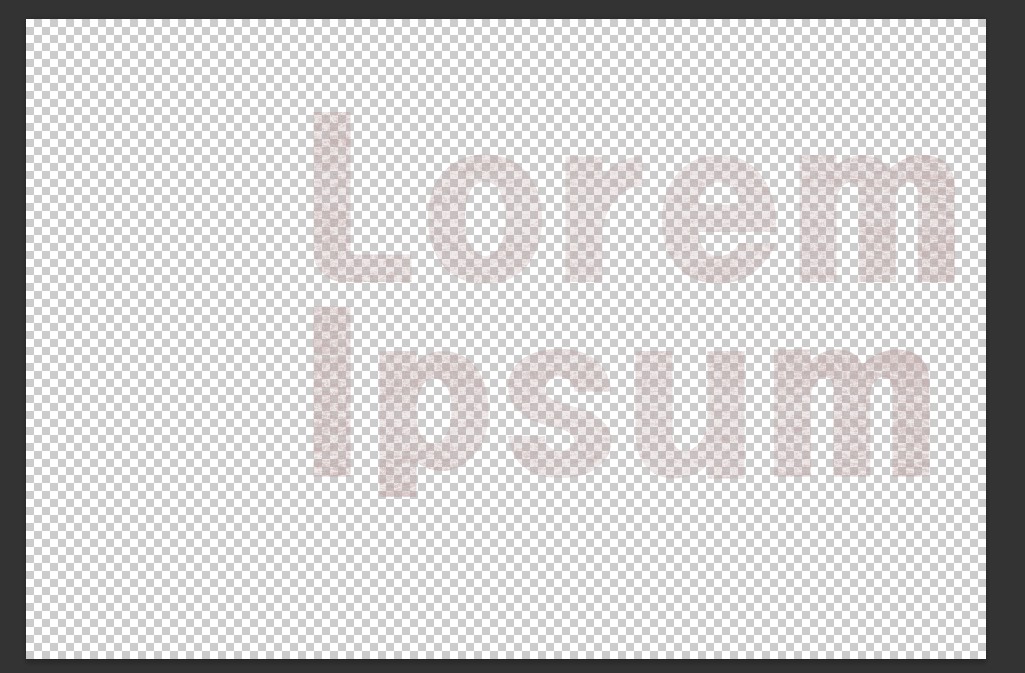
텍스트를 하나 넣어준다
이 텍스트에 마스크 레이어를 추가해주는데
마스크 레이어 탭에 가서
검정색 브러시로 오퍼시티를 조절하며 칠해주면
글자가 옅어진다.


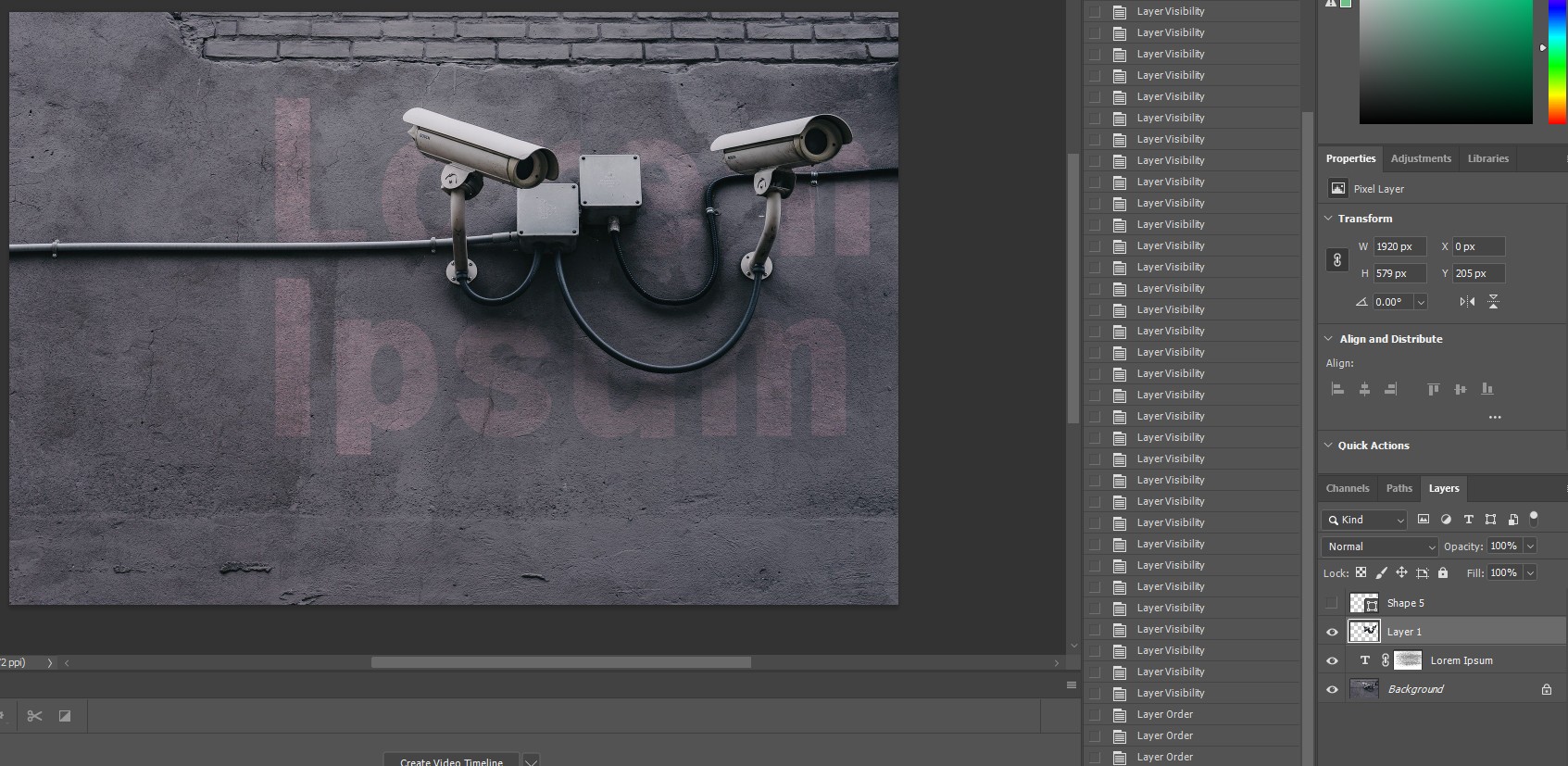
누끼 따준 레이어의 위치에 따라
글자가 누끼 CCTV 위로 보일 수 있으니
레이어 배치에 신경써야 한다
완성되면 레이어를 합치면 됨
1) CCTV 누끼(영역선택 툴, 펜툴 활용)
2) 누끼 복제
3) 레이어 마스크 삽입(텍스트 옆에)
4) 브러시 툴 활용하여 글자에 느낌 주기
5) 누끼 레이어 위치를 바꿔서 앞으로 위치
6) 텍스트 레이어에 블렌딩모드(오버레이) 적용
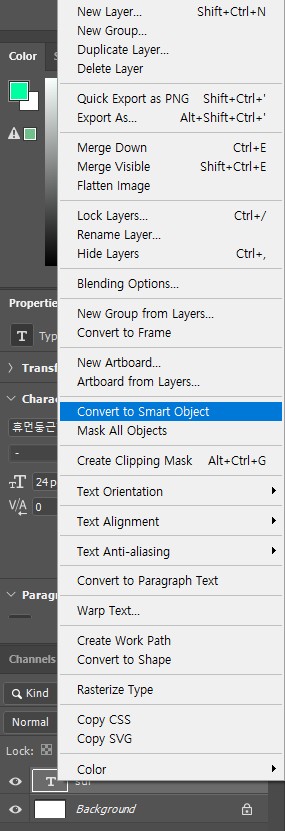
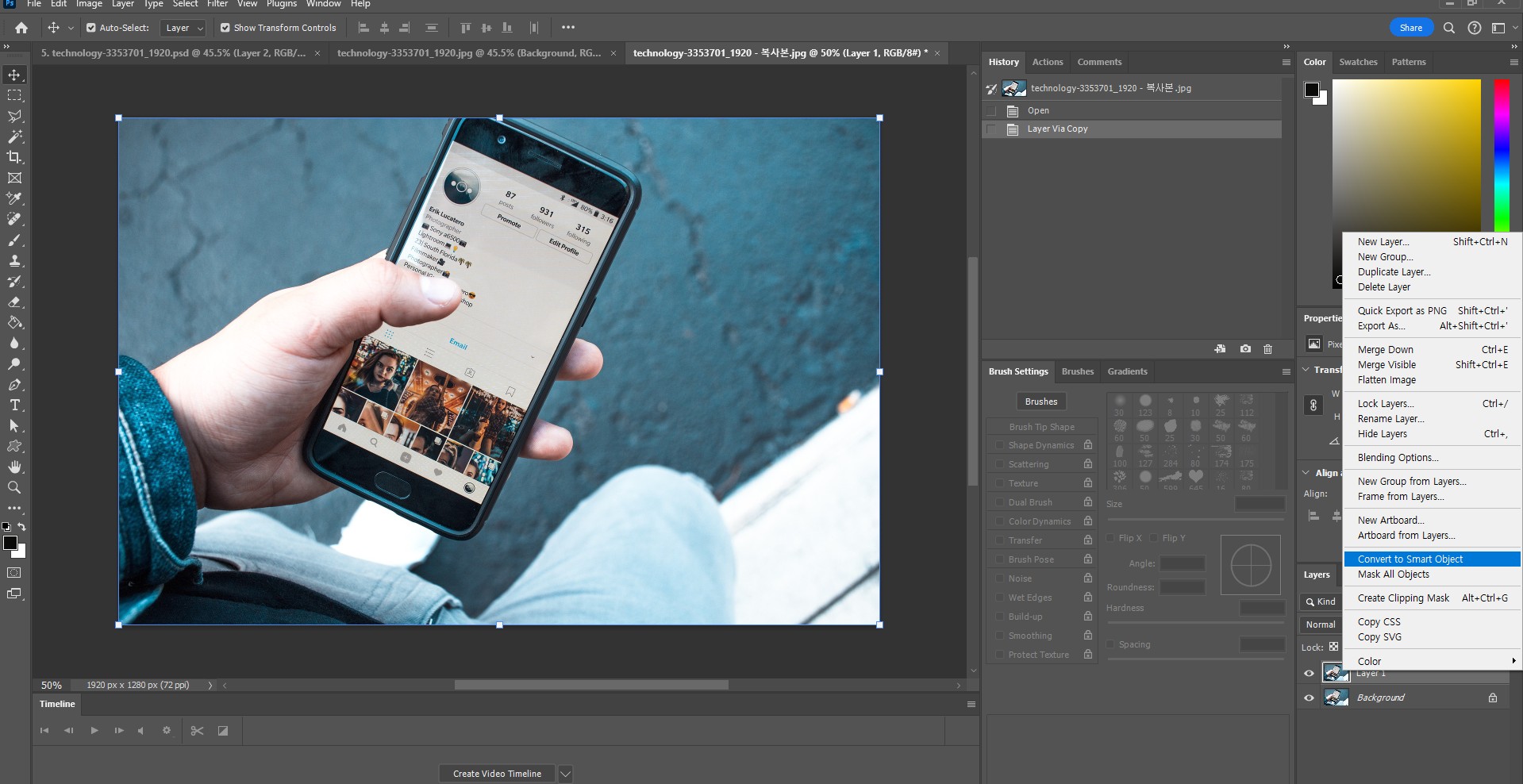
2) 스마트 오브젝트 기능


텍스트나 이미지 등
스마트 오브젝트로 변경할 수 있고
추가시키면 기본적으로 스마트 오브젝트
기능을 제공한다.
(우측 사진 레이어 창을 보면
스마트 오브젝트 표시가 있음)
이미지가 다른 어딘가에 (포토샵 프로그램 내부) 존재하고
실시간으로 모딩이 되는 기능이다
(원본 이미지를 수정하면 포토샵 내
삽입된 이미지도 실시간으로 동시 수정)
(파일 탐색기에 있는 '원본 이미지'가 아닌
포토샵 내부에서 별도 저장한
스마트 오브젝트의 이미지를 말한다)
스마트 오브젝트 표시가 되어있는 부분을
더블클릭하면 즉시 새 창이 열리며
(스마트 오브젝트를 수정할 수 있는)
그곳에서 작업하면 원본 레이어에 반영된다.
3) 실습 - 스마트 오브젝트 기본 활용

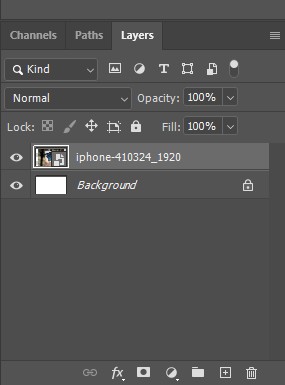
새로운 창을 생성하고

이미지를 추가한다
엔터로 삽입하면 자동으로
좌측하단 레이어에
스마트 오브젝트가 활성화 된다

자동으로 활성화됨
이 레이어 썸네일
스마트 오브젝트 부분을
더블클릭하면

별도의 창이 생성되며
스마트 오브젝트 수정이 가능하다
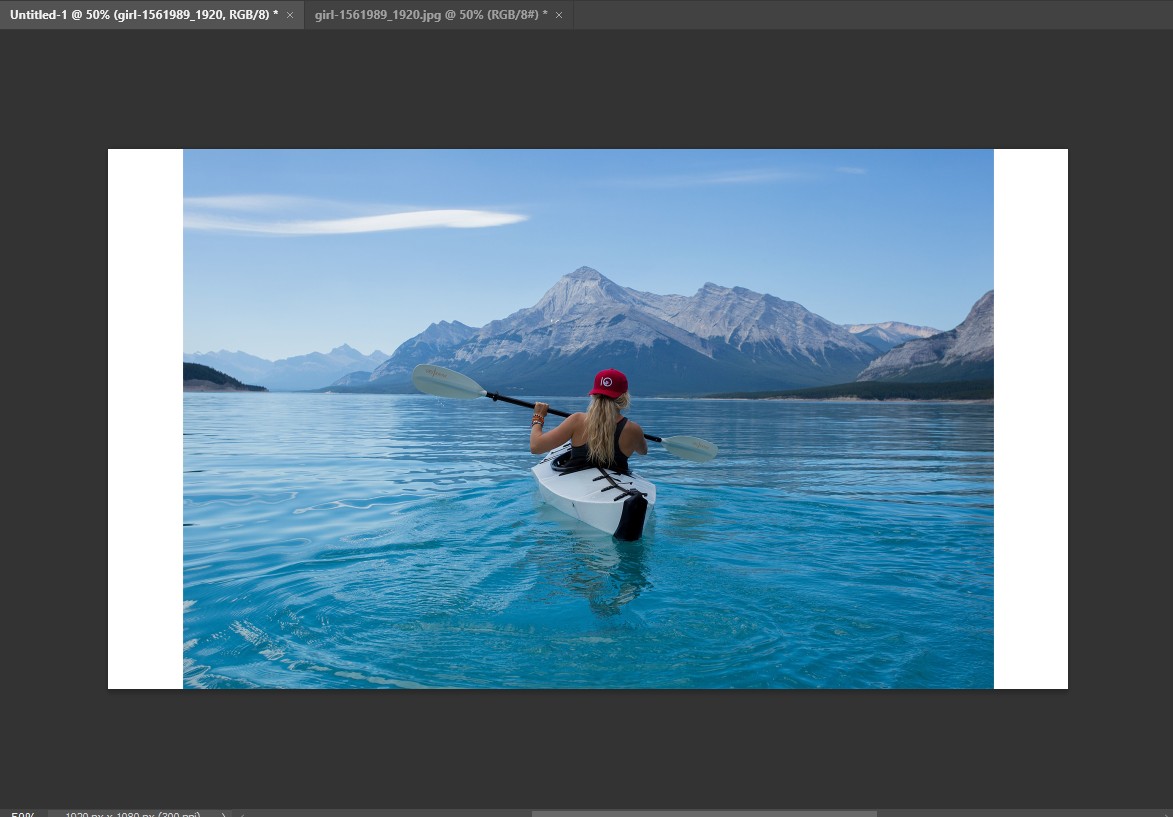
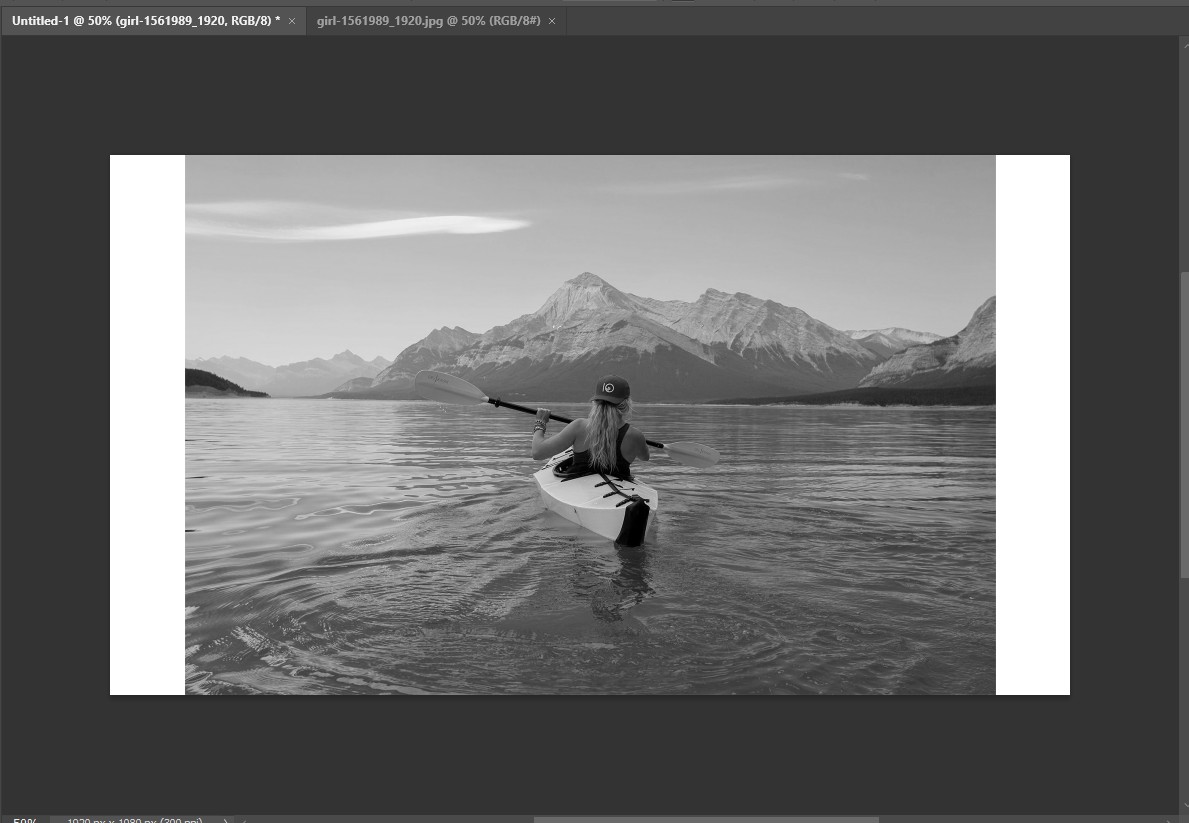
상단을 보면 기존의 untitled 외에
새로운 창이 자동으로 생긴 것을 볼 수 있다.

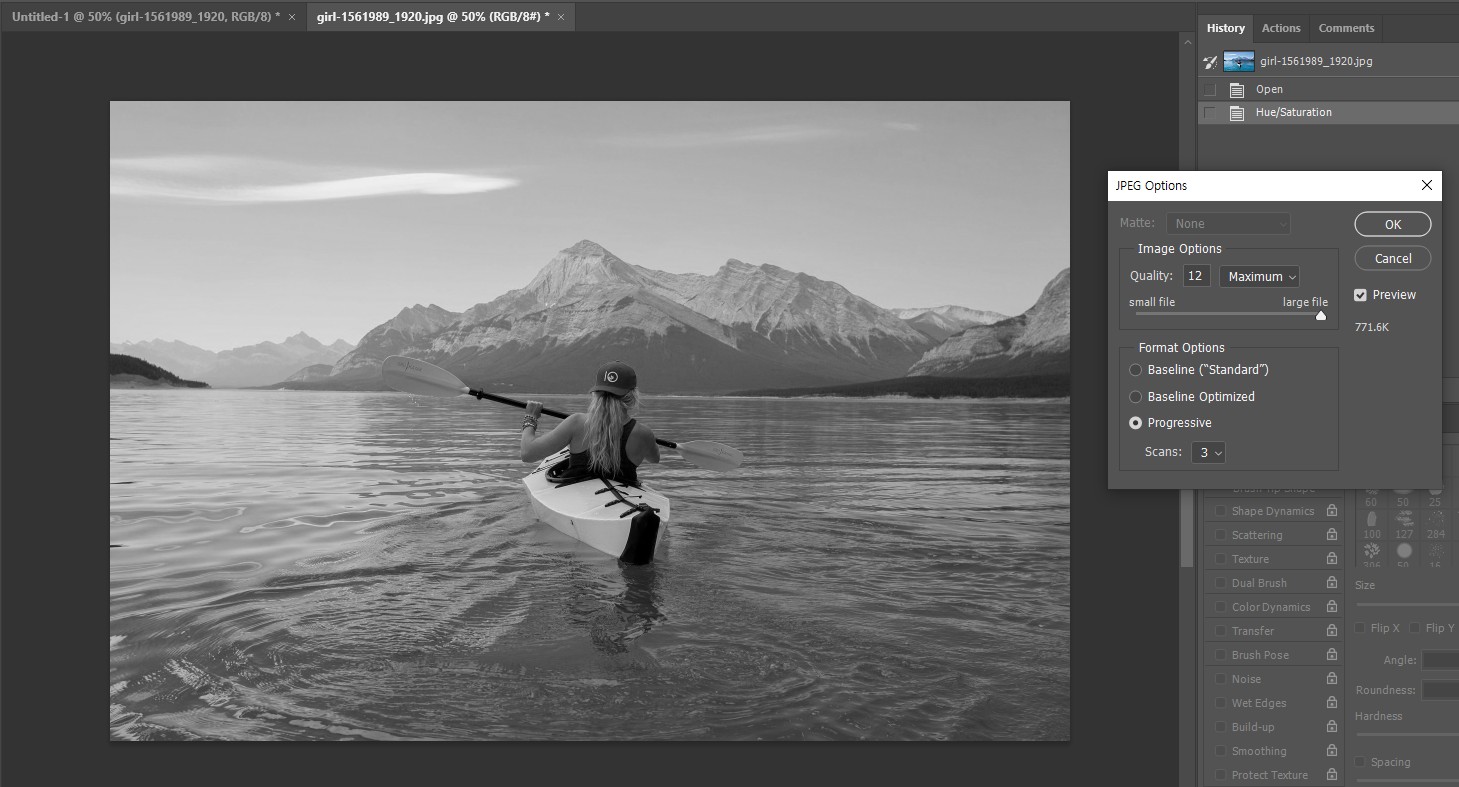
이곳에서 채도를 낮춰 흑백으로 변경해본다

변경해도 저장을 하지 않으면
원본 이미지에 반영되지 않는다
스마트 오브젝트 수정 후
원본 이미지에 반영되는 기준은
'저장' 이다

저장하면,

원본 이미지에도 반영되어 있다.
** 원본 이미지를
Distort 기능 등을 사용해 변형하게 되면
스마트 오브젝트에서 Distort 되지 않은 채로
수정할 수 있고 그 반영사항은
변형된 원본 이미지에 그대로 반영된다.
(이미지 뿐 아니라 텍스트도 마찬가지)
(단, JPG는 하나의 레이어만 인식하므로
스마트 오브젝트 창에서 레이어를 추가하여
여러 작업을 했다면 레이어 병합 후 저장해야 한다.)
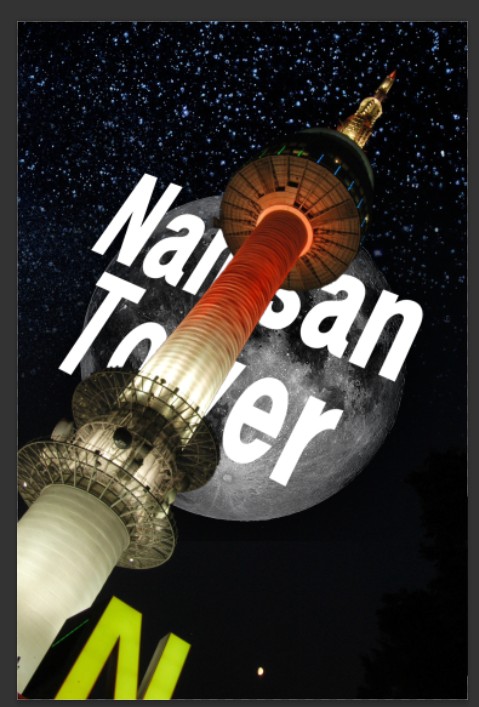
4) 실습 - 스마트 오브젝트 기본 활용 2

원본 이미지
이 이미지를 따라하여 만들어본다.



이렇게 3개의 이미지와 텍스트를 사용해 진행한다.
결국 똑같이 만들진 못하고 실패했는데
혼자 반복연습하면 할 수 있을 것 같다.
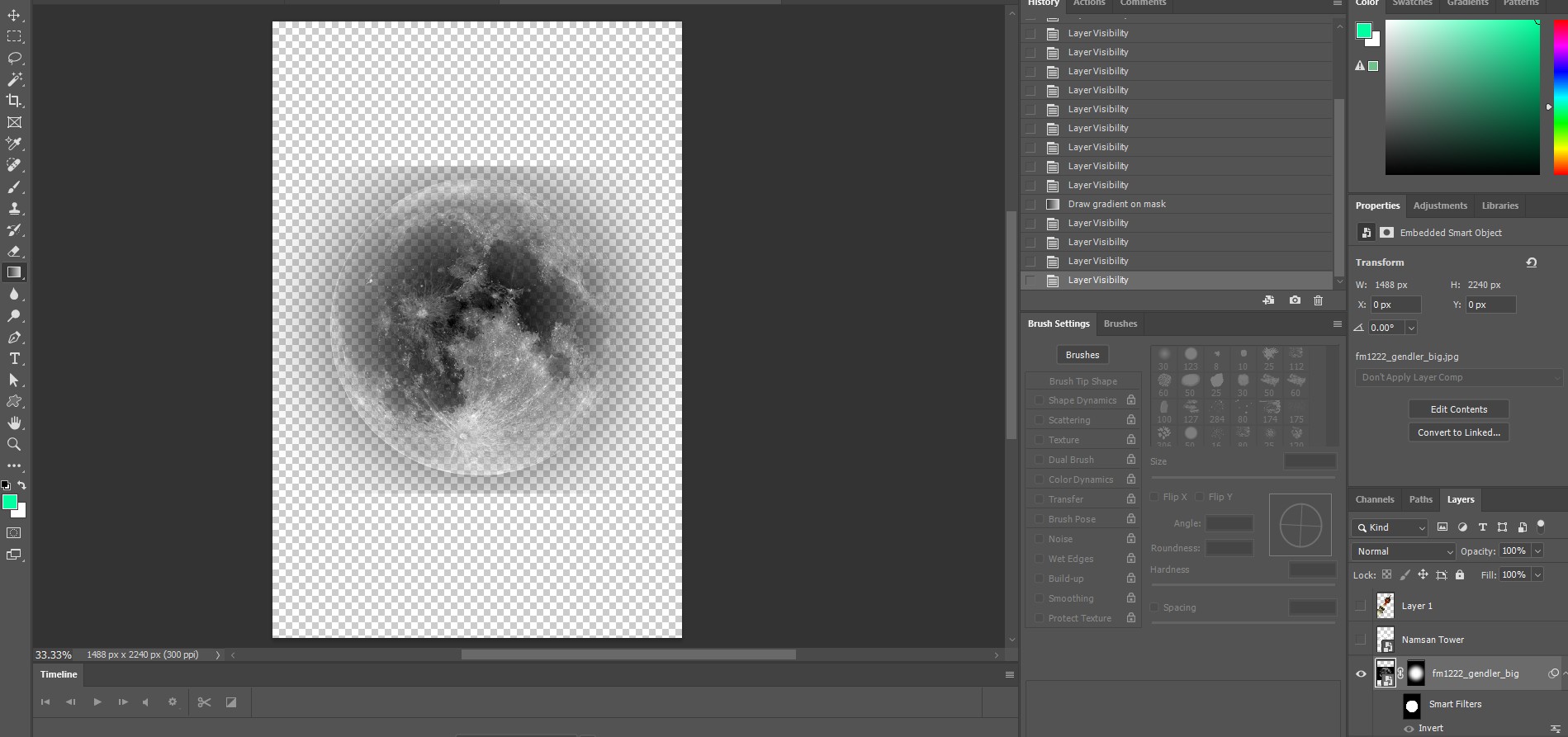
달 부분이 잘 해결이 안되는데
선생님께 질문해야 할 듯 하다.

이제 누끼 따기는 기본 요구사항이다.
퀵 셀렉션 툴 + 펜툴 이용.

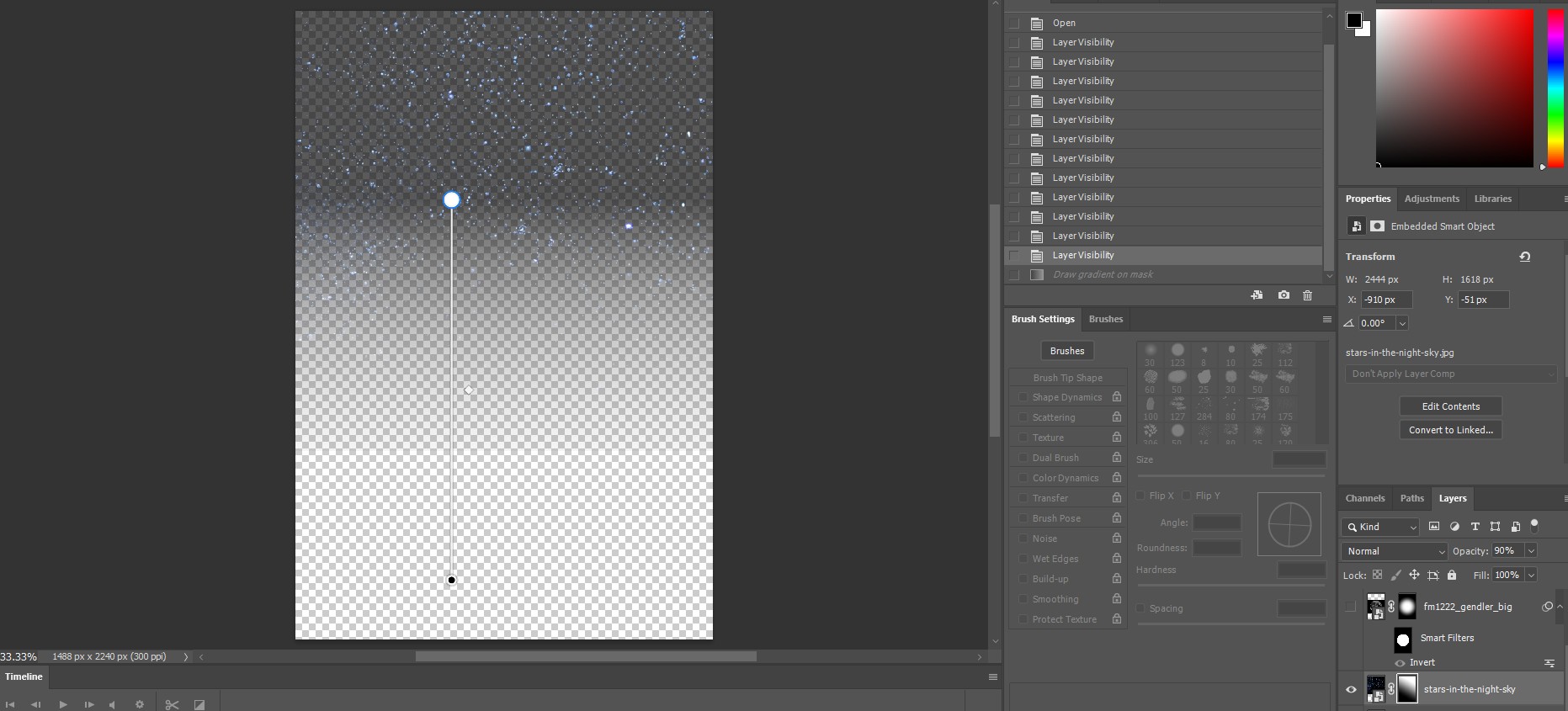
우측 하단 레이어를 보면,
레이어 마스크를 추가한 후
추가한 레이어 마스크에
그라디언트를 적용했다.
밤하늘 사진은 가로 사진인데
작업 영역에 맞춰 C 크롭 기능이나
Ctrl + T 로 늘리기를 해서 맞춰준다
(별이 더 많아 보이게 할 수도 있고)

이 달 부분에서
가장 많이 애를 먹었는데
아직 잘 이해가 안간다
(선생님께 질문해야 하는 부분)
일단 진행과정이니 포스팅은 한다


텍스트 삽입은 어렵지 않다.
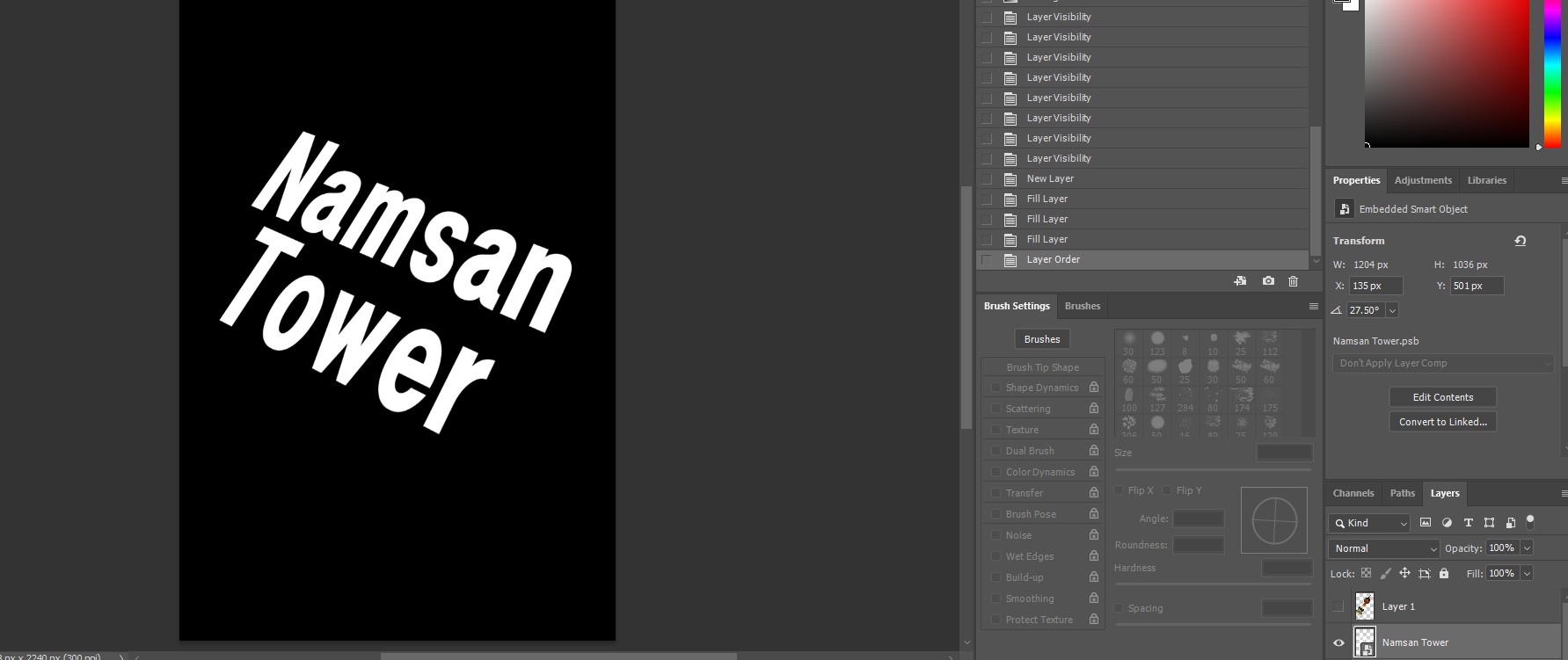
스마트 오브젝트로 변경한 후,
원본 이미지를 최종 결과물에 맞춰
Distort로 기울이고 변형시켜준 후,
스마트 오브젝트 컨트롤로 넘어와서
정면에서 보면서 가운데 정렬 등
조정 해주면 완성이다.

달 쪽을 제대로 이해하지 못했는데
일단은 이렇게 완성이다.
남산타워+별배경+달
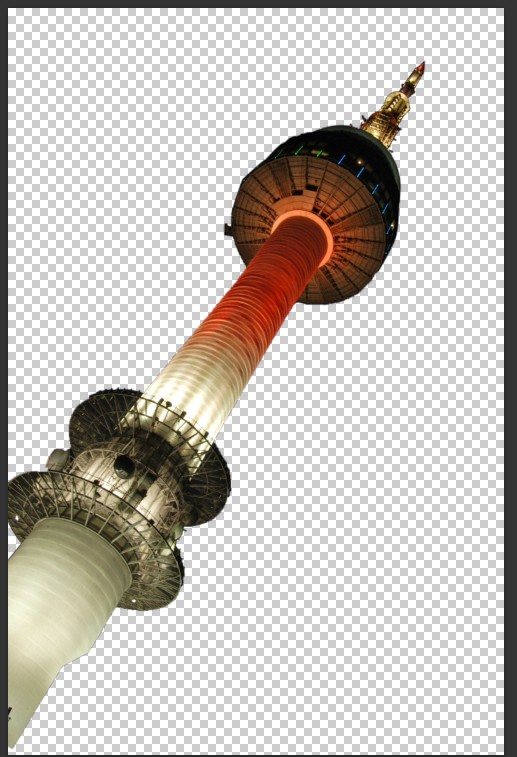
1) 타워누끼
2) 별배경에 레이어마스크 > 검흰 그레디언트
3) 달
> 1. 클리핑 마스크를 씌워도 되고
> 2. 레이어 마스크를 써도 됨 > 영역 선택 후 색상 반전
> 3. 레스터라이즈 해서 픽셀화 시키고 잘라내고, 선택반전 해서 지우기(누끼)
(새로운 레이어 선택하고 해당영역에 페더값 100정도 주고 흰색으로 하고 오퍼시티 조정)
4) 텍스트 : 텍스트 넣고 레이어 우클릭 : Convert to Smart Object > Ctrl T > Distort
> 텍스트 레이어가 살아있는 스마트 오브젝트 이기 때문에 기울이고 변형 했어도 수정할 수 있음.
> 텍스트 가운데 정렬 _ 프로퍼티스 패널 네 패러그래프
5) 레이어 순서 정렬
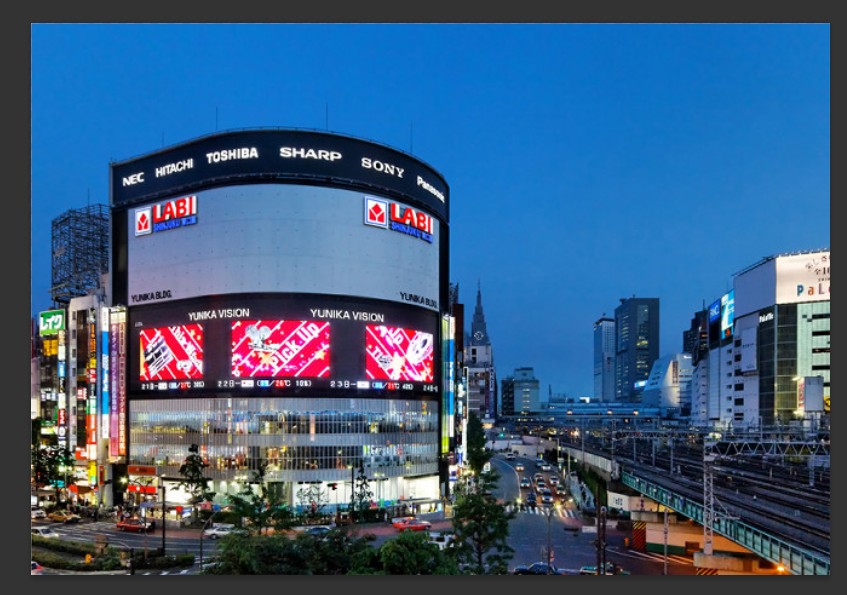
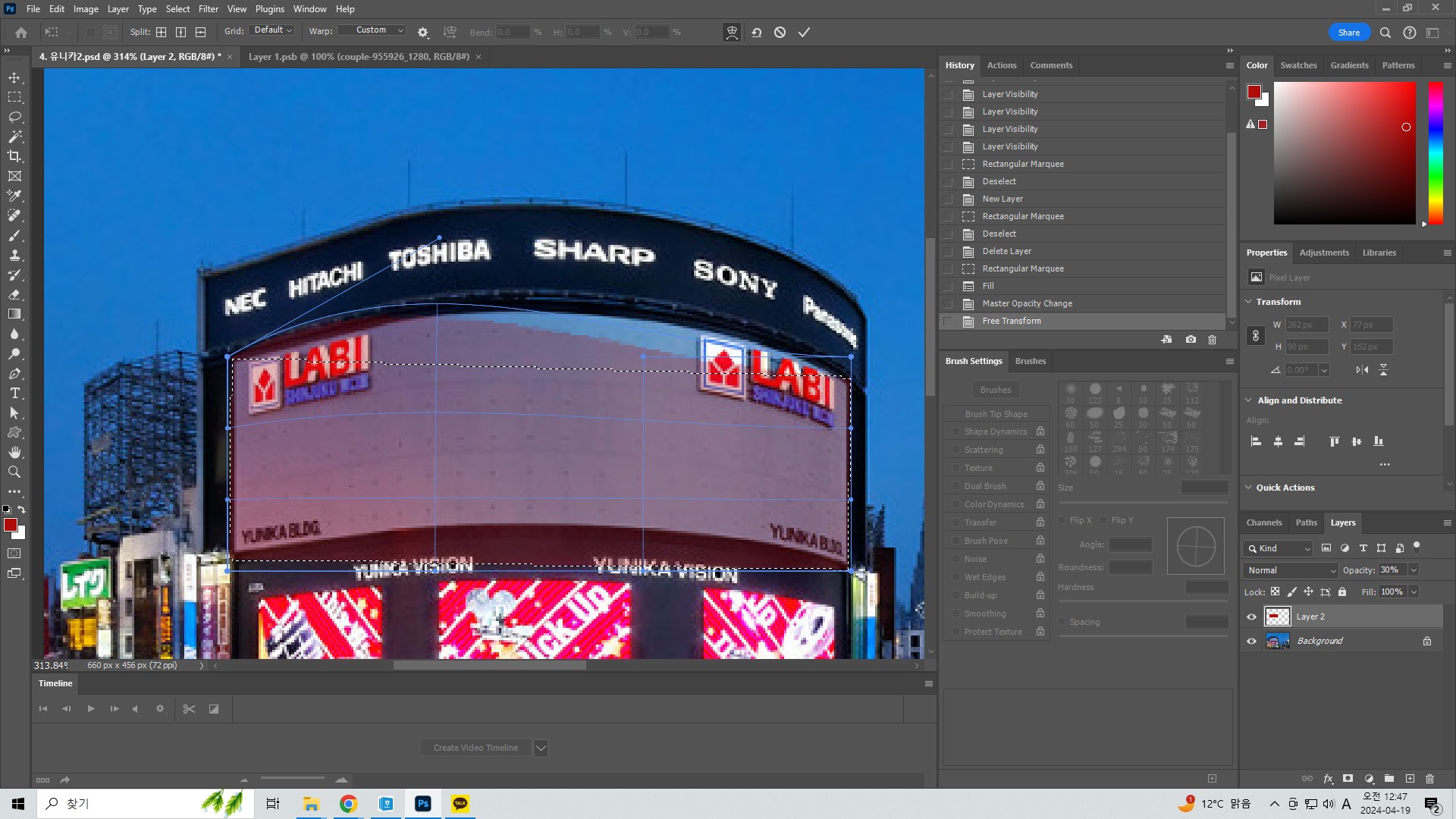
5) 실습 - 스마트 오브젝트 기본 활용 3

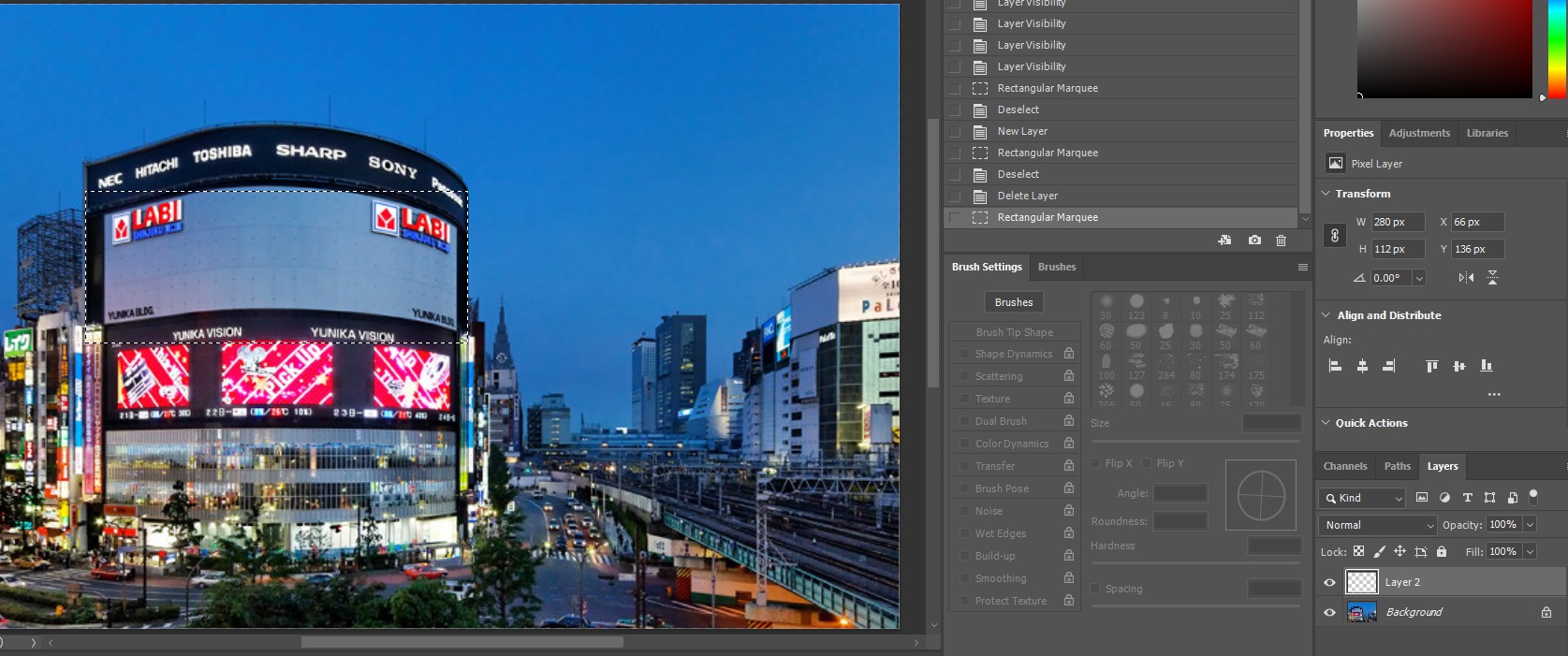
이 전광판 안의 내용을 바꿔보려 한다.


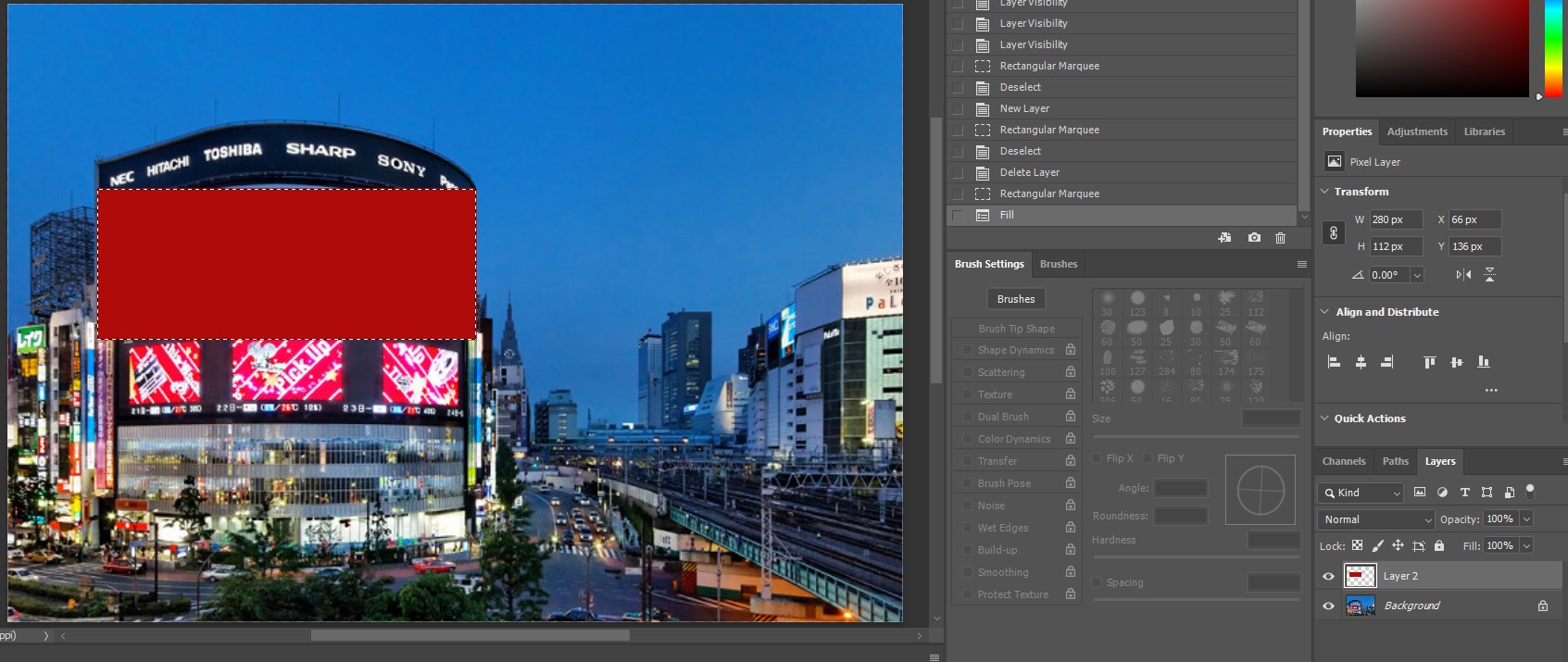
레이어 하나를 추가하여
영역선택을 해주고 색상 채워넣기


오퍼시티를 설정하여 연하게하고
(뒷 원본 배경이 보이게)

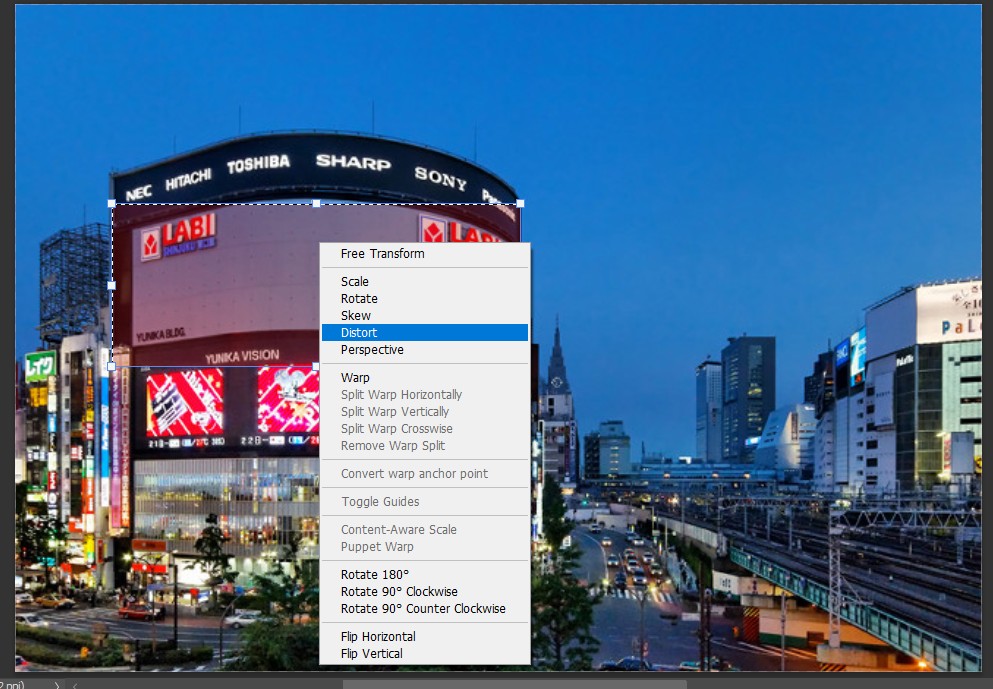
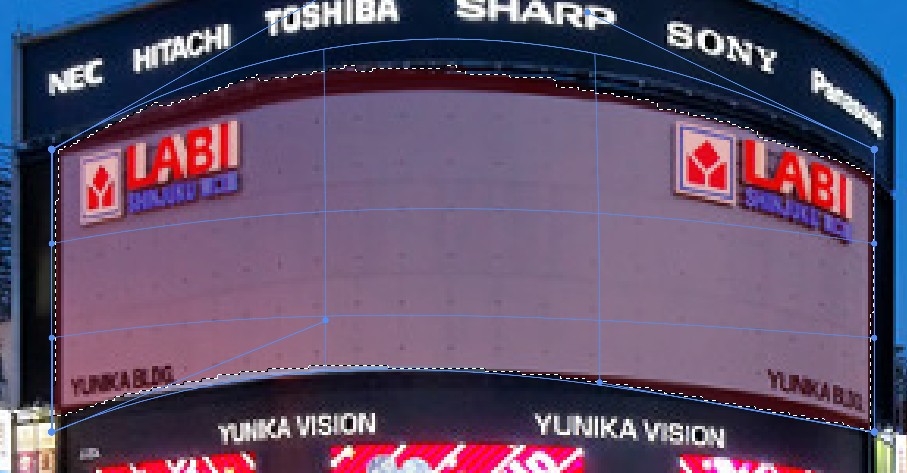
꼭짓점에 맞춰 Distort 해준다

Warp - Arch 기능 사용

세로는 수직을 유지하면서 Arch해줘야
나중에 변형이 생기지 않는다
채워야 할 곳을 넘어가더라도 맞춰서 해준다

이렇게 영역을 넘겨서 선택할 수 밖에 없는데,


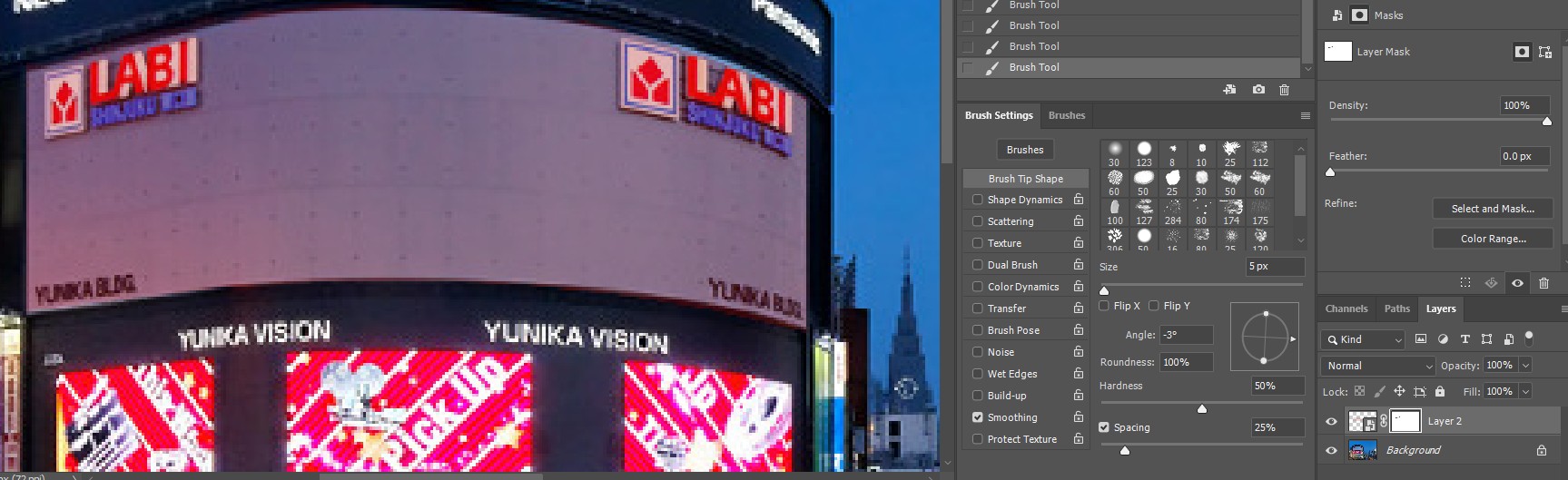
레이어 마스크를 추가하여
검정색 브러시 툴을 이용해 지우면 된다.

레이어 창에
스마트 오브젝트 아이콘을
더블 클릭하면 즉시
새 창이 생성되며


내가 원하는 그림을
스마트 오브젝트에 넣으면
원본에서도 즉시 반영된다.
- 실습과정 정리 -
1) 새로운 레이어
2) 영역 선택하고 아무 색이나 넣고 오퍼시티 조절(뒷면 보이게)
3) 스마트 오브젝트 지정
4) 영역선택(Ctrl T) 디스토트 기능 사용하여 꼭짓점 맞춰주기
(1~2 픽셀 조금 크게 디스토트 영역 잡기)
5) 꼭짓점 맞춰주고 Warp 기능 사용 _ Custom 하면 베지어가 생기고 구부릴 수 있음
6) 영역이 모자라는 것 보단 넘치는게 좋음
7) 레이어 마스크를 삽입하여 브러시로 정리
8) 더블클릭 하며 스마트 오브젝트 화면으로 이동, 사진 삽입
6) 실습 - 스마트 오브젝트 기본 활용 4

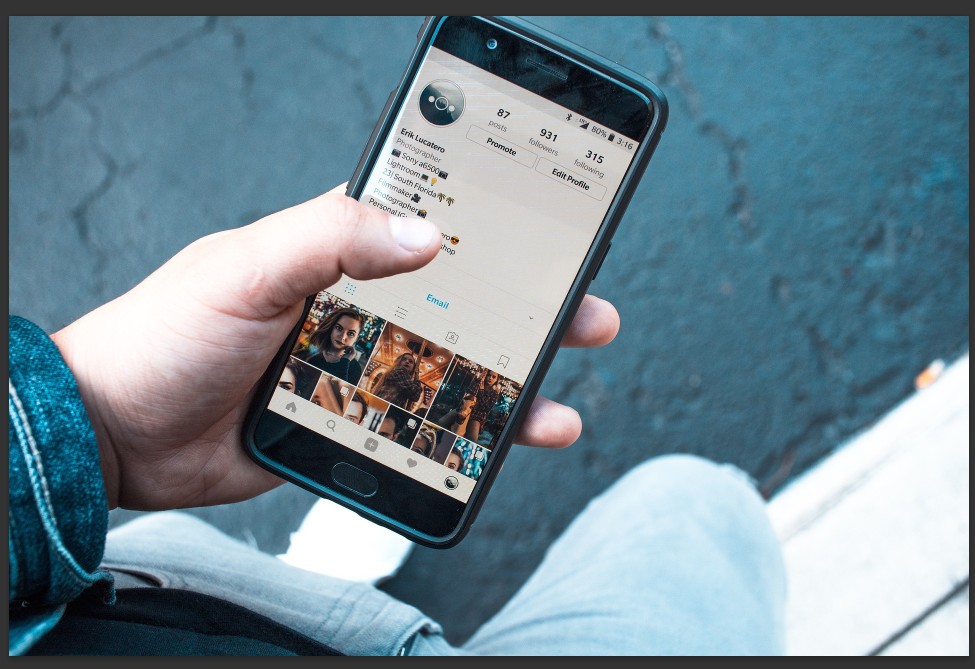
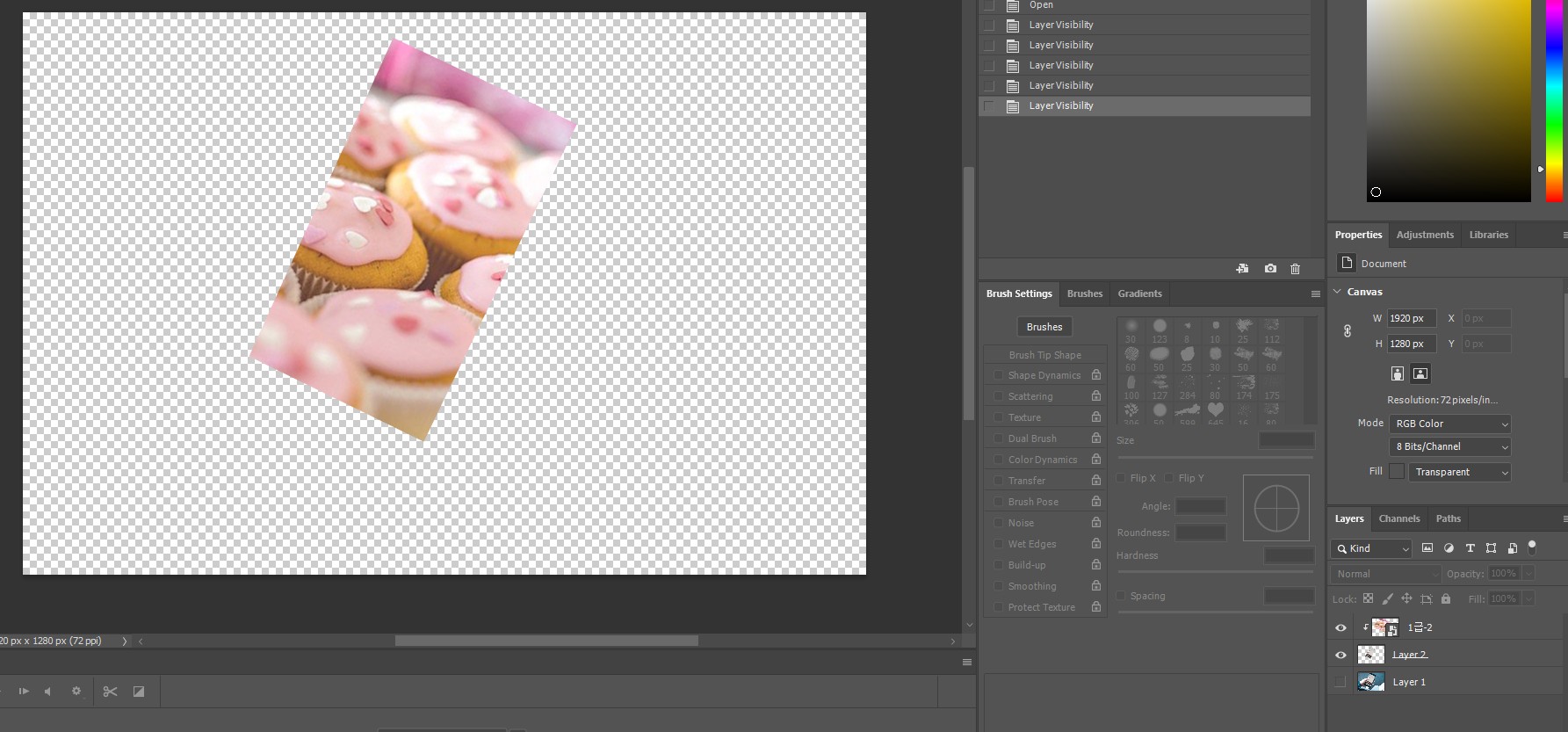
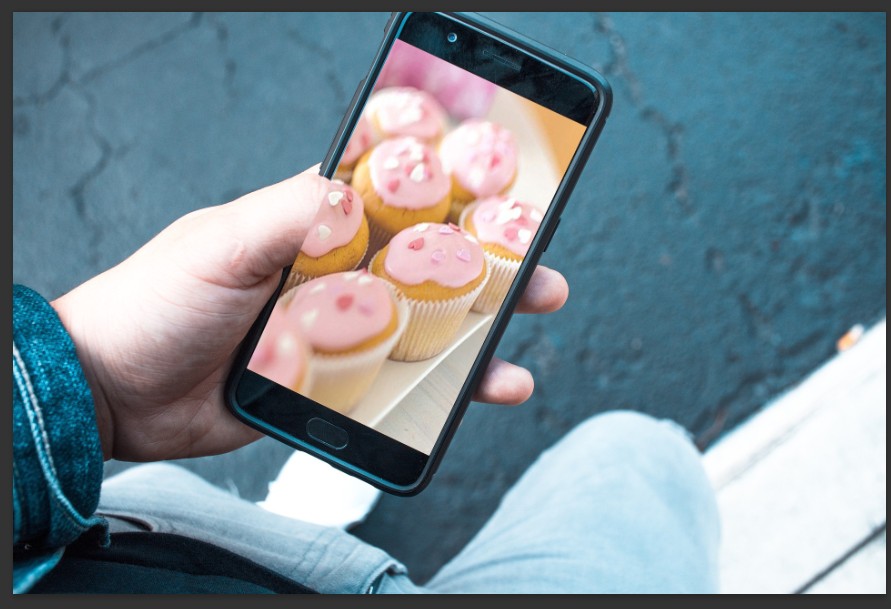
스마트폰 화면 안의
내용만 바꿔보겠다

배경 레이어를 복사하여
스마트 오브젝트로 만든다

스마트 오브젝트
컨트롤 레이어로 들어와서
(스마트 오브젝트 더블클릭)
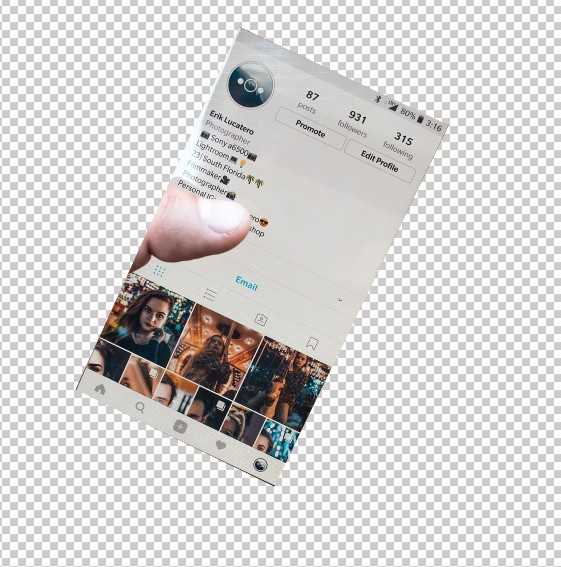
누끼를 따준다

누끼를 따준 영역에
클리핑 마스크(경계선 Alt 클릭)
를 적용하여
원하는 사진을 넣는다

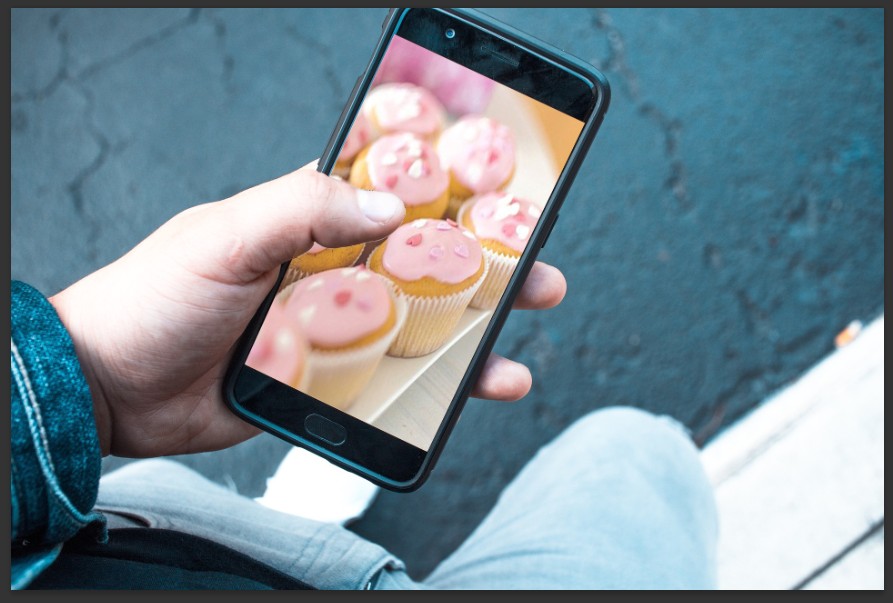
그럼 이렇게 손이 잘린채로
넣어지는데,


원본에서 손 누끼를 따서
붙여넣으면 완성이다.
실습 – 스마트폰
- 사진 불러오기
- 새로운 레이어 생성
- 영역 선택 툴, 색 채우기, 오퍼시티 변경
- 스마트 오브젝트로 변경
- 디스토트 하여 맞추기
- 스마트 오브젝트 창으로 가서 원하는 사진 넣기
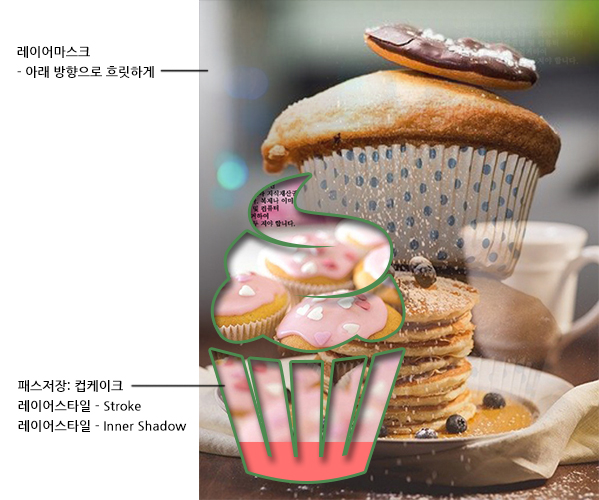
7) 종합실습 - GTQ 예제

GTQ 예제를 통해 실습한다
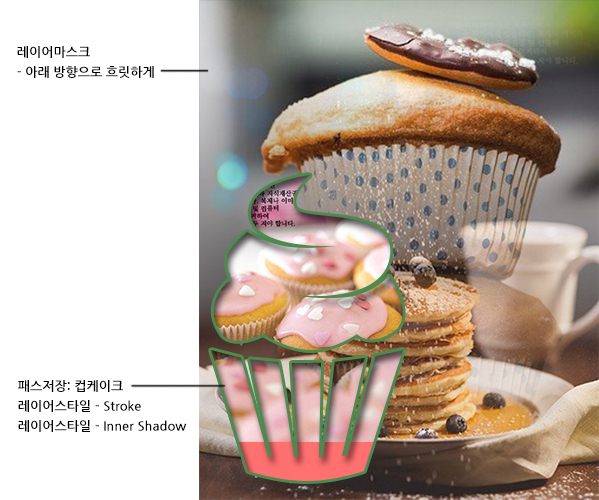
위 이미지는 최종 이미지



이렇게 3개의 이미지를
활용하여 실습한다.
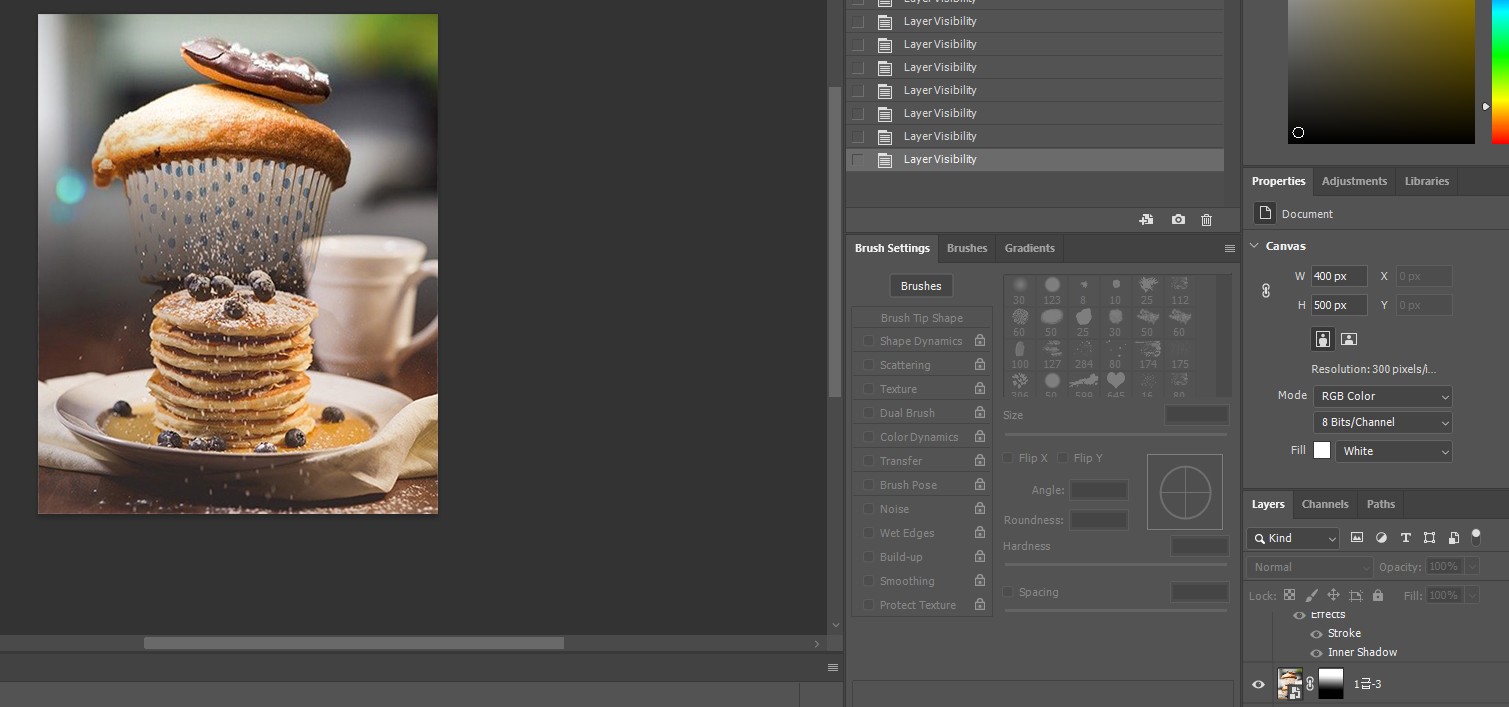
우선, 모든 이미지를
불러와 레스터라이즈화 해준다.
작업할 이미지를 제외하고
Layer Visible을 Off 하여
하나씩 작업한다.

배경이미지는 변경사항이 없으니
그대로 두고,

두 번째 사진을 가져와,
우측 하단처럼
그라디언트 적용해준다.
레이어 마스크를 이용하여
검정-흰색으로 그라디언트를 주면
희미해지는 것으로 표현이 가능하다

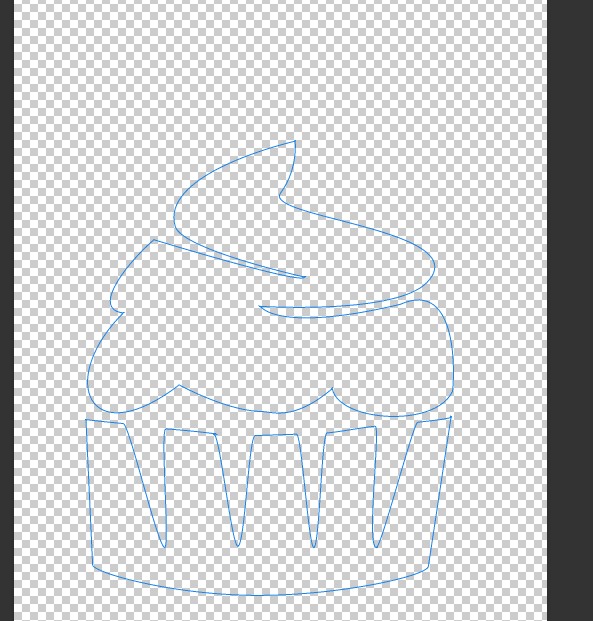
그 다음 펜툴로 따라그린다.
펜툴은 최대한 따라그리려 해도
감점이 대부분 적용되므로
너무 많은 시간을 써서는 안된다.
곡선들을 하나하나 따라하려 하지말고,
크게 꼭짓점 위주로 작업한 후,
베지어를 추가해서 하나하나 곡선을
만들어주는게 편하다.
Path 저장은 Paths 패널로 이동하여내가 그린 path를 더블클릭하면저장할 수 있다.
Path 패널에서 작업이 끝나면반드시 빈 곳을 클릭하여지정해제하고 Layer 패널로 돌아올 것.
그린 패스(Shape)를 하나로 합쳐주고
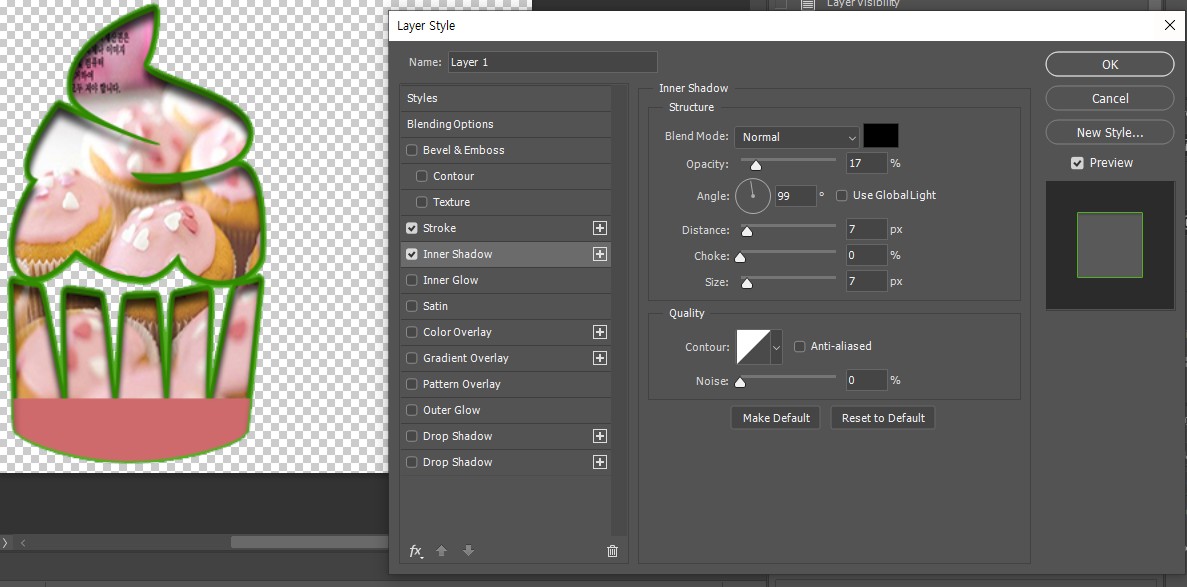
레이어 스타일을 조정해준다.


Stroke 와 Inner Shadow를 작업해주고
안에 들어가는 그림은
클리핑 마스크(경계선 Alt)나
스마트 오브젝트를 이용하여
삽입해주면 된다.
하단부분 핑크색도
클리핑 마스크나 스마트 오브젝트로
마퀴툴로 영역선택하여
색상 채워넣기 하면 된다.
작업이 끝나면 레이어를 하나로 합치면 끝.


원본과 비교해보니
아직 펜툴 활용이 어려워
모양이 많이 다르다
시험보거나 할 때는
우선 다른 작업들 위주로 하고
시간여유가 있다면 펜툴을
조금 더 다듬어주는 식으로
하면 될 것 같다.
8) 브러시 - 네온효과

이 벽돌에 네온효과를 넣어주는 실습

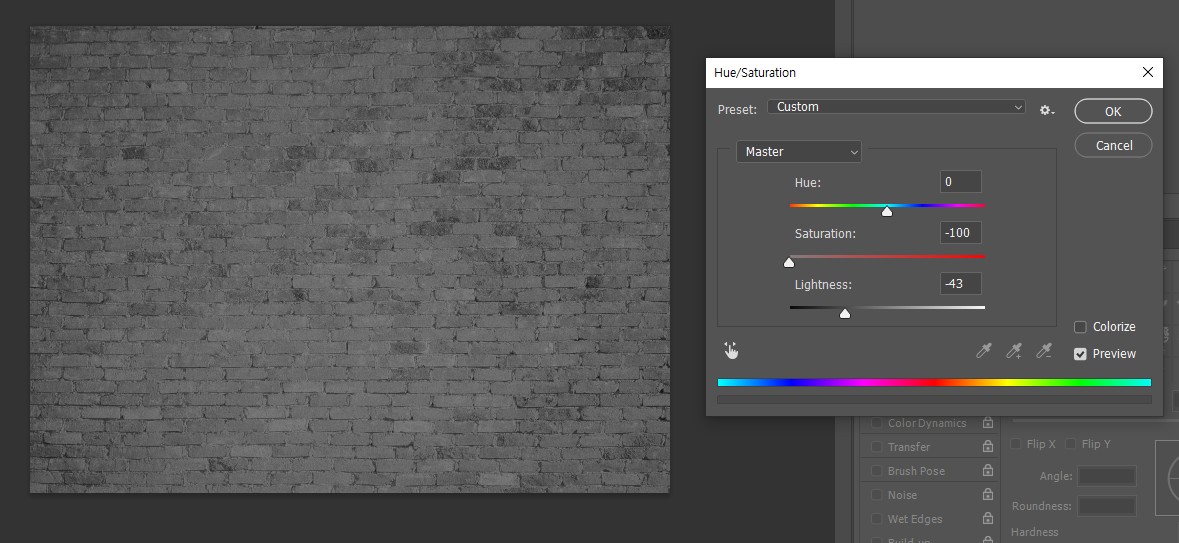
배경에 채도를 없애고 밝기를 낮춰
어둡게 만들어 준다.

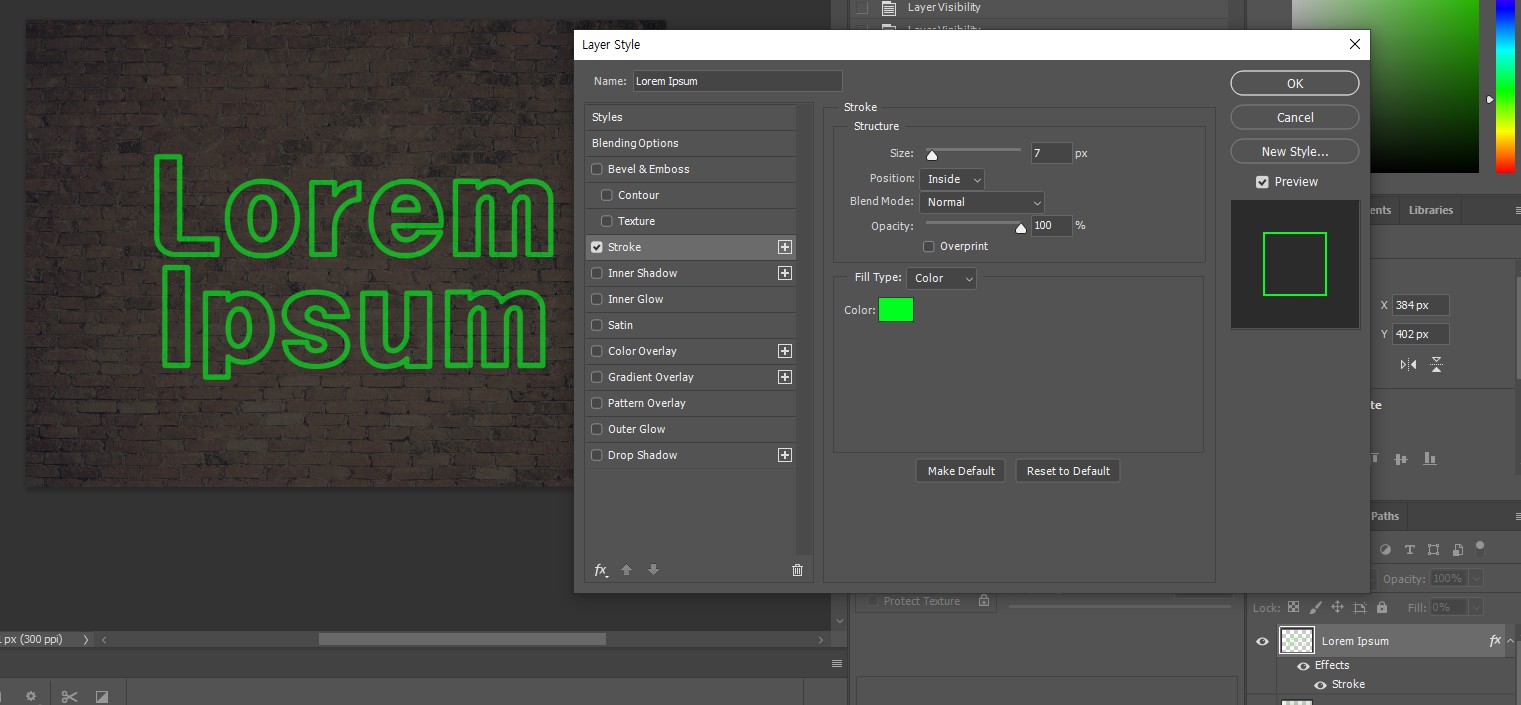
텍스트를 삽입 후
스트로크 설정을 해주고
우측 하단 레이어 옵션에서
Fill을 0%로 낮춰준다.

새로운 레이어를 삽입한 후
브러시 opacity를 5%정도로 낮게,
하드니스는 0%로 설정하여
밑바탕 그리듯이 네온효과 줄 부분에
그려준다.

이런식으로 그려주고
가운데 네온부분이 좀 더 짙어지는 쪽은
몇 번 더 터치하여 좀 더 진하게 해준다.


레이어 스타일에서
이너 글로우, 아우터 글로우를
설정해주면 된다.
opacity를 잘 조절해가며 맞춰준다.


목표했던 효과만큼은
나오지 않았지만 완성
(메모)
배경레이어 어둡게(채도도 낮게) 설정
텍스트 넣고 스트로크 넣고 Fill을 0%로 설정
텍스트, 레이어 모두 레스터라이즈화
Ctrl U 명도를 최대치로 >> 흰색으로
레이어스타일 > 이너글로우 > 노멀 > 색 지정, 아웃글로우 지정
새로운 레이어 생성_텍스트와 배경 사이에 배치
새로운 레이어에서 브러시 하드0, 오퍼시티 5%
전체배경 한 번 깔아주고
라이트가 있는 부분에는 여러번 중첩
8) 브러시 효과 실습


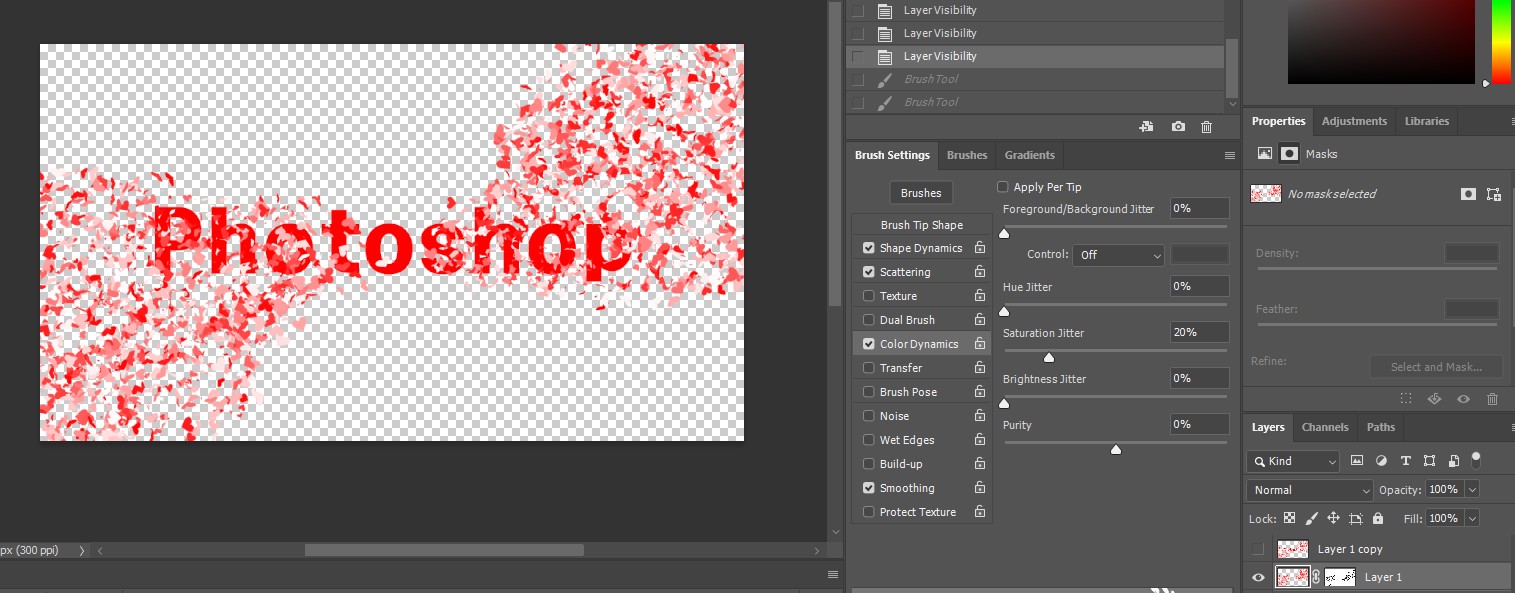
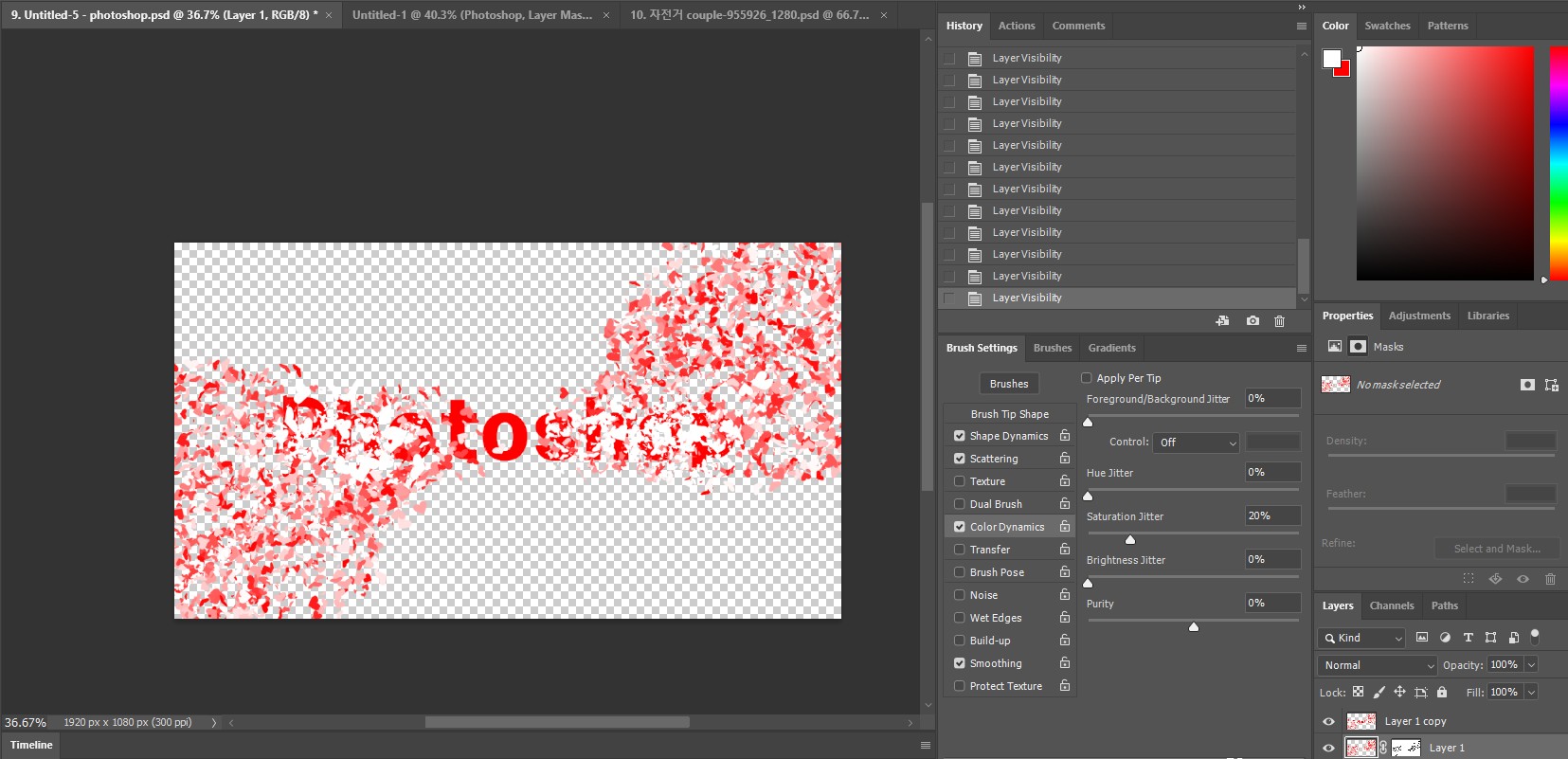
글자가 흩어져서
날아가는 것처럼 효과주기
우선 빈 레이어에
photoshop 텍스트를 적어준다.
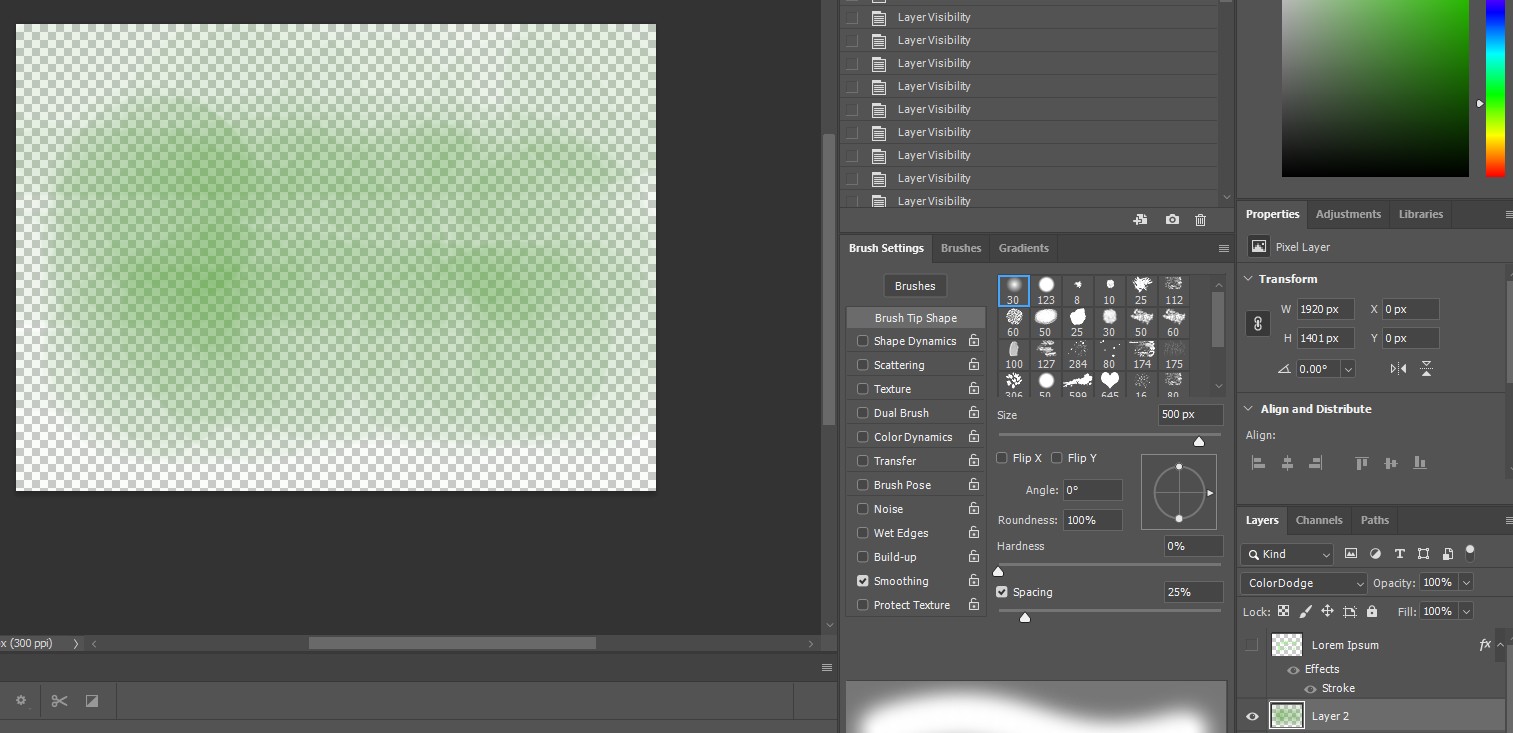
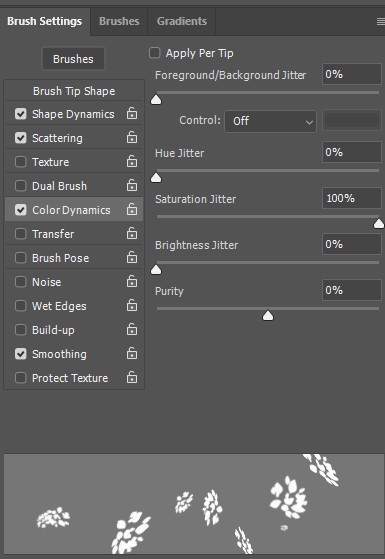
[브러시 설정]




F5 브러시 설정에 들어가서
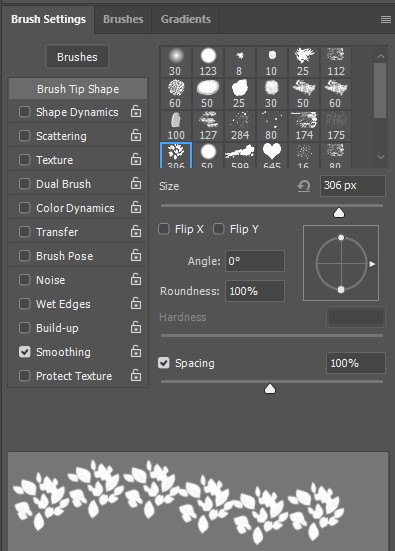
* 브러시 팁 쉐이드 – 스페이싱 100%
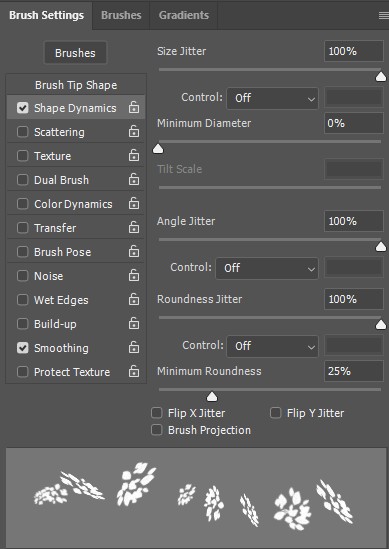
* 쉐이프 다이나믹스 – 사이즈, 앵글, 라운드니스 지터 100%
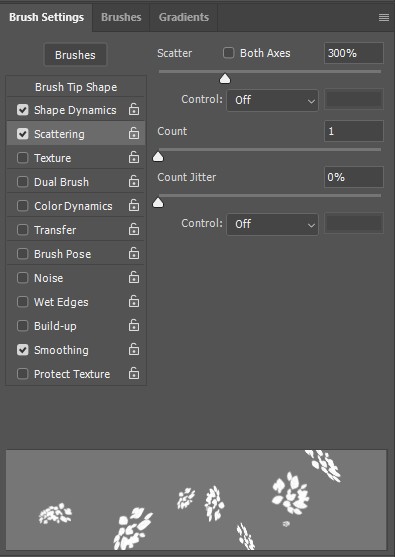
* 스케터링 – 스케터 300%
* 컬러 다이나믹스 – 세츄레이션(채도) 지터 100%(색조/밝기 X)
* Smoothing – 기본 체크
이렇게 설정한다.

브러시를 통하여 이렇게 그려주고

레이어 마스크를 이용하여
더해주고, 지워주면 된다
레이어 마스크는 흑/백만 인식하므로
브러시의 색만 흑/백을 바꿔가며
칠해도 되고,

레이어를 2개를 만들어
작업해도 편하다.
9) 브러시 효과 실습


방금 전 효과를 사용하여
이렇게 꾸미는 것도 가능하다
다만 방금 photoshop 글자는
글자 원본만 복사해두면
지우개나 브러시 툴을 활용할 때
원본이 지워지는 일은 없지만
위와 같이 사진을 작업할 때는
원본 레이어에서
수정할 부분을 마퀴 툴로 선택,
레이어 복사(Ctrl +J) 하여
활용해야 한다.
(위 사진에서는 우측
남자 부분을 통으로 잘라서
복사해두면 됨)
(순서 메모내용)
- 자전거에 앉은 사람 지우기
- 레이어 복사, Ctrl T 로 영역 복제
(나중에 레이어 마스크를 통해 지워나갈 때
원본 이미지가 보이지 않게 하기 위함)
- 복제한 레이어에 브러시 작업
(Alt로 스포이드 색상 찍어서 흩뿌리기)
(브러시 설정)
* 브러시 팁 쉐이드 – 스페이싱 100%
* 쉐이프 다이나믹스 – 사이즈, 앵길, 라운드니스 지터 100%
* 스케터링 – 스케터 300%
* 컬러 다이나믹스 – 세츄레이션(채도) 지터 100%(색조/밝기 X)
* Smoothing – 기본 체크
끝.
이하 수업 중 필기내용
24.04.18, 목
1. 레이어 마스크 (이어서 진행)
레이어 마스크 넣고
브러시 옵션 – stroke 체크해제 tip 체크
마스크된 레이어에 검정색으로 칠하면
원본 텍스트에 생긴다
- 실습 : CCTV 사진
1) CCTV 누끼(영역선택 툴, 펜툴 활용)
2) 누끼 복제
3) 레이어 마스크 삽입(텍스트 옆에)
4) 브러시 툴 활용하여 글자에 느낌 주기
5) 누끼 레이어 위치를 바꿔서 앞으로 위치
6) 텍스트 레이어에 블렌딩모드(오버레이) 적용
2. 스마트 오브젝트
이미지가 다른 어딘가에 있고 실시간에 모딩이 되는 것
> 원본 이미지를 바꾸면 포토샵 내 삽입된 이미지도 바뀜
- 실습
1) 이미지 삽입
2) 원본이미지는 어디에?
- 스마트 오브젝트 아이콘을 더블클릭하면 생성됨
(파일탐색기에 있는 원본이미지는 아니고
포토샵에서 별도 파일을 즉시 생성함)
- 변경점을 적용하면 반영 (보트 여성 사진)
** 원본 이미지를 Distort로 변형하면
스마트오브젝트에서 변경하는 점도 Distort된 이미지에 적용된다
(기타 다른 것도 마찬가지 / 텍스트 삽입이나 다른 이미지를 넣어도 됨)
(단, JPG는 하나의 레이어만 인식하므로 스마트오브젝트 파일에서 레이어병합 해줘야함)
- 실습 2
남산타워+별배경+달
- 타워누끼
- 별배경
- 별배경에 레이어마스크 > 검흰 그레디언트
- 달 : Lighten 배경의 블렌딩은 뒤에 별이 비쳐서
> 1. 클리핑 마스크를 씌워도 되고
> 2. 레이어 마스크를 써도 됨 > 영역 선택 후 색상 반전
> 3. 레스터라이즈 해서 픽셀화 시키고 잘라내고, 선택반전 해서 지우기(누끼)
(새로운 레이어 선택하고 해당영역에 페더값 100정도 주고 흰색으로 하고 오퍼시티 조정)
- 텍스트 : 텍스트 넣고 레이어 우클릭 : Convert to Smart Object > Ctrl T > Distort
> 텍스트 레이어가 살아있는 스마트 오브젝트 이기 때문에 기울이고 변형 했어도 수정할 수 있음.
> 텍스트 가운데 정렬 _ 프로퍼티스 패널 네 패러그래프
실습 – 유니카 2
- 새로운 레이어
- 영역 선택하고 아무 색이나 넣고 오퍼시티 조절(뒷면 보이게)
- 스마트 오브젝트 지정
- 영역선택(Ctrl T) 디스토트 기능 사용하여 꼭짓점 맞춰주기
(1~2 픽셀 조금 크게 디스토트 영역 잡기)
- 꼭짓점 맞춰주고 Warp 기능 사용 _ Custom 하면 베지어가 생기고 구부릴 수 있음
- 영역이 모자라는 것 보단 넘치는게 좋음
- 레이어 마스크를 삽입하여 브러시로 정리
- 더블클릭 하며 스마트 오브젝트 화면으로 이동, 사진 삽입
-----------------------------------------------------
실습 – 스마트폰
- 사진 불러오기
- 새로운 레이어 생성
- 영역 선택 툴, 색 채우기, 오퍼시티 변경
- 스마트 오브젝트로 변경
- 디스토트 하여 맞추기
- 스마트 오브젝트 창으로 가서 원하는 사진 넣기
종합실습 – GTQ 예제
- 소스(사진을 모두 불러온다)
- 레스터라이즈
- 작업할 레이어만 놔두고 Visible 꺼두기
- 첫 번째 사진 레이어 마스크 넣고 그레디언트
- 두 번째 사진 펜툴 그리기
(크게 꼭짓점만 그리고 베지어를 넣어서 작업해주는게 편함)
-
3. 브러시 네온효과 작업
실습 – Lorem Ipsum
배경레이어 어둡게(채도도 낮게) 설정
텍스트 넣고 스트로크 넣고 Fill을 0%로 설정
텍스트, 레이어 모두 레스터라이즈화
Ctrl U 명도를 최대치로 >> 흰색으로
레이어스타일 > 이너글로우 > 노멀 > 색 지정, 아웃글로우 지정
새로운 레이어 생성_텍스트와 배경 사이에 배치
새로운 레이어에서 브러시 하드0, 오퍼시티 5%
전체배경 한 번 깔아주고
라이트가 있는 부분에는 여러번 중첩
4. 브러시 등록 및 브러시 세팅
- Edit – Define Brush Preset
- Brush Tip Shape – Angle, Roundness, Spacing
- Shape Dynamics – Jittter (모양_크기와 방향을 랜덤으로 바꿈)
- Scattering - 흩뿌리기
- Color Dynamics – 색관련
- 포어/백그라운드 설정 컬러 섞음
- 색상/채도/밝기 조정 등
실습(road) – Lorem
아래 바닥 그림자처럼 만들기
복사, 뒤집기, 디스토트 등 기능 사용
실습 – photoshop, 자전거
- 자전거에 앉은 사람 지우기
- 레이어 복사, Ctrl T 로 영역 복제
(나중에 레이어 마스크를 통해 지워나갈 때
원본 이미지가 보이지 않게 하기 위함)
- 복제한 레이어에 브러시 작업
(Alt로 스포이드 색상 찍어서 흩뿌리기)
(브러시 설정
* 브러시 팁 쉐이드 – 스페이싱 100%
* 쉐이프 다이나믹스 – 사이즈, 앵길, 라운드니스 지터 100%
* 스케터링 – 스케터 300%
* 컬러 다이나믹스 – 세츄레이션(채도) 지터 100%(색조/밝기 X)
* Smoothing – 기본 체크
이어서 사용자 조사분석 – User Persona
이어서 UX – 사용자 이용목적 도달과정 – 정보 구조도와 워크플로우
'일일 학습' 카테고리의 다른 글
| 2024.04.22, 10일차 (0) | 2024.04.24 |
|---|---|
| 2024.04.19, 9일차 (1) | 2024.04.21 |
| 2024.04.17, 7일차 (0) | 2024.04.18 |
| 2024.04.16, 6일차 (0) | 2024.04.16 |
| 2024.04.15, 5일차 (0) | 2024.04.16 |